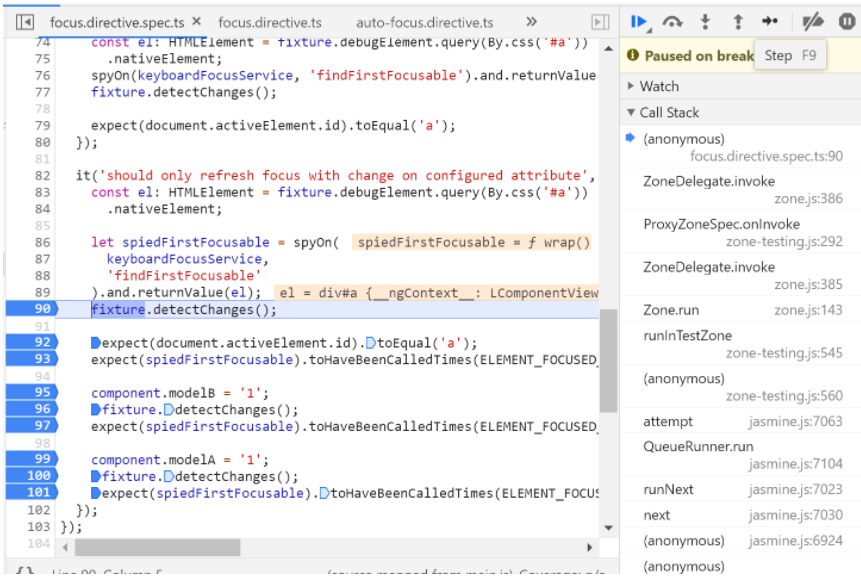
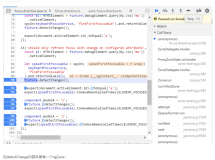
调试出发点:
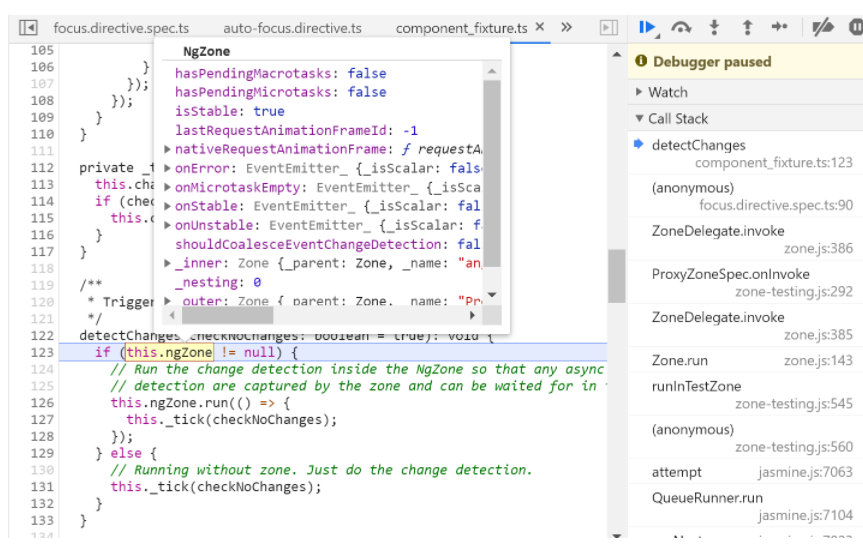
在detectChange内部本身有一个ngZone:
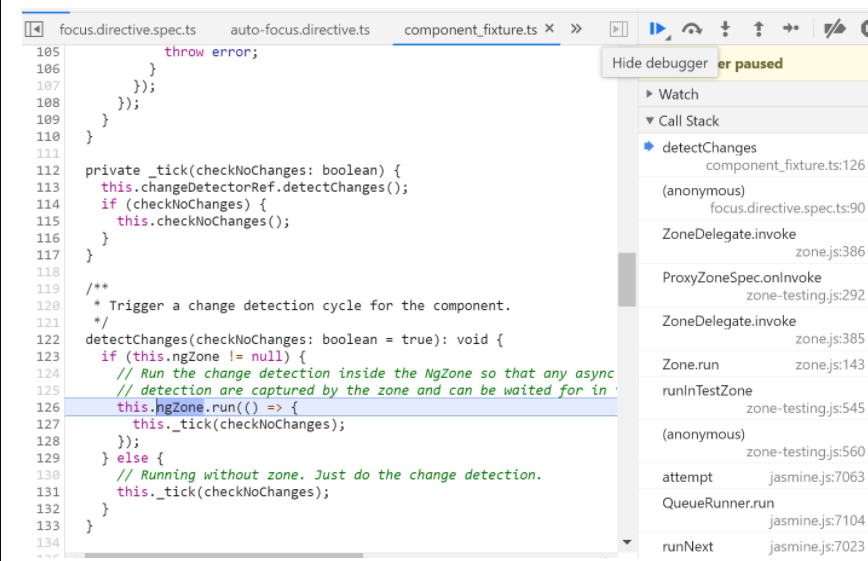
接下来会在this.ngZone里执行箭头函数的逻辑,即this._tick():
