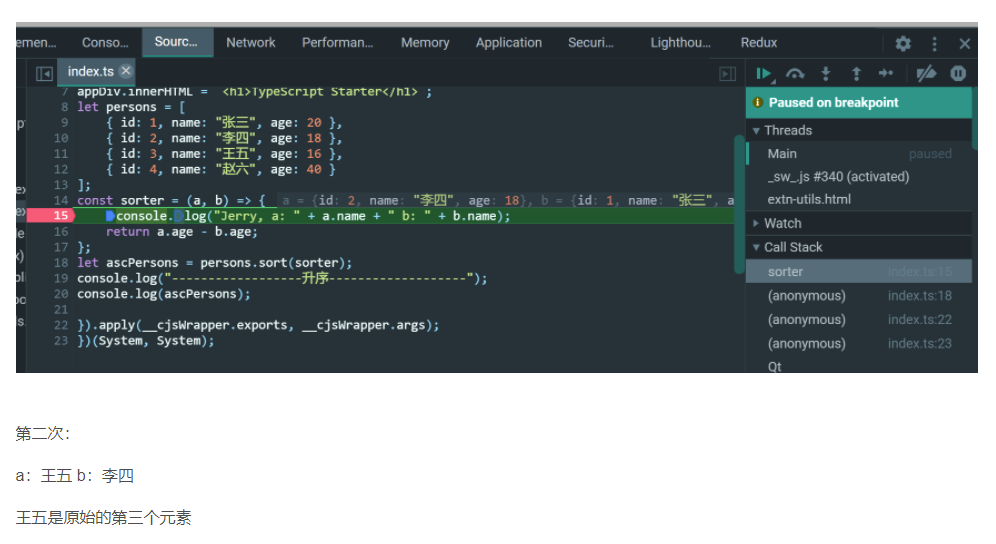
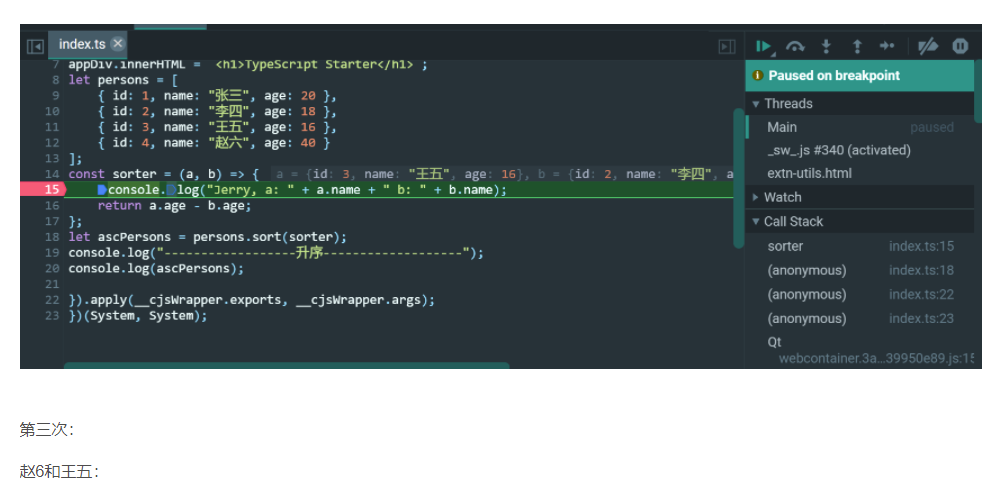
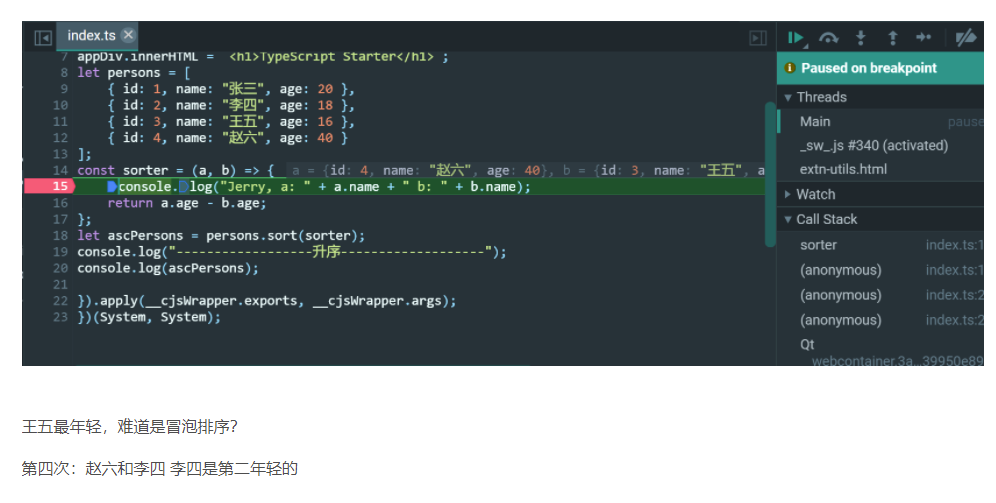
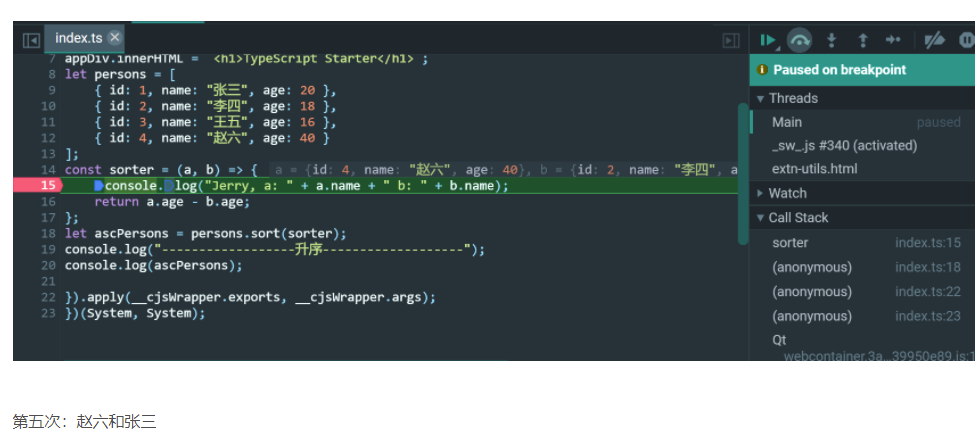
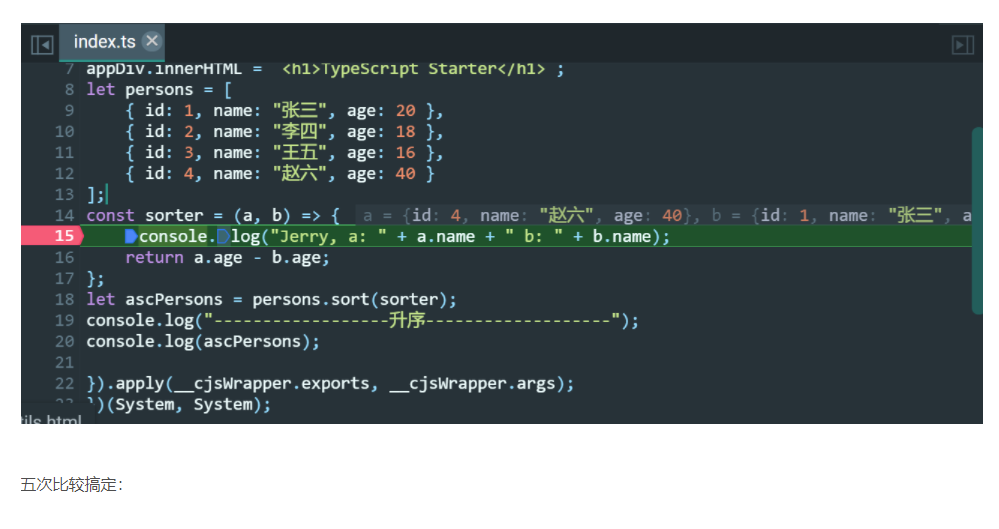
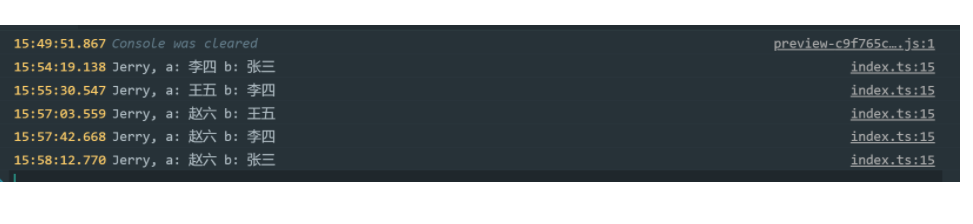
TypeScript里对数组元素的自定义属性排序的实现原理
2021-12-01
78
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
TypeScript里对数组元素的自定义属性排序的实现原理
目录
相关文章
|
6天前
|
JavaScript
前端开发
编译器
|
7月前
|
JavaScript
安全
数据安全/隐私保护
|
7月前
|
索引
|
6天前
|
编解码
JavaScript
前端开发
TypeScript【第三方声明文件、自定义声明文件、tsconfig.json文件简介、tsconfig.json 文件结构与配置】(六)-全面详解(学习总结---从入门到深化)
TypeScript【第三方声明文件、自定义声明文件、tsconfig.json文件简介、tsconfig.json 文件结构与配置】(六)-全面详解(学习总结---从入门到深化)
75
0
0
|
6天前
|
JavaScript
TypeScript【类的继承、访问修饰符、readonly 修饰符、存取器、实例方法与静态方法、实例属性与静态属性、静态属性、抽象类】(三)-全面详解(学习总结---从入门到深化)
