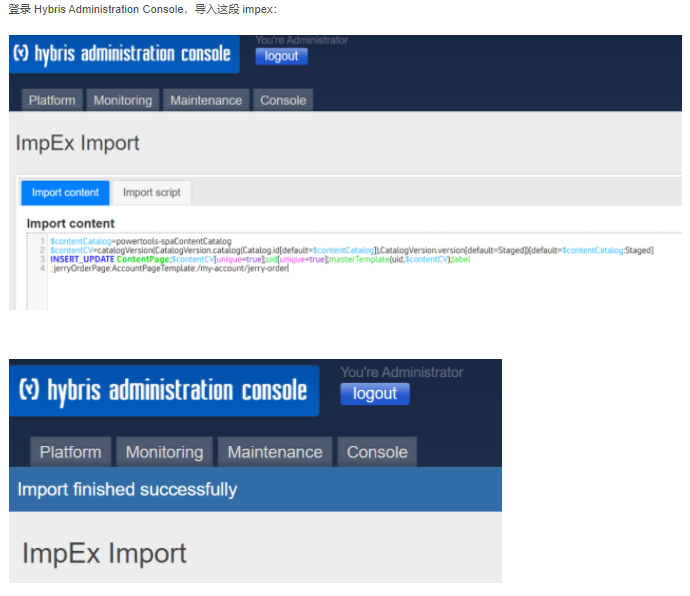
Impex 源代码如下:
$contentCatalog=powertools-spaContentCatalog $contentCV=catalogVersion(CatalogVersion.catalog(Catalog.id[default=$contentCatalog]),CatalogVersion.version[default=Staged])[default=$contentCatalog:Staged] INSERT_UPDATE ContentPage;$contentCV[unique=true];uid[unique=true];masterTemplate(uid,$contentCV);label ;;jerryOrderPage;AccountPageTemplate;/my-account/jerry-order
根据下面的 url,已经可以成功返回这个 content page 的元数据了:
https://localhost:9002/occ/v2/powertools-spa/cms/pages?pageType=ContentPage&pageLabelOrId=/my-account/jerry-order&lang=en&curr=USD