自定义指令的路径:
C:\Code\SPA\spartacus\projects\storefrontlib\src\cms-structure\page\component\component-wrapper.directive.ts
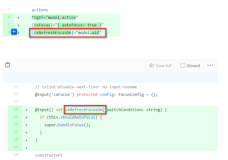
指令的选择器:cxComponentWrapper
只有5个文件里用到了,似乎应用不是很广泛:注意这个(click)的语法和Angularjs不一样:ng-click
点击之后:
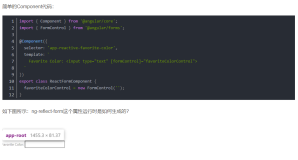
自定义指令的路径:
C:\Code\SPA\spartacus\projects\storefrontlib\src\cms-structure\page\component\component-wrapper.directive.ts
指令的选择器:cxComponentWrapper
只有5个文件里用到了,似乎应用不是很广泛:注意这个(click)的语法和Angularjs不一样:ng-click
点击之后: