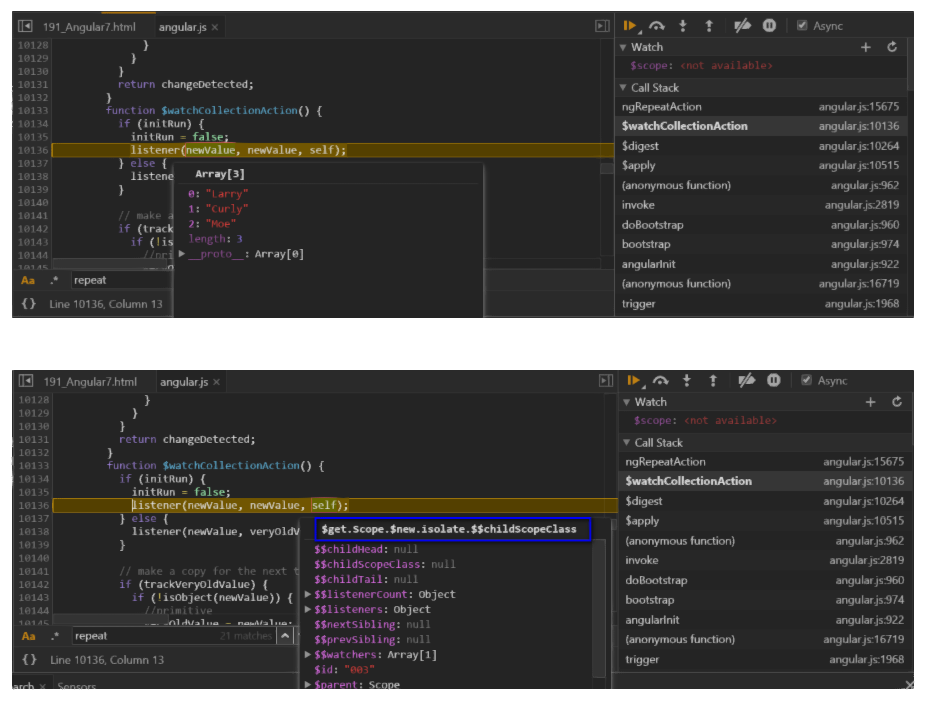
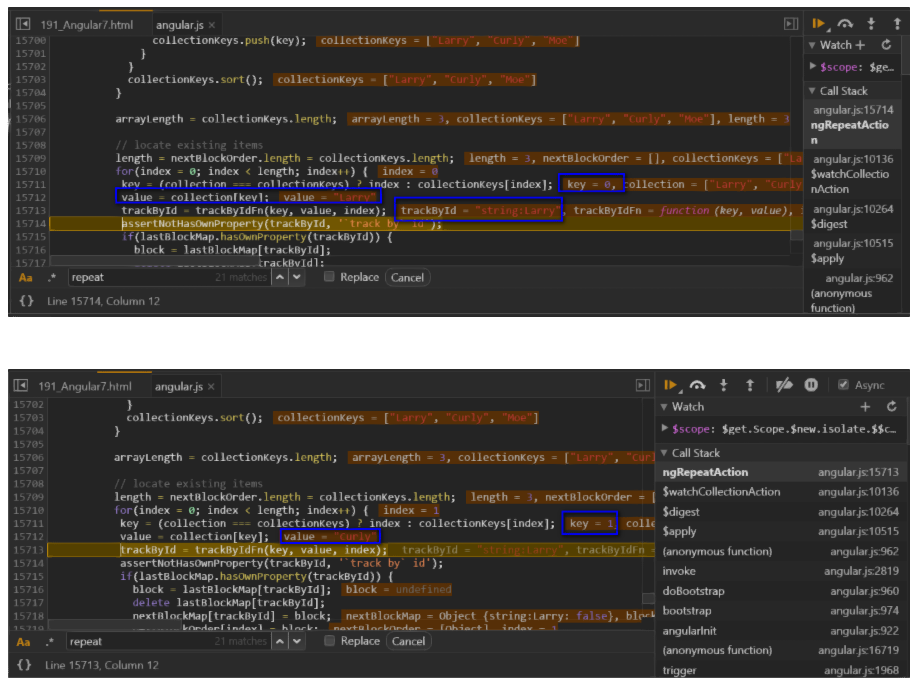
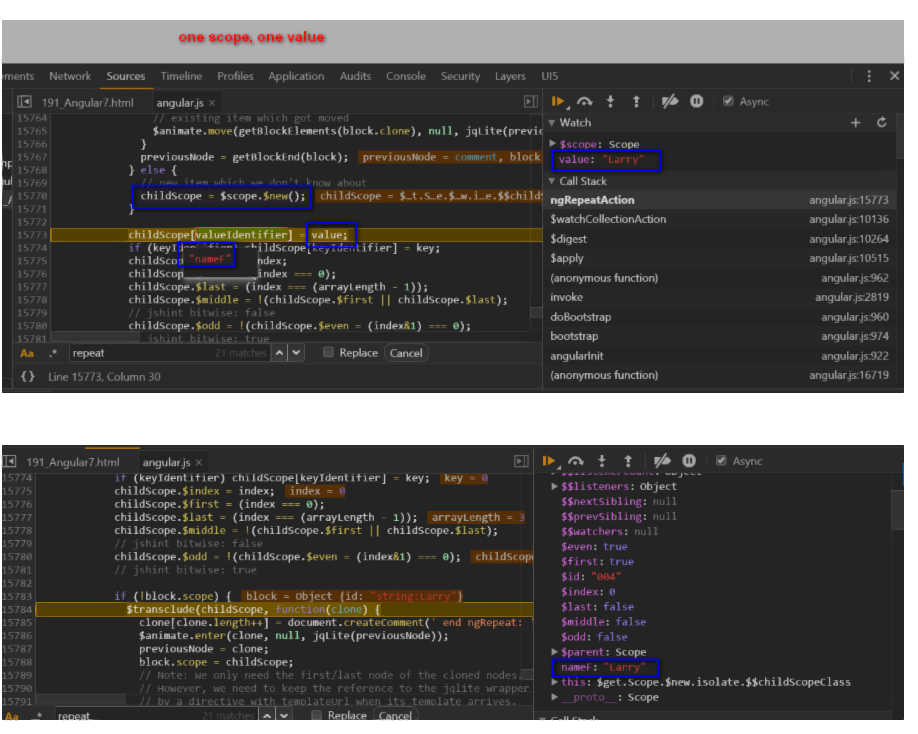
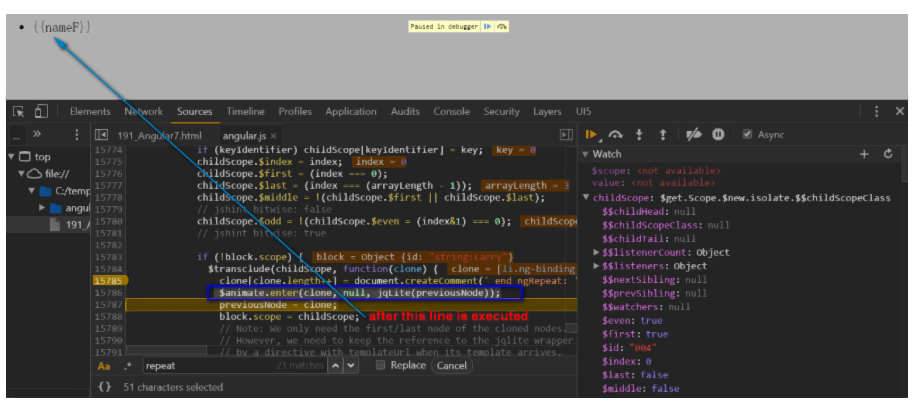
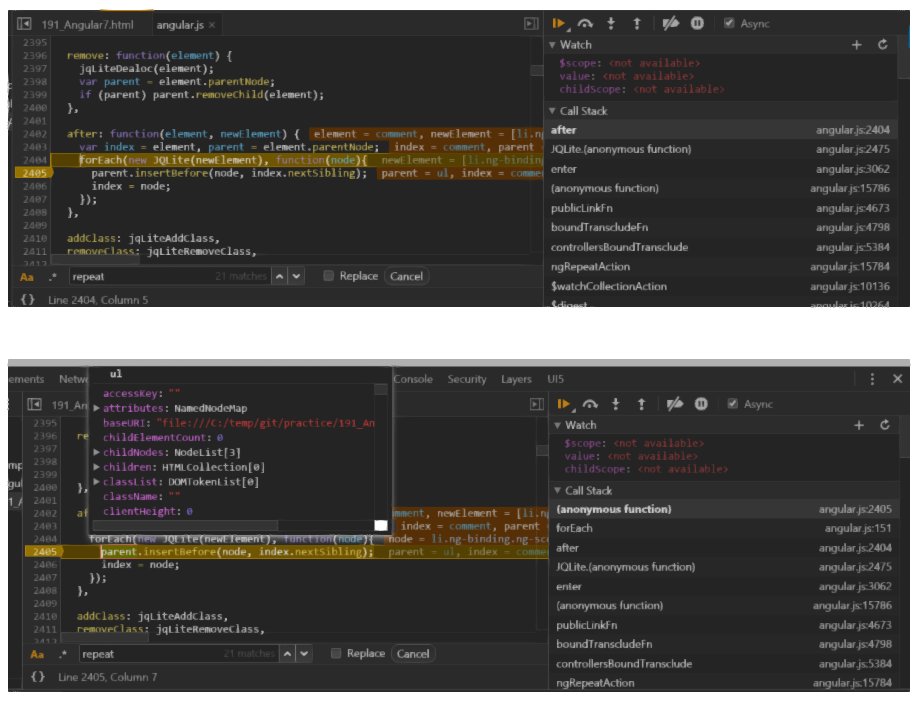
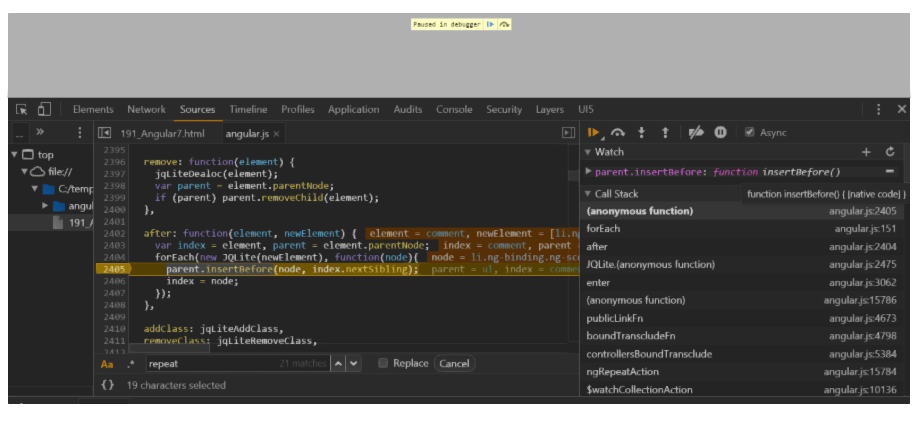
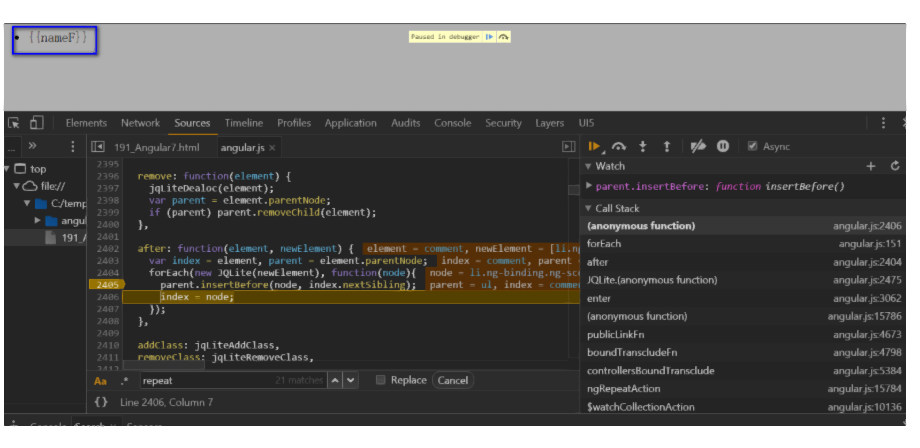
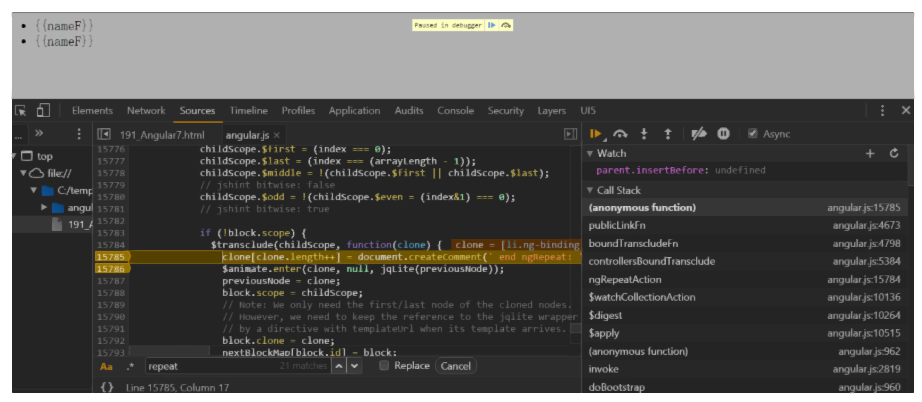
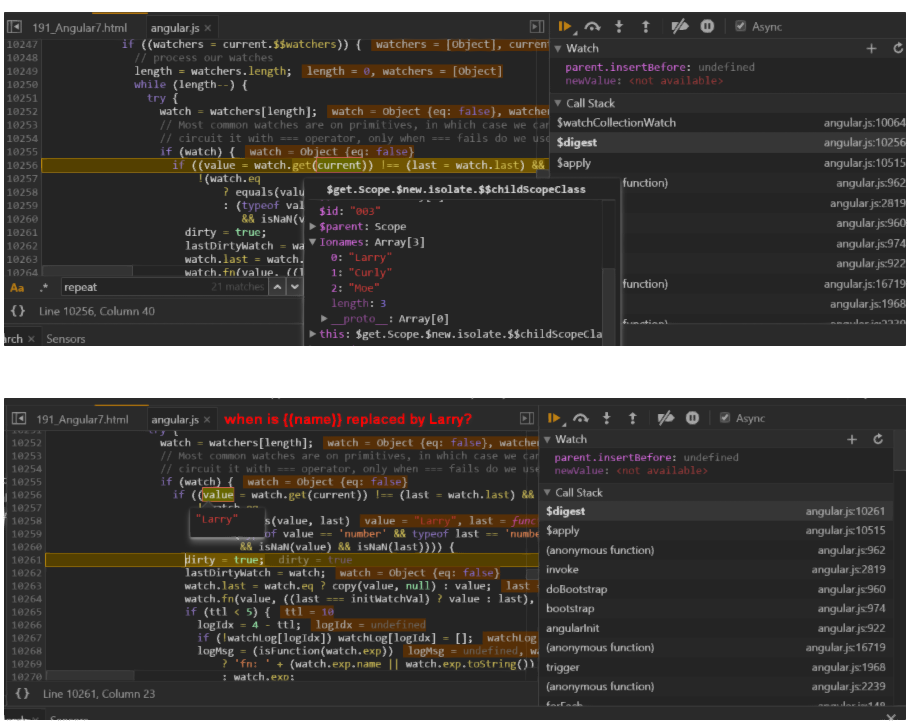
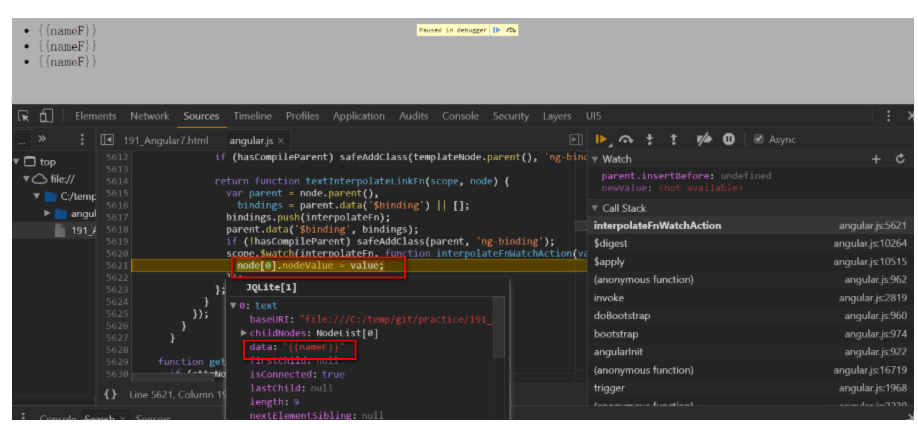
