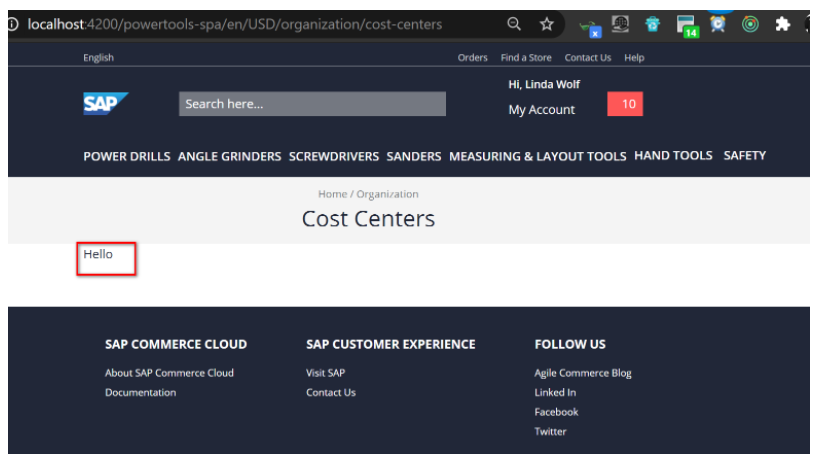
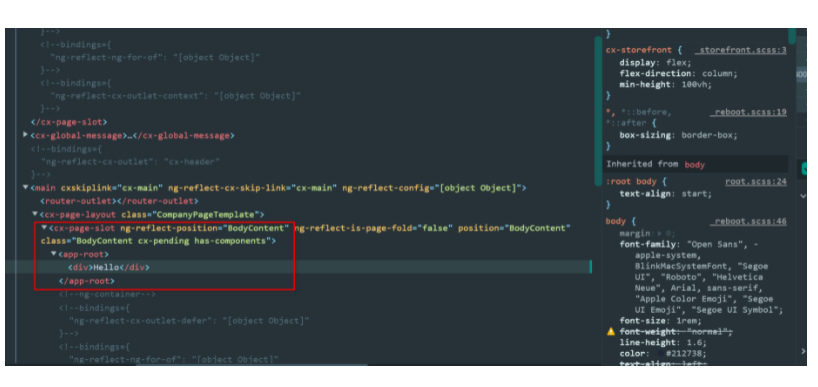
例子:我新建了一个AppComponent,映射到了ManageCostCentersListComponent:运行时的效果:这个AppComponent对应的app-root是如何被添加到DOM tree里的呢?
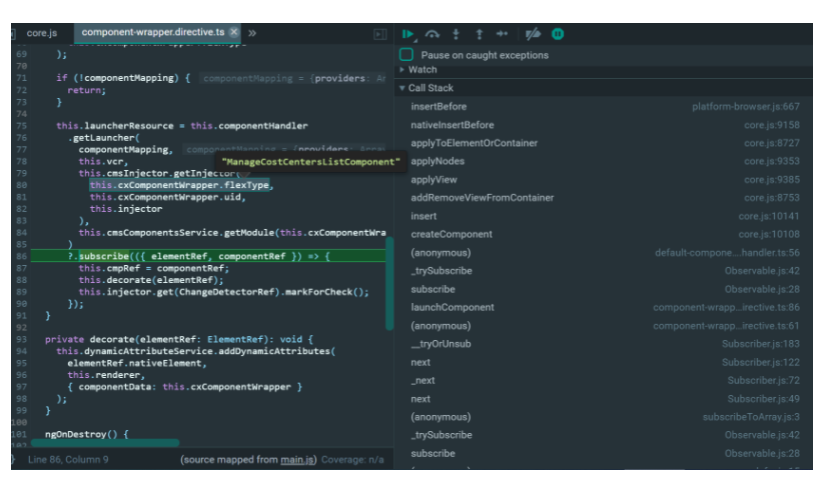
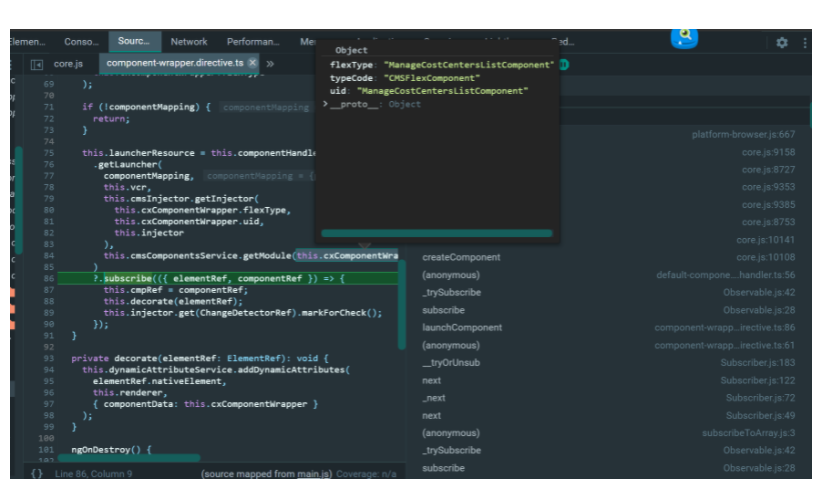
