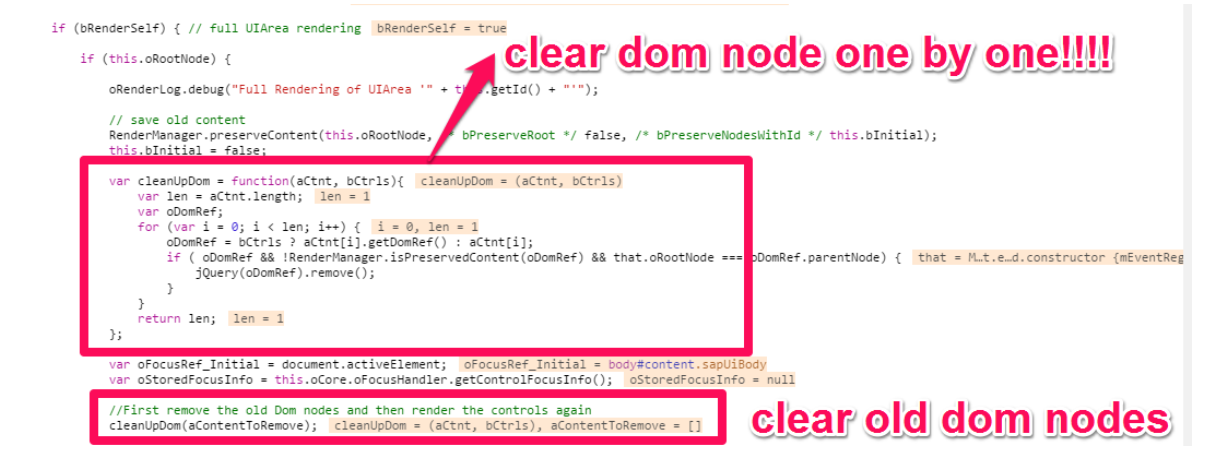
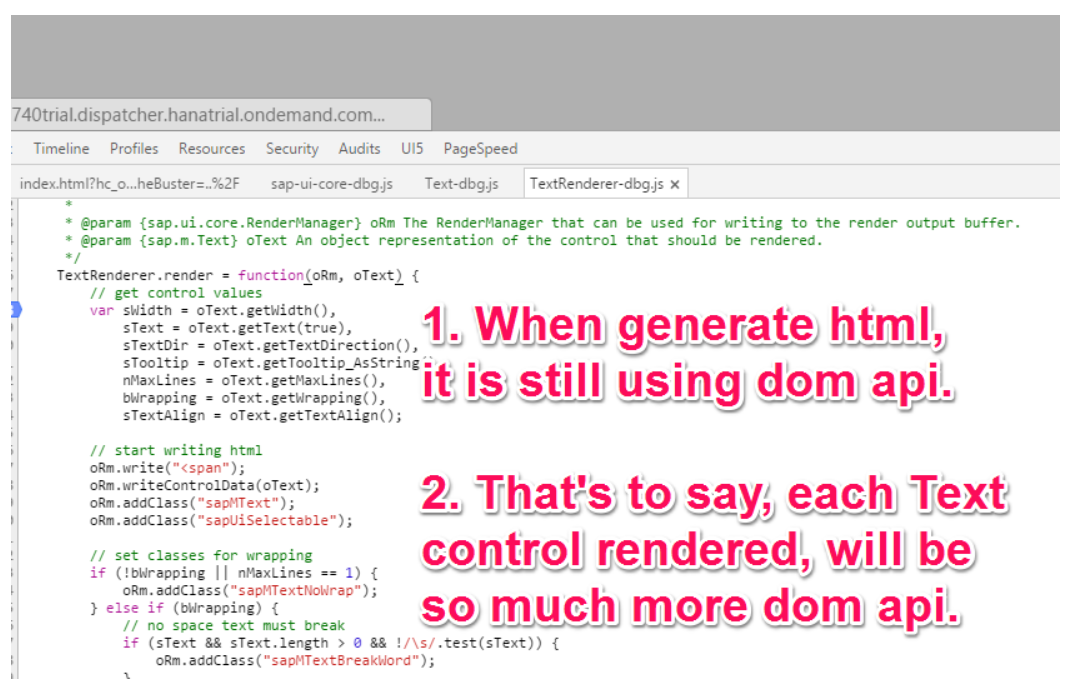
UI5界面绘制的机制,以及老旧dom节点的清除机制
2021-11-24
106
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
Created by Wang, Jerry, last modified on May 21, 2016
目录
相关文章
|
16天前
|
JavaScript
DOM 属性列表(命名节点图 Named Node Map)
`DOM`的`Named Node Map`是元素节点的属性列表,类似节点列表但有区别。当属性增删时,列表自动更新。示例代码加载"books.xml",获取第一个`<book>`元素的属性节点列表,`x.length`表示属性数量,`x.getNamedItem("category").nodeValue`显示"category"属性值。输出为:`cooking`和`1`,表示类别为烹饪且有1个属性。
32
6
6
|
1天前
|
XML
JavaScript
数据格式
XML DOM 遍历节点树
该文介绍了如何遍历XML文档的节点树。通过循环移动,可以访问并处理每个节点,例如提取元素值。示例代码展示如何加载XML到`xmlDoc`,然后遍历根元素的所有子节点,打印出它们的名称和文本值。这是一个用于处理XML数据的基本方法。
6
0
0
|
1天前
|
XML
存储
JavaScript
XML DOM - 访问节点
`XML DOM`允许程序访问XML文档的所有节点。访问方法包括:使用`getElementsByTagName()`获取特定标签的节点列表,遍历节点树进行循环访问,以及利用节点间的父子、兄弟关系导航。`getElementsByTagName()`返回的节点列表类似数组。示例代码加载"books.xml"到`xmlDoc`,并将结果存储在变量`x`中。
13
0
0
|
2天前
|
存储
JavaScript
DOM 属性列表(命名节点图 Named Node Map)
`DOM`的`Named Node Map`代表元素的属性列表,当属性增删时会自动更新。示例展示了如何加载"books.xml",获取第一个`<book>`元素的属性。变量`x`存储属性列表,`x.length`显示属性数量,`x.getNamedItem("category")`返回"category"属性值。代码输出属性值"cooking"和属性数量1。
7
0
0
|
2天前
|
JavaScript
DOM 节点列表长度(Node List Length)
`length`属性用于获取DOM节点列表的长度。在示例中,代码加载"books.xml",然后使用`getElementsByTagName("title")`获取所有标题节点。通过循环`x.length`,遍历并输出每个标题节点的第一个子节点的值。
7
0
0
|
3天前
|
XML
数据格式
JavaScript
XML DOM 遍历节点树
该文介绍了如何遍历XML文档的节点树。通过示例代码展示如何循环访问XML元素,显示子节点的名称和值。实例中,XML数据包含书籍信息,程序加载XML后遍历根元素的所有子节点,输出标题、作者和年份等细节。
14
3
3
|
5天前
|
XML
JavaScript
数据格式
XML DOM 遍历节点树
