Partial
构造一个 Type 的所有属性都设置为 optional 的类型。 此实用程序将返回表示给定类型的所有子集的类型。
例子:
interface Todo {
title: string;
description: string;
}
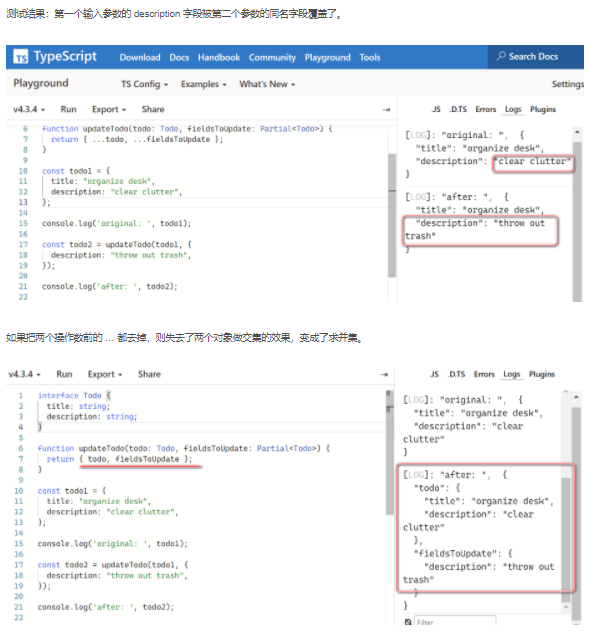
function updateTodo(todo: Todo, fieldsToUpdate: Partial) {
return { ...todo, ...fieldsToUpdate };
}
const todo1 = {
title: "organize desk",
description: "clear clutter",
};
const todo2 = updateTodo(todo1, {
description: "throw out trash",
});
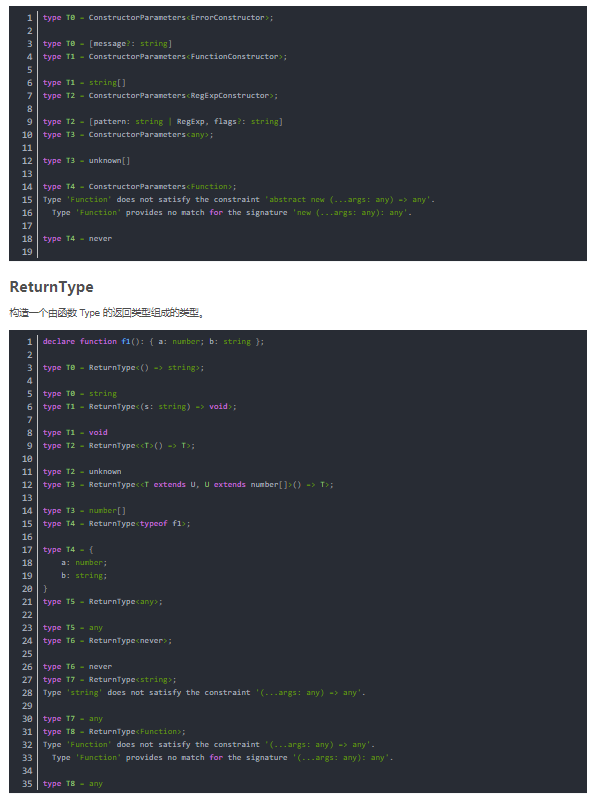
ConstructorParameters
从构造函数类型的类型构造元组或数组类型。 它生成一个包含所有参数类型的元组类型(或者如果 Type 不是函数,则类型 never )。