TypeScript【类的继承、访问修饰符、readonly 修饰符、存取器、实例方法与静态方法、实例属性与静态属性、静态属性、抽象类】(三)-全面详解(学习总结---从入门到深化)
22
0
0
|
6天前
|
JavaScript
|
6天前
|
JavaScript
开发者
索引
【亮剑】探讨了在TypeScript中为对象动态添加属性的三种方式
【4月更文挑战第30天】本文探讨了在TypeScript中为对象动态添加属性的三种方式:1) 使用索引签名允许添加任意属性,如`[key: string]: any`;2) 通过接口和类型别名提供编译时类型检查,例如`interface Person { name: string; age: number; }`;3) 利用类创建具有属性的对象,如`class Person { name: string; age: number; }`。每种方法有其适用场景,开发者可根据需求选择。
59
0
0
|
6天前
|
JavaScript
安全
前端开发
【亮剑】TypeScript 由于其强类型的特性,直接为对象动态添加属性可能会遇到一些问题
【4月更文挑战第30天】本文探讨了在 TypeScript 中安全地为对象动态添加属性的方法。基础方法是使用索引签名,允许接受任何属性名但牺牲了部分类型检查。进阶方法是接口扩展,通过声明合并动态添加属性,保持类型安全但可能导致代码重复。高级方法利用 OOP 模式的类继承,确保类型安全但增加代码复杂性。选择哪种方法取决于应用场景、代码复杂性和类型安全性需求。
14
0
0
|
6天前
|
JavaScript
前端开发
编译器
TypeScript【可选属性、只读属性、额外的属性检查、函数类型、类类型、继承接口】(四)-全面详解(学习总结---从入门到深化)
TypeScript【可选属性、只读属性、额外的属性检查、函数类型、类类型、继承接口】(四)-全面详解(学习总结---从入门到深化)
28
0
0
|
7月前
|
JavaScript
算法
热门文章
最新文章
1
vite+typescript从入门到实战(二)
2
TypeScript基础知识点
3
TypeScript中模块路径解析与配置:深入剖析与最佳实践
4
TypeScript中装饰器的概念与使用场景
5
TypeScript中的高级类型:联合类型、交叉类型与条件类型深入解析
6
5分钟入门LingaScript-尝鲜中文版TypeScript
7
TypeScript Interface(接口)
8
TypeScript基础入门 - 类 - 简介
9
TypeScript学习
10
TypeScript Type Assertions - 类型断言
1
TypeScript 中的高级类型转换技术:映射类型、条件类型和类型推断
28
2
TypeScript 中类型转换的终极指南:从零到深入
41
3
使用React、TypeScript和Ant Design构建现代化前端应用
34
4
在Vue中使用TypeScript的常见问题有哪些?
35
5
在Vue中使用TypeScript的优缺点是什么?
20
6
在 Vue 中如何使用 TypeScript?
16
7
LocalStorage/sessionStorage 封装 - 基于TypeScript
32
8
从零开始搭建react+typescript+antd+redux+less+vw自适应项目
64
9
react+typescript给state和props定义指定类型
21
10
react+typescript装饰器写法报错的解决办法
24