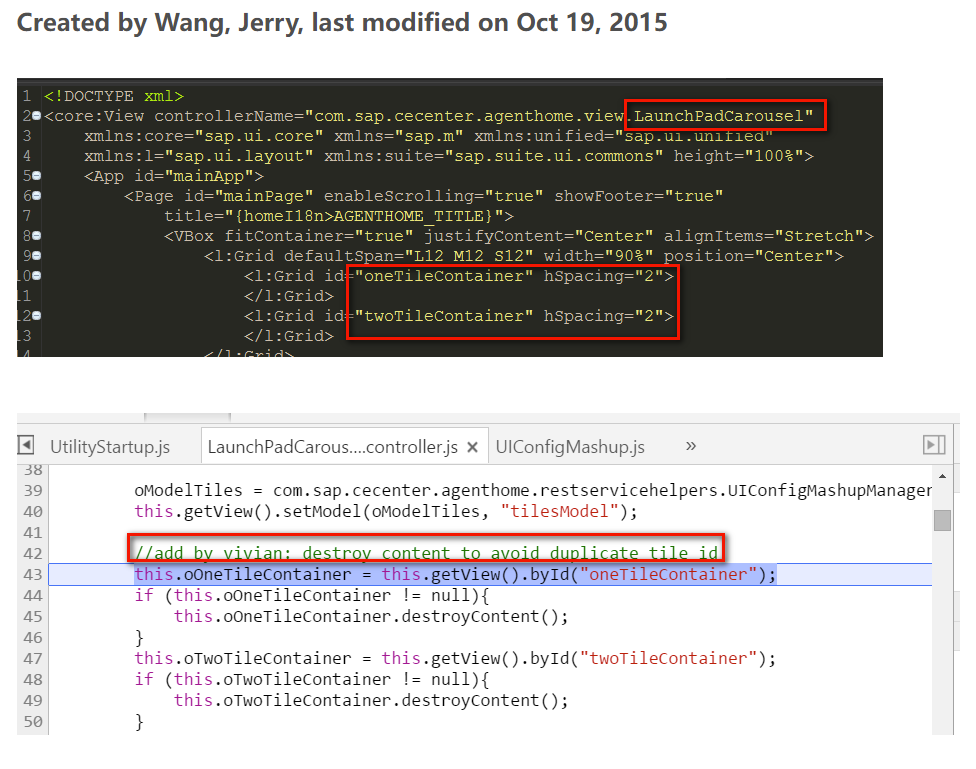
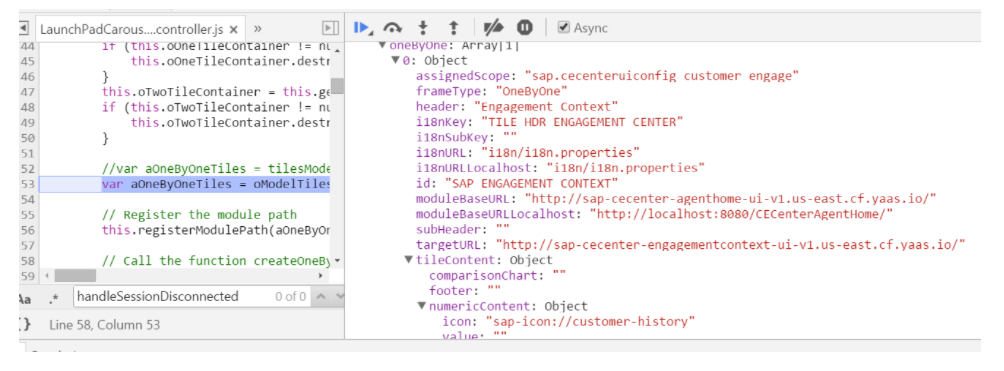
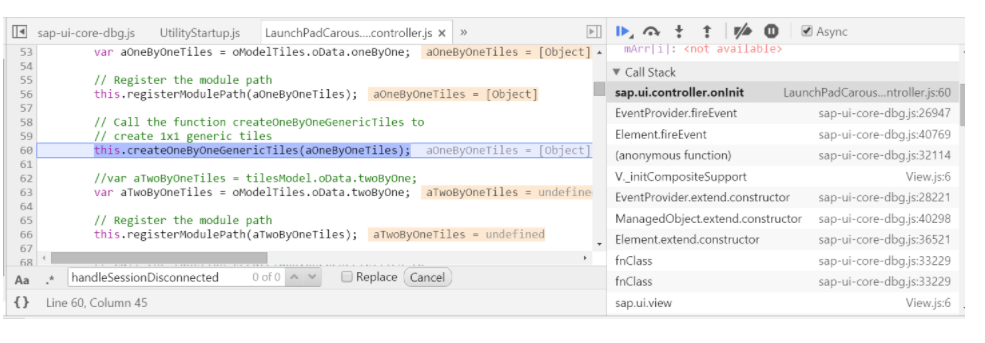
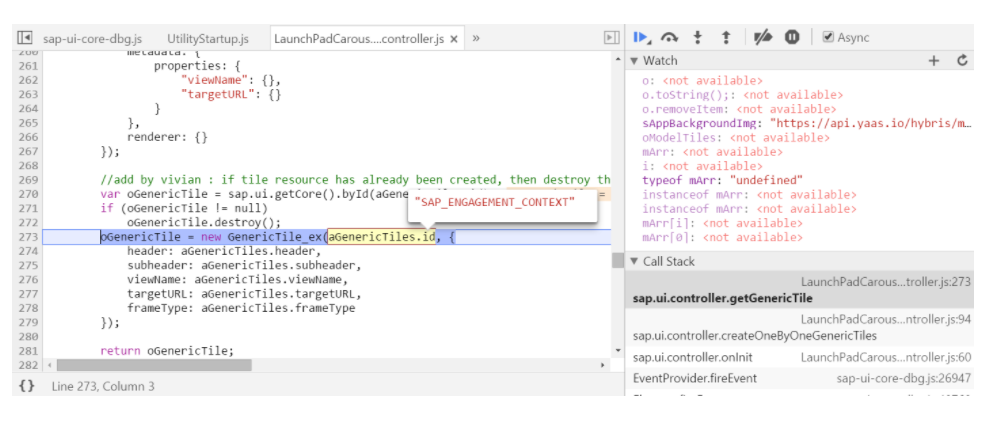
SAP Engagement Center的ShellCarousel控件control
2021-12-06
79
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
SAP Engagement Center的ShellCarousel控件control
目录
相关文章
|
2月前
|
API
在阿里云RPA中,你可以使用"SetForegroundWindow"函数来将SAP控件置顶
【2月更文挑战第28天】
在阿里云RPA中,你可以使用"SetForegroundWindow"函数来将SAP控件置顶
23
1
1
|
2月前
|
前端开发
搜索推荐
开发者
|
2月前
|
JavaScript
前端开发
开发者
|
2月前
|
XML
存储
数据格式
|
3月前
|
开发框架
容器
|
7月前
|
前端开发
|
2月前
SAP UI5 Link 控件的使用方法介绍 - 后续学习 Fiori Elements Smart Link 的基础试读版
SAP UI5 Link 控件的使用方法介绍 - 后续学习 Fiori Elements Smart Link 的基础试读版
15
0
0
|
4月前
|
移动开发
JSON
前端开发
|
6月前
|
开发者
|
6月前
|
JSON
数据格式
通过 SAP UI5 IconTabBar 控件结合 FlexibleColumnLayout 实现多页面 Master-Detail 布局试读版
通过 SAP UI5 IconTabBar 控件结合 FlexibleColumnLayout 实现多页面 Master-Detail 布局试读版
30
0
0