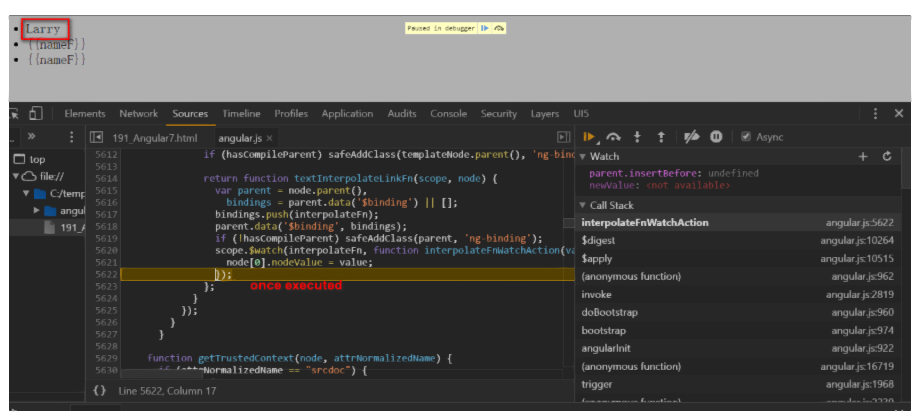
ng-repeat part1 - how UI is rendered from {{name}} to actual value
2021-12-03
84
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
ng-repeat part1 - how UI is rendered from {{name}} to actual value
目录
相关文章
|
6月前
|
7月前
|
存储
|
6月前
|
Web App开发
前端开发
JavaScript
|
数据库
SAP Cloud for Customer UI Designer里如何消费Object Value Selector(OVS)
SAP Cloud for Customer UI Designer里如何消费Object Value Selector(OVS)
