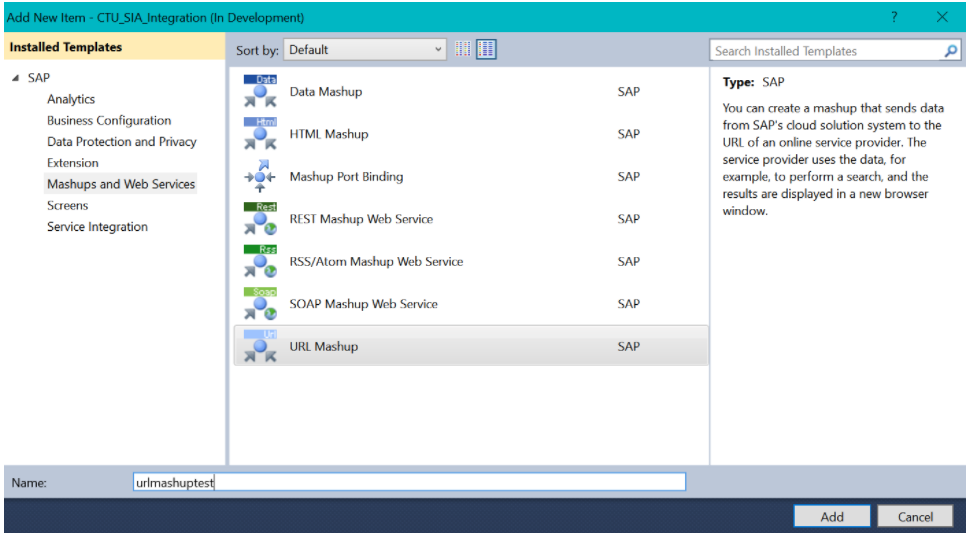
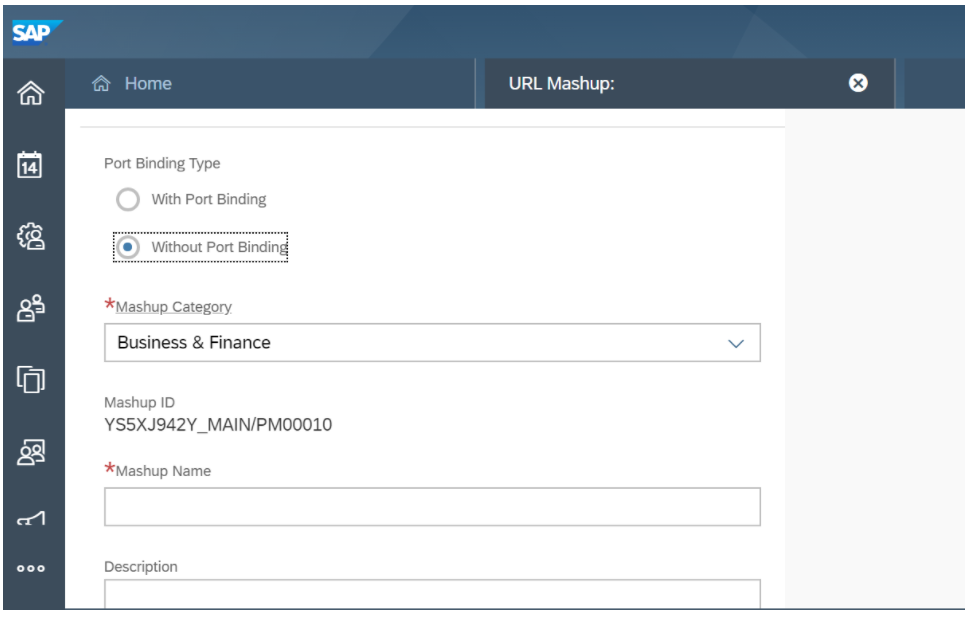
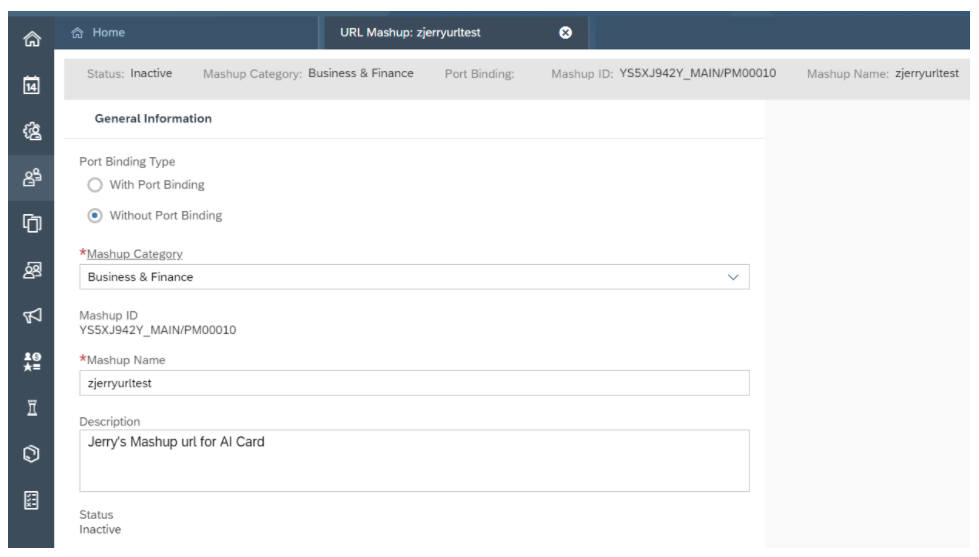
打开SAP Cloud for Customer的Cloud Application Studio,在Mashups and Web Services里创建一个新的URL Mashup:C4C的URL Mashup和HTML Mashup都需要在admin mode(管理员模式)下进行,因此需要先enable admin mode.对于URL mashup来说,如果不需要参数传递,直接选择without port binding,mashup