热门文章
最新文章
1
使用金庸的著作,来测试阿里通义千问最新开放的长文档处理功能
2
SAP HANA 的不同类型
3
介绍一个 webp 格式转 png 格式的软件:XNConvert
4
SAP ABAP CDS View 和 HANA CDS View 相同点和不同点辨析
5
SAP Commerce Cloud 配置项 refreshWithLock=false 的作用介绍
6
SAP ABAP 中数据类型 xstring 的使用介绍
7
使用 ABAP 代码打印出 SAP CRM 系统里所有维护了 Sales Area 的 business partner id
8
关于 SAP ABAP REPOSRC 数据库表在 HANA 中的 DDL Definition
9
SAP CRM产品主数据无法根据产品描述字段进行搜索的原因
10
什么是 SAP HANA 内存数据库 的 Delta Storage
1
DataWorks常见问题之sap haha数据同步kafka如何解决
50
2
SAP UI5 sap.m.Column 控件的 minScreenWidth 属性介绍
32
3
关于 SAP UI5 sap.m.Column 的 demandPopin 属性
15
4
SAP UI5 控件 sap.m.ListBase 的 inset 属性的作用介绍
17
5
SAP ABAP ALV 的分组显示和 Subtotal 显示实现的技术步骤试读版
38
6
SAP ABAP ALV 报表单击某列后执行某段 ABAP 逻辑的实现方式 - hotspot 行为实现试读版
30
7
SAP UI5 Link 控件的使用方法介绍 - 后续学习 Fiori Elements Smart Link 的基础试读版
15
8
纯技术讨论:如何让 SAP UI5 应用无法被别人在浏览器里调试 - 这种做法不推荐试读版
16
9
关于 SAP HANA 开发那些事
24
10
什么是 SAP Fiori 的 Technical Catalog 和 Business Catalog
38