Created by Jerry Wang on Dec 06, 2014
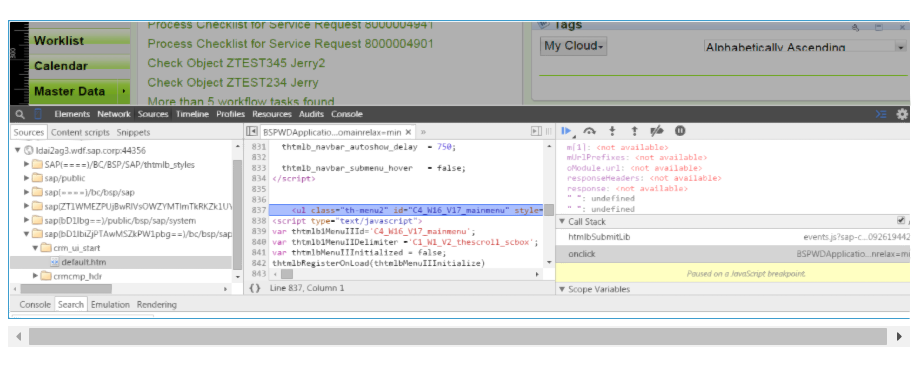
UI上点击Master Data work center,触发UI framework的onclick事件:
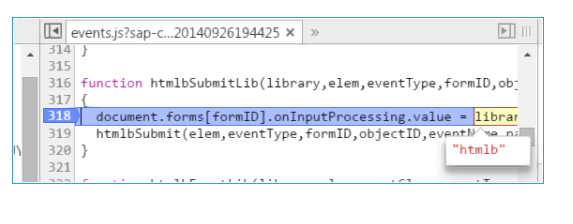
onclick delegate到library htmlbSubmitLib:
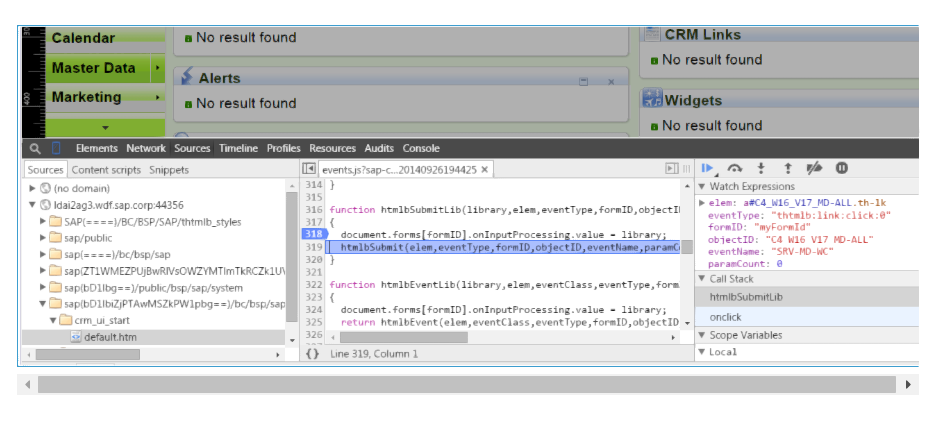
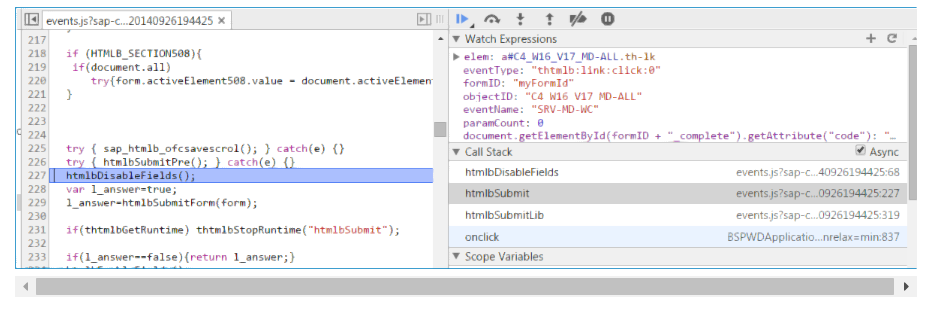