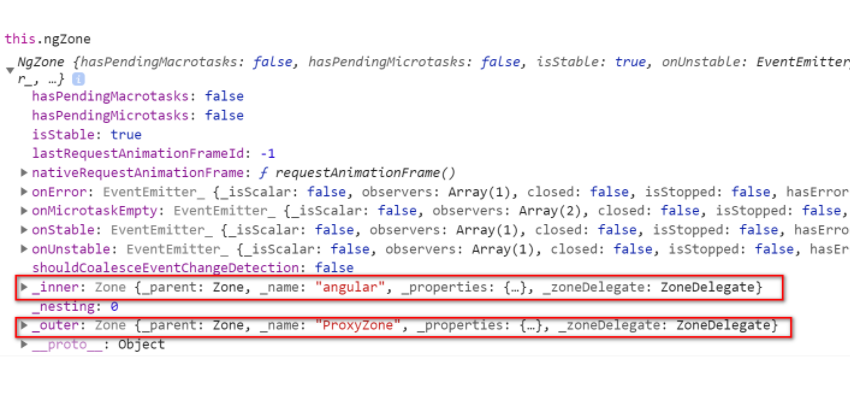
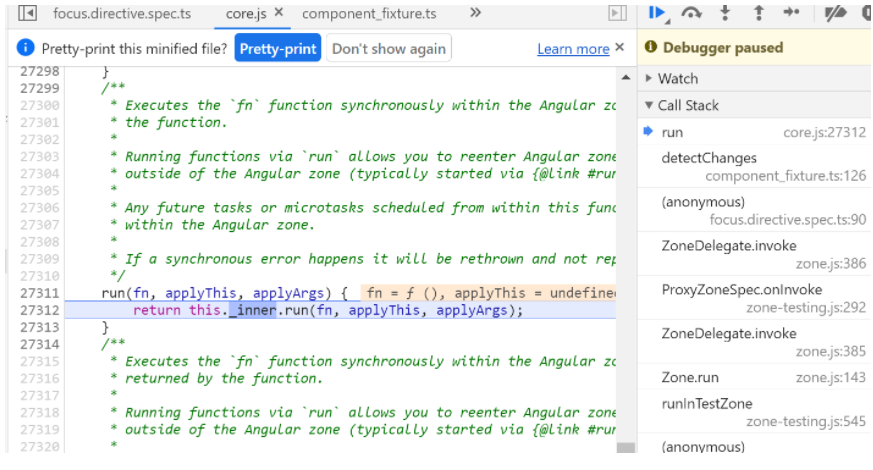
this.ngZone.run里面调用_inner的run方法:
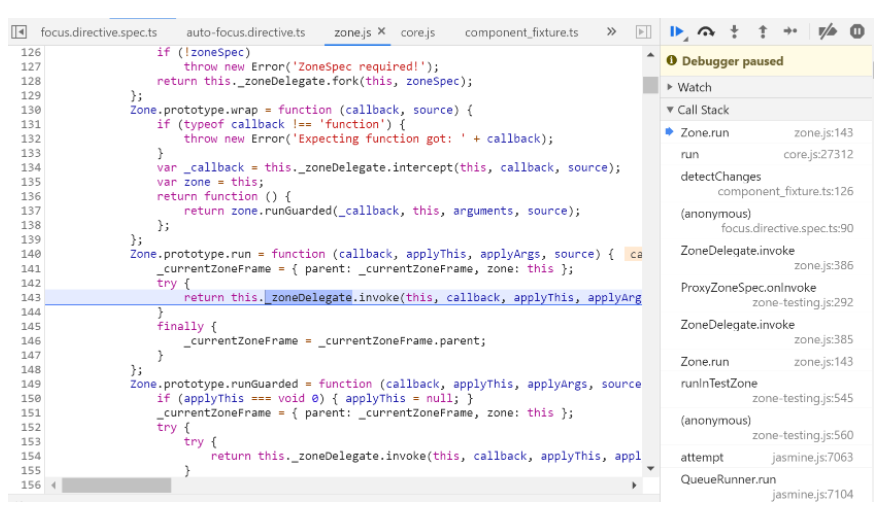
this._zoneDelegate.invoke:
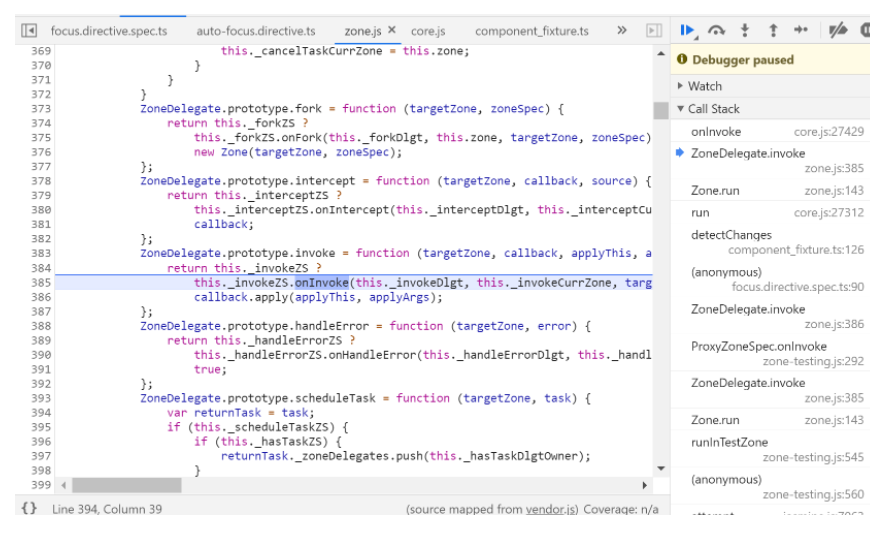
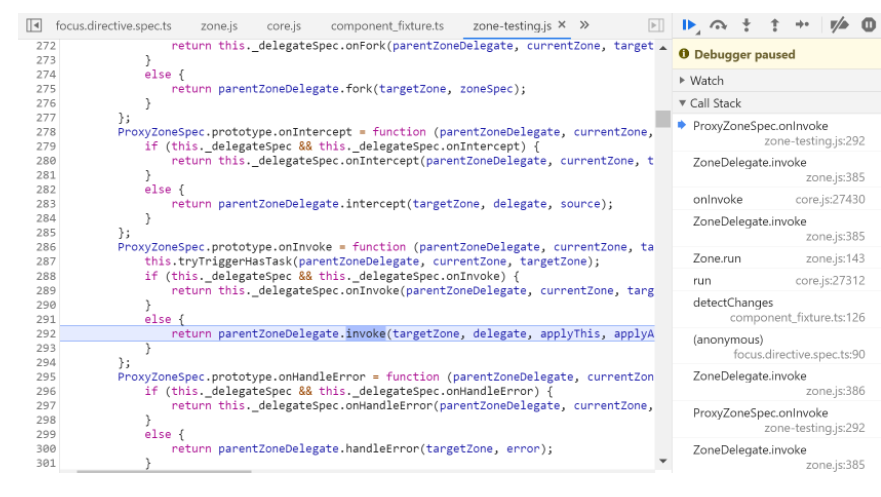
