有没有想过给您的网站增添语音识别的功能?比如您的用户不用点鼠标,仅仅通过电脑或者手机的麦克风发布命令,比如"下拉到页面底部”,或者“跳转到下一页”,您的网站就会执行对应命令。听起来很酷对么?然而为了实现这个功能,必须得让您网站的JavaScript脚本能够识别到这些语音输入。
这里介绍一个开源的JavaScript语言输入库,名叫annyang。
Github地址:https://github.com/TalAter/annyang
截至到2018年7月12日,这个github仓库已经有4833个Star了。
annyang实际上就是一个只有2KB大小的JavaScript脚本文件,使用起来非常方便。
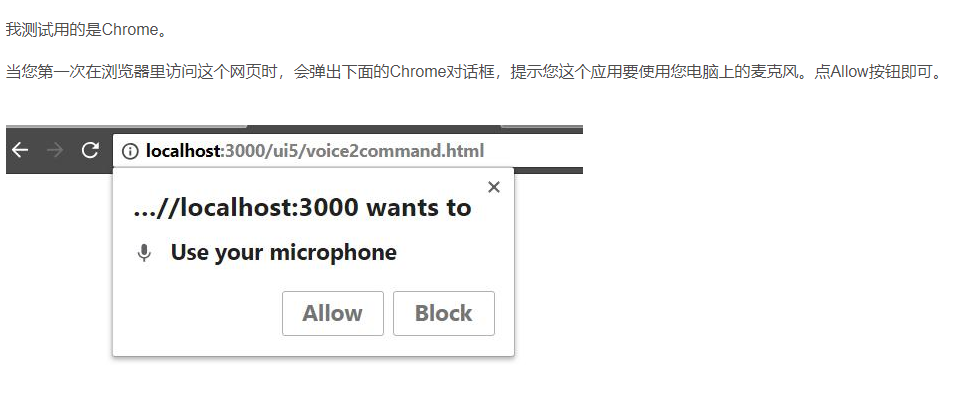
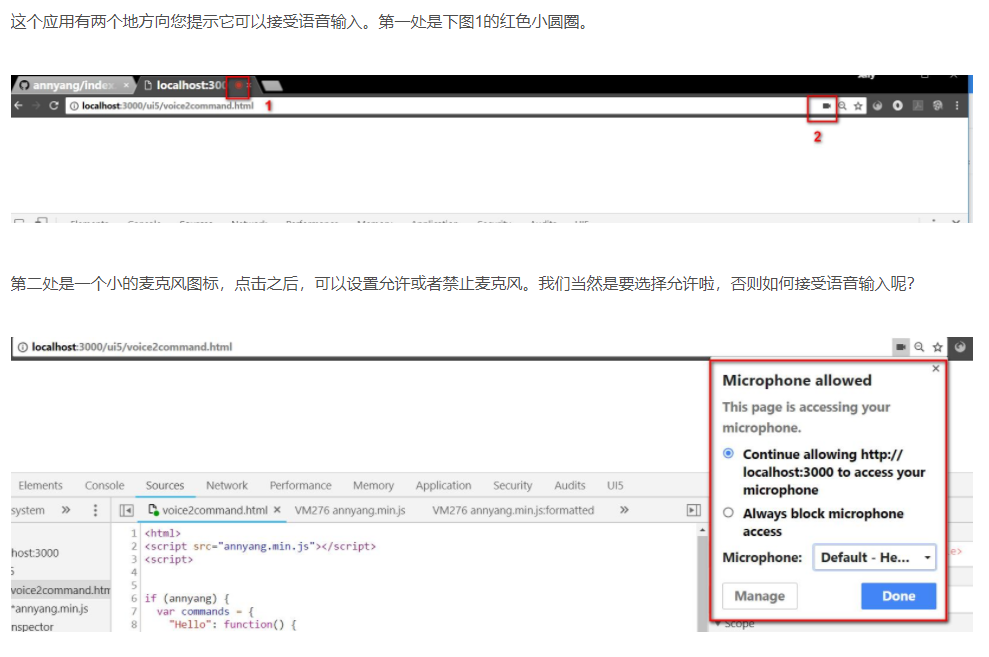
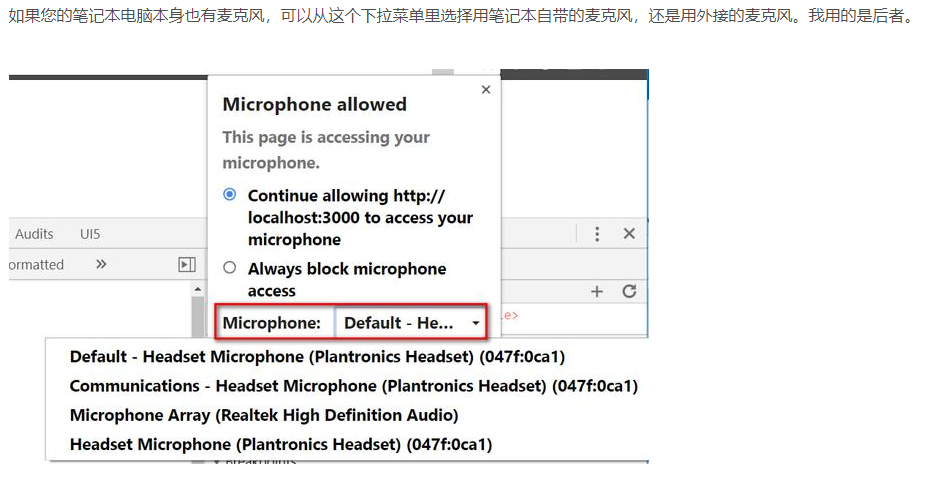
下面就跟着我一起做一个Hello World应用吧,看看您通过麦克风说话的声音是如何被这个JavaScript库文件识别到的。
新建一个html文件,将下面的代码复制进去。将它部署到您本地的Tomcat或者nodejs服务器上。
<html> <script src="annyang.min.js"></script> <script> if (annyang) { var commands = { "Hello": function() { alert(" I have heard your voice!"); } }; var commands2 = { "Bye": function(){ alert("再见!"); } } annyang.addCommands(commands); annyang.addCommands(commands2); annyang.start(); } </script> </html>