继而delegate打咯htmlbSubmit. 传入该function的参数包括Master data workcenter的technical id C4_W16_V17_MD-ALL:
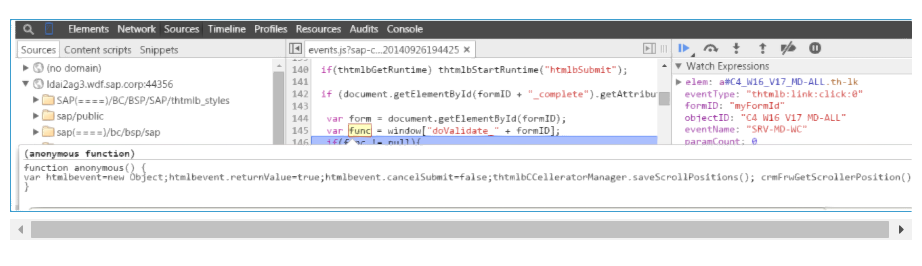
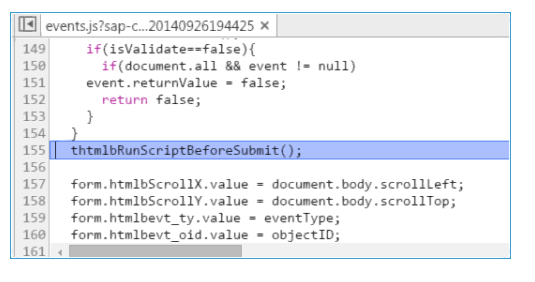
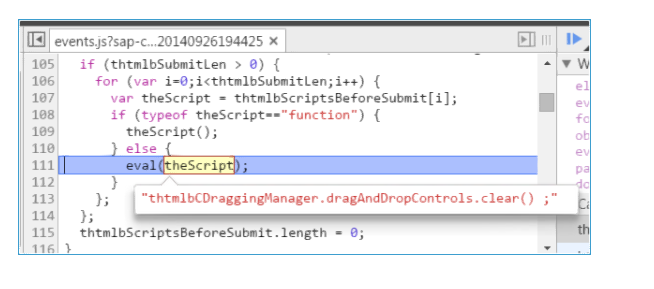
在navigate到target workcenter之后,先进行当前页面的cleanup 操作:
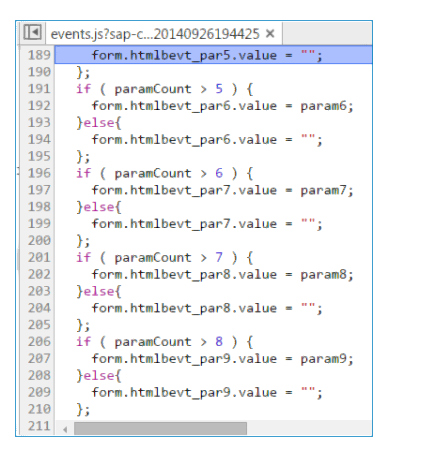
因为htmlbSumbit支持最多传入9个参数,这里是针对多参数的处理:
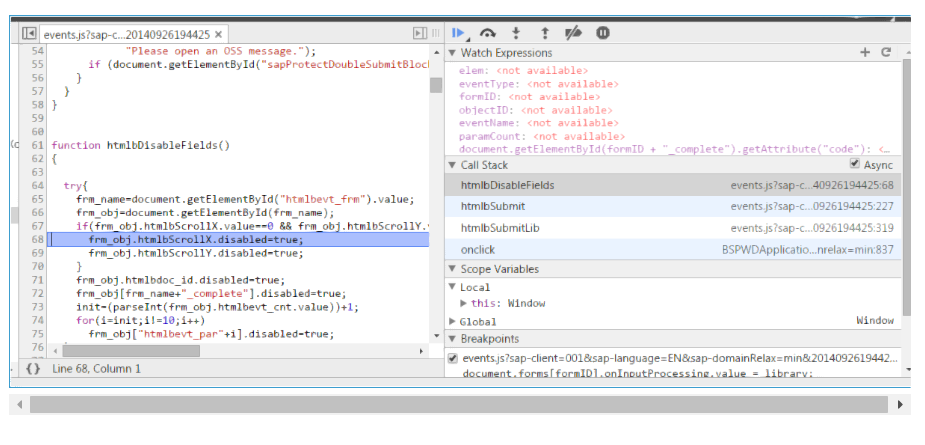
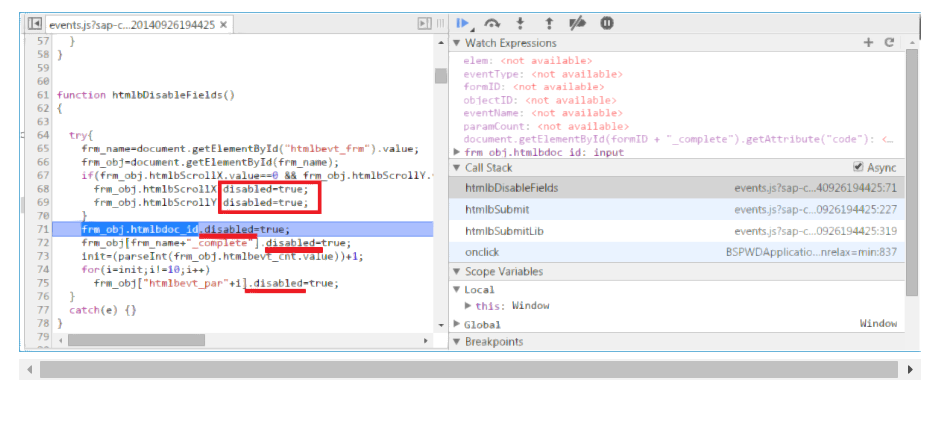
在做submit操作之前,disable当前页面的点击:
简单地将disabled属性全部置为true:
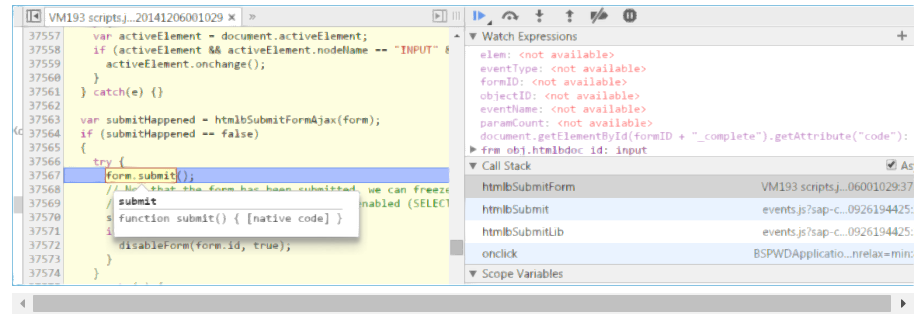
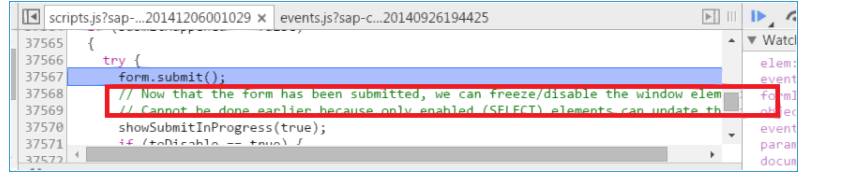
call form element的native submit方法进行提交:
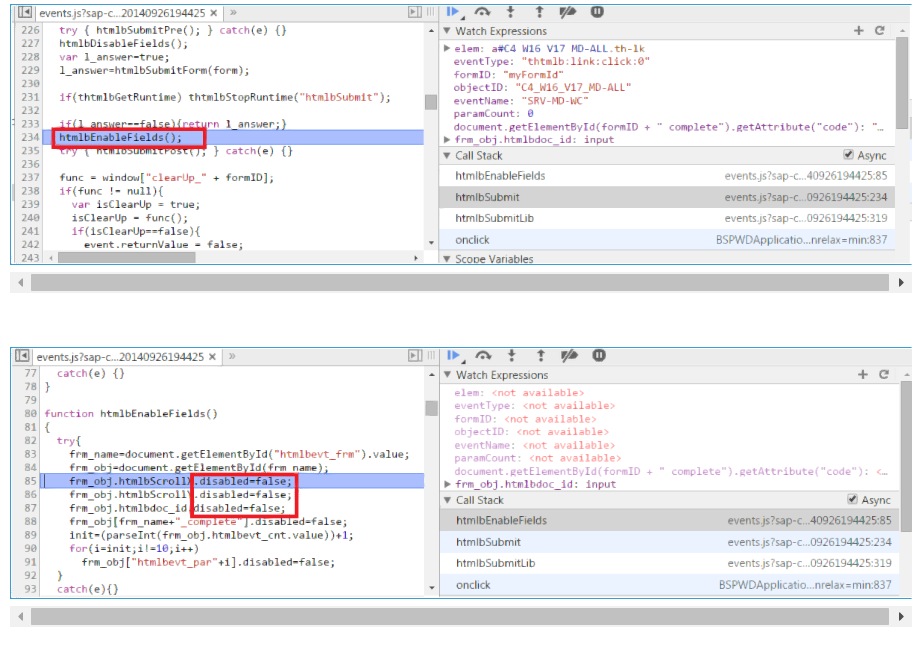
提交完毕后重新enable ui element的点击:
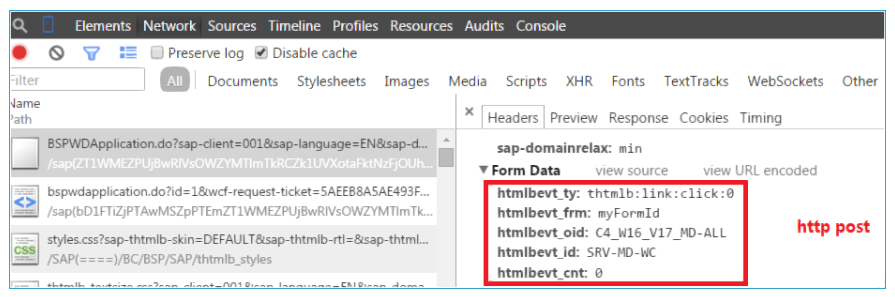
可以在Chrome的Network tab里观察到该http post:
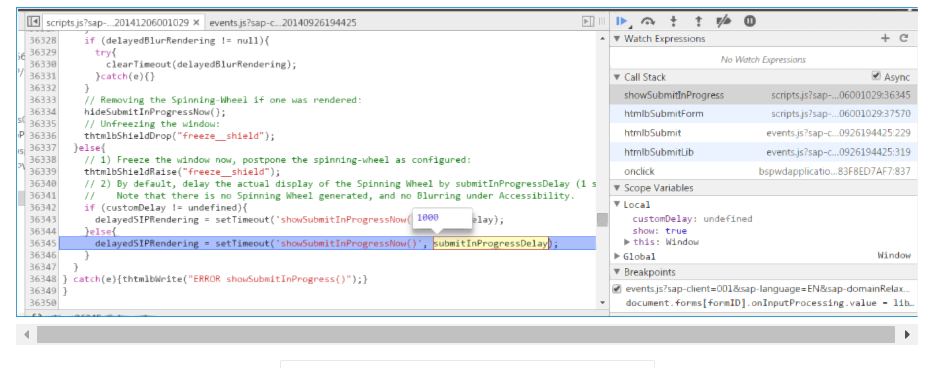
在submit的上下文里还能看到UI的齿轮动画效果是如何实现的:
这里能发现齿轮的显示由showSubmitInProgressNow实现,具有1秒的延时。