ZoneDelegate.invoke方法内部, 调用this._invokeZS.onInvoke:
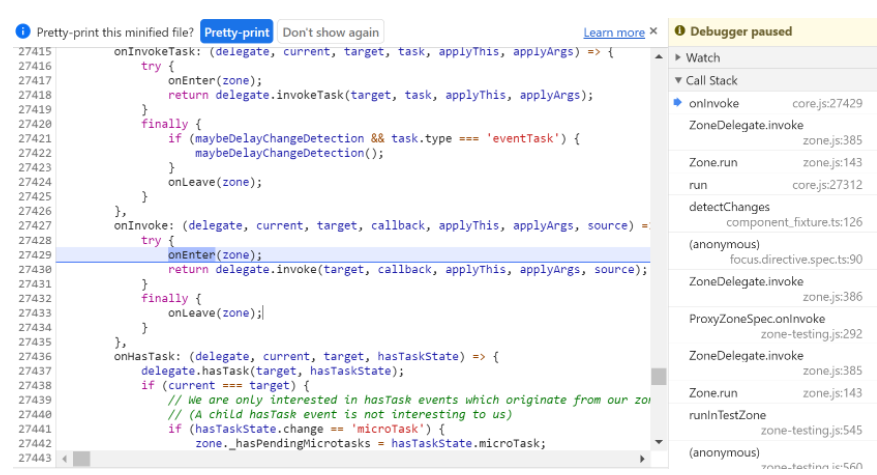
onInvoke:首先onEnter进入Zone:
onEnter方法,修改zone._nesting的层数:
parentZoneDelegate.invoke: 调用callback,Angular单元测试代码里调用fixture.detectChanges, 内部放入zone执行的this._tick():