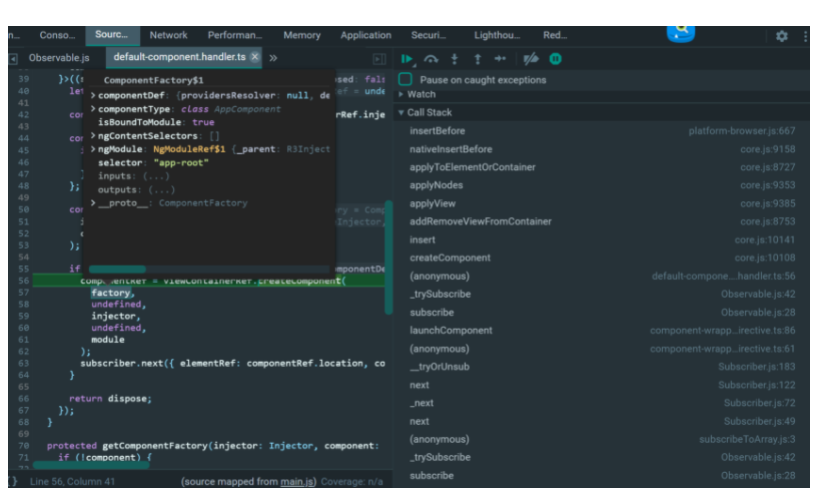
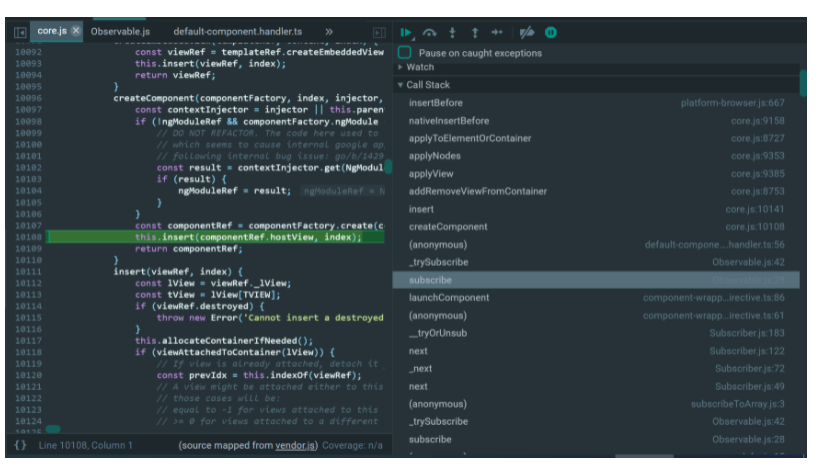
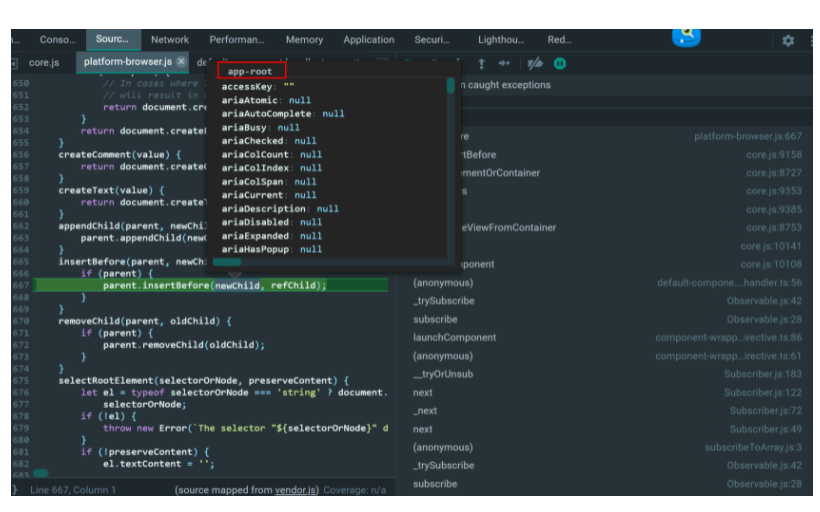
Component渲染的起点是component-wrapper.directive.ts的launchComponent方法:createComponent里的insert操作,最后会导致刚刚创建出来的Component对应的dom节点添加到dom tree里:nativeInsertBefore: