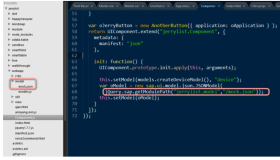
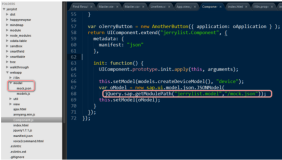
SAP UI5 binding syntax - model name + + attribute name
2021-11-24
116
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
Created by Wang, Jerry, last modified on May 22, 2015
目录
相关文章
|
9月前
|
开发框架
容器
|
9月前
|
XML
JSON
JavaScript
|
10月前
|
XML
JSON
JavaScript
|
开发框架
容器
ng-repeat part1 - how UI is rendered from {{name}} to actual value
ng-repeat part1 - how UI is rendered from {{name}} to actual value
87
0
0

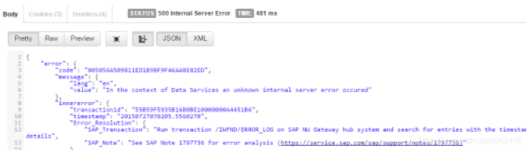
SAP OData错误消息:Invalid format (return structure): Property Name ‘Guid‘, Property Value ‘000000
Created by Jerry Wang, last modified on Aug 08, 2015
error message:
118
0
0

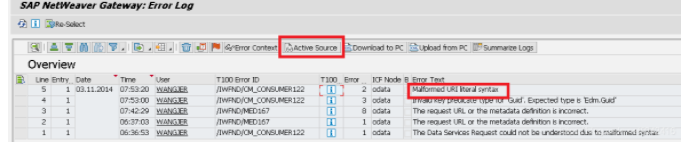
处理SAP gateway service使用过程中遇到的400 error - Malformed URI literal syntax
Created by Jerry Wang on Nov 18, 2014
通过Active Source找到抛error message的代码的具体位置:
352
0
0

|
JSON
数据格式
SAP UI5 视图如何使用工程里的 sample data 作为 JSON model 的数据源
SAP UI5 视图如何使用工程里的 sample data 作为 JSON model 的数据源
131
0
0

|
XML
JSON
数据格式
如何提取SAP UI5 XML view里定义的字段元素绑定信息(binding path)
如何提取SAP UI5 XML view里定义的字段元素绑定信息(binding path)
100
0
0

|
JSON
数据格式
SAP UI5 视图如何使用工程里的 sample data 作为 JSON model 的数据源
SAP UI5 视图如何使用工程里的 sample data 作为 JSON model 的数据源
97
0
0

热门文章
最新文章
1
使用SAP WebIDE给SAP UI5应用添加data source
2
SAP UI5 本地开发如何实现 XML 和 JavaScript 代码的自动完成和嵌入式 API 文档自动显示
3
SAP UI5 应用开发教程之三十二 - 如何创建一个自定义 SAP UI5 控件试读版
4
SAP UI5 应用启动(bootstrap)过程单步调试
5
SAP UI5和Vue的数据双向绑定实现原理比较
6
SAP UI5 walkthrough 5 - 7 sap.ui.define(["sap/ui/core/mvc/Controller"]
7
SAP UI5 Fiori flower动画效果的实现明细
8
SAP UI5 binding, property binding and resourceBinding
9
SAP UI5是如何从浏览器读取语言设置并按照优先级排序的
10
SAP UI5 new sap.ui.commons.Button trigger component load
1
使用 ABAP 代码打印出 SAP CRM 系统里所有维护了 Sales Area 的 business partner id
32
2
SAP Commerce Cloud 配置项 refreshWithLock=false 的作用介绍
28
3
SAP ABAP 中数据类型 xstring 的使用介绍
82
4
SAP Cloud for Customer 里如何通过 ABSL 二次开发方式消费 SAP S/4HANA 系统的 API
35
5
使用金庸的著作,来测试阿里通义千问最新开放的长文档处理功能
202
6
SAP HANA 的不同类型
57
7
SAP CRM产品主数据无法根据产品描述字段进行搜索的原因
23
8
介绍一个 webp 格式转 png 格式的软件:XNConvert
48
9
什么是 SAP ABAP 里的 Subscreen
32
10
关于 SAP Dynpro 程序里的 OK_CODE 和 SAVE_OK 这两个全局变量
35