category选择Business & Finance:此处维护该url mashup对应的url,我维护成https://www.sap.com:
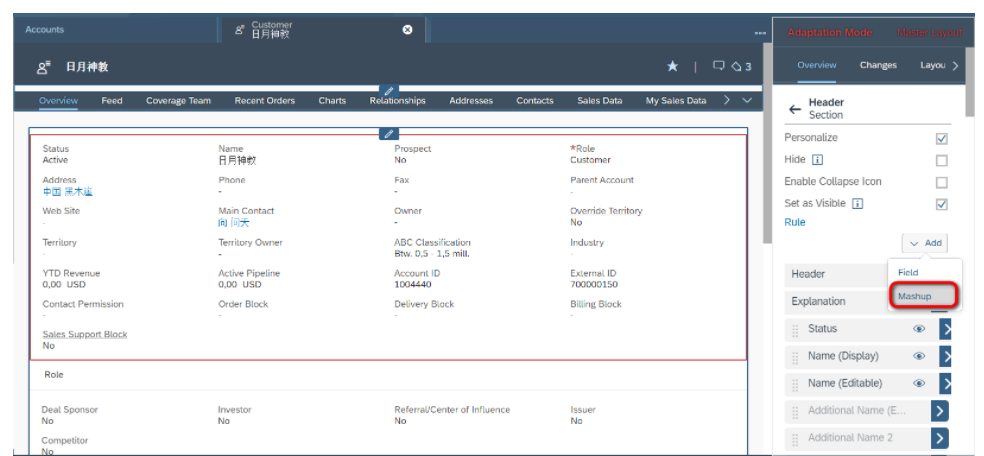
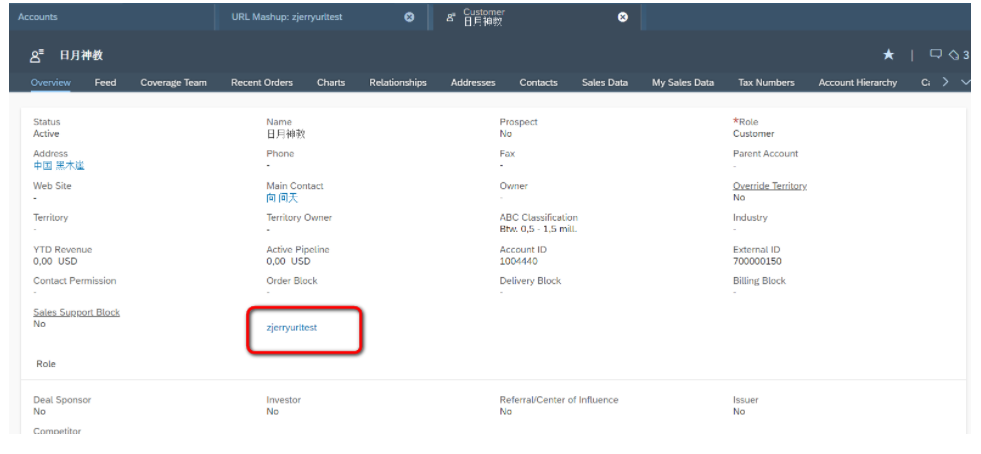
在Account TI页面的Overview标签页里,进入adaptation模式,点击Add->Add Mashup:v在Mashup选择列表里,选择刚刚创建的Url Mashup:插入之后,在Account TI页面会看到一个外观为超链接的新字段,该字段就是url mashup的外在表现,点击之后,就弹出一个新的页面,打开了https://www.sap.com: