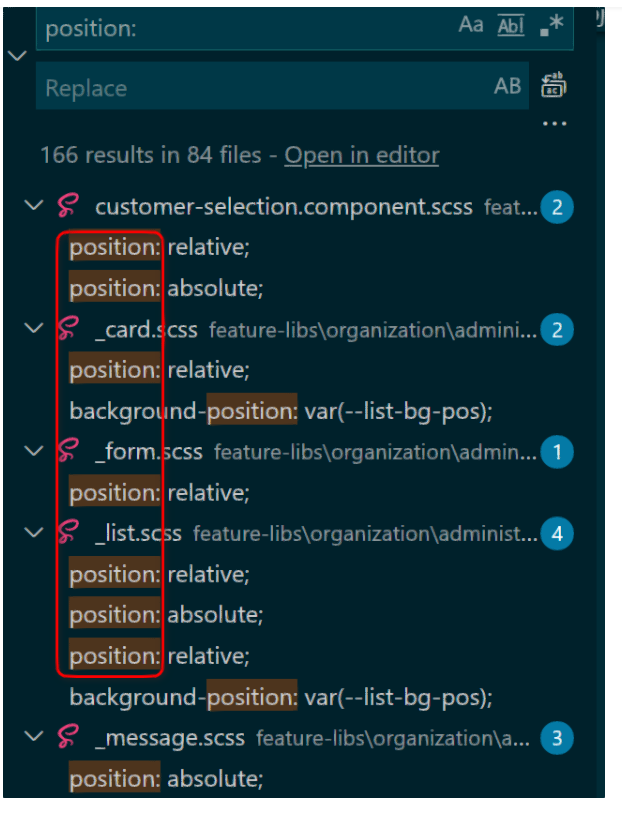
在 SAP Spartacus 的scss文件实现里,能观察到很多position property具有不同的值:absolute 或者 relative:
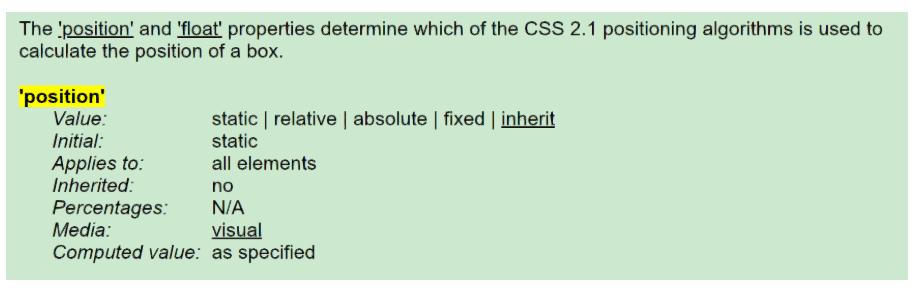
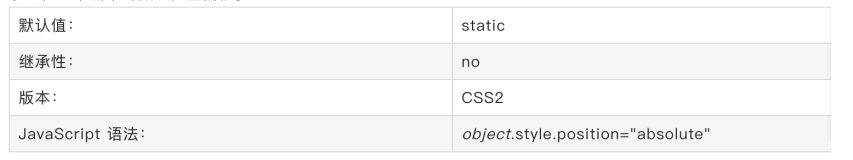
position属性的初始值为static.
首先需要了解css里的三种positioning scheme.
In CSS 2.1, a box may be laid out according to three positioning schemes.
Normal flow : In CSS 2.1, normal flow includes block formatting of block-level boxes, inline formatting of inline-level boxes, and relative positioning of block-level and inline-level boxes.
Floats : In the float model, a box is first laid out according to the normal flow, then taken out of the flow and shifted to the left or right as far as possible. Content may flow along the side of a float.
Absolute positioning : In the absolute positioning model, a box is removed from the normal flow entirely (it has no impact on later siblings) and assigned a position with respect to a containing block.
normal flow
Boxes in the normal flow belong to a formatting context, which may be block or inline, but not both simultaneously. Block-level boxes participate in a block formatting context. Inline-level boxes participate in an inline formatting context.
normal flow里的boxes属于某一种格式化上下文,block或者inline仅居其一,但是不能同时属于二者。