101
0
0

SAP WebClient UI创建Value help最详细的步骤
This document could be used for beginners for Webclient UI development who wants to know how to implement value help.
Example:
117
0
0

|
1月前
|
前端开发
搜索推荐
开发者
|
1月前
|
JavaScript
前端开发
开发者
|
1月前
|
前端开发
JavaScript
API
热门文章
最新文章
1
Qt中实现界面回放的艺术:从理论到代码“ (“The Art of Implementing UI Playback in Qt: From Theory to Code
2
基于Material Design风格开源、易用、强大的WPF UI控件库
3
安卓UI/UX设计原则:打造引人入胜的用户体验
4
Android为什么不能在子线程更新UI
5
Vue给Element UI的el-popconfirm绑定按钮事件
6
浅谈响应式编程在企业级前端应用 UI 开发中的实践
7
基于 LVGL 使用 SquareLine Studio 快速设计 UI 界面
8
【UI】 element ui 表格没有数据时用--填充
9
【UI】 修改element-ui input输入框placeholder提示信息、占位符的样式
10
构建高效的安卓应用:使用Jetpack Compose优化UI开发
1
Kafka【付诸实践 03】Offset Explorer Kafka 的终极 UI 工具安装+简单上手+关键特性测试(一篇学会使用 Offset Explorer)
181
2
彩虹外链网盘界面UI美化版超级简洁好看
24
3
2024龙年新版ui周易测算网站H5源码/在线起名网站源码/运势测算网站系统源码
54
4
Airtest UI自动化框架 v1.1.4
28
5
【Linux】一站式教会:Ubuntu(无UI界面)使用apache-jmeter进行压测
45
6
SAP UI5 sap.m.Column 控件的 minScreenWidth 属性介绍
27
7
SAP UI5 控件 sap.m.ListBase 的 inset 属性的作用介绍
15
8
SAP UI5 Link 控件的使用方法介绍 - 后续学习 Fiori Elements Smart Link 的基础试读版
15
9
纯技术讨论:如何让 SAP UI5 应用无法被别人在浏览器里调试 - 这种做法不推荐试读版
15
10
sap.ui.comp.smartfilterbar.ControlConfiguration 中的 customControl property
10