该文介绍了如何遍历XML文档的节点树。通过示例代码展示如何使用DOM解析XML,遍历根元素的所有子节点,打印出节点名称和文本值。实例中,XML包含书籍信息,程序遍历显示了标题、作者和年份。
11
0
0
|
5天前
|
XML
存储
JavaScript
XML DOM - 访问节点
`getElementsByTagName()` 方法用于获取 XML 文档中指定标签名的所有节点,返回一个节点列表。可以通过循环遍历这个列表,或者利用节点间的父子、兄弟关系在节点树中导航,从而访问每个节点。示例代码加载 "books.xml" 到 xmlDoc,将所有 "book" 节点存入变量 x。
10
0
0
|
6天前
|
XML
JavaScript
数据格式
XML DOM 遍历节点树
该文介绍了如何遍历XML文档的节点树。通过循环移动,可以访问并处理每个节点,例如提取元素值。示例代码展示了一个实例,它加载XML字符串到`xmlDoc`,遍历根元素的所有子节点,打印出节点名及文本值。
16
2
2
|
6天前
|
JavaScript
DOM 属性列表(命名节点图 Named Node Map)
`DOM`的`Named Node Map`代表元素的属性列表,它是一个自动更新的节点集合。当属性增删时,列表随之变化。以下代码示例加载"books.xml",获取第一个`<book>`元素的属性节点列表,`x.length`表示属性数量,`x.getNamedItem("category").nodeValue`显示"category"属性值,如"cooking",并输出属性总数1。
15
3
3
热门文章
最新文章
1
Web4个实验题目DOM+JS
2
【译】用jQuery 处理XML-- DOM(文本对象模型)简介
3
javascript知识点总结(二)之 DOM和BOM对象模型
4
JS操作DOM节点大全
5
原生JS中DOM节点相关API合集
6
据说每个大牛、小牛都应该有自己的库——DOM处理续
7
DOM XSS Scanner - Find DOM based XSS Security Vulnerabilities
8
02.HTML5(Video + DOM)
9
DOM中的动态NodeList与静态NodeList
10
使用DOM Breakpoints找到修改属性的Javascript代码
1
Kafka【付诸实践 03】Offset Explorer Kafka 的终极 UI 工具安装+简单上手+关键特性测试(一篇学会使用 Offset Explorer)
324
2
彩虹外链网盘界面UI美化版超级简洁好看
38
3
2024龙年新版ui周易测算网站H5源码/在线起名网站源码/运势测算网站系统源码
127
4
Airtest UI自动化框架 v1.1.4
34
5
【Linux】一站式教会:Ubuntu(无UI界面)使用apache-jmeter进行压测
56
6
SAP UI5 sap.m.Column 控件的 minScreenWidth 属性介绍
35
7
SAP UI5 控件 sap.m.ListBase 的 inset 属性的作用介绍
22
8
SAP UI5 Link 控件的使用方法介绍 - 后续学习 Fiori Elements Smart Link 的基础试读版
18
9
纯技术讨论:如何让 SAP UI5 应用无法被别人在浏览器里调试 - 这种做法不推荐试读版
30
10
sap.ui.comp.smartfilterbar.ControlConfiguration 中的 customControl property
16