常用正则表达式
匹配开头:^
匹配结尾:$
匹配中文:[\u4e00-\u9fa5]
匹配英文字母:[a-zA-Z]
匹配数字:[0-9]
手机号:^((13[0-9])|(14[0-9])|(15[0-9])|(17[0-9])|(18[0-9]))\d{8}$
身份证:(^\d{15}$)|(^\d{17}([0-9]|X|x)$)
匹配网址URL:[a-zA-z]+://1*
匹配国内电话号码:d{3}-d{8}|d{4}-d{7}
匹配ip地址:d+.d+.d+.d+
根据给定规则,编写正则
1.或
匹配数字或下划线:[0-9_]
匹配1开头或2开头的3位数字: ^(1|2)\d{2}$
2.限定字符数
匹配任意数量数字:^\d*$
匹配0或1位数字:^\d?$
匹配至少1位数字:^\d+$
匹配2位数字: ^\d{2}$
匹配2-4位数字: ^\d{2, 4}$
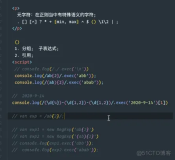
3.最小匹配
有时候,匹配规则可能会有多种匹配方式
const r1 = 'abcababcaab'.replace(/a.*c/g, '123')
const r2 = 'abcababcaab'.replace(/a(.*?)c/g, '123')
// r1与r2结果是不同的
// r1 = "123aab"
// r2 = "123123aab"4.$变量的简单运用
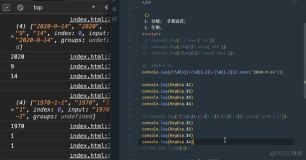
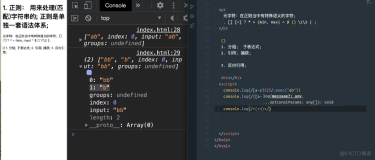
// '<span class="abc">我是标签内容</span>'
// 在不确定这里就是abc的情况下,如何把abc替换成defg?
const html = '<span data-key="id" class="abc">我是标签内容</span>'
const newHtml = html.replace(/^<(.*?)class="(.*?)"(.*?)>/, '<$1class="defg"$3>')
// 这里,小括号将匹配到的内容划分为一个组,可按顺序依次作为变量$1,$2,$3...
// 在'<$1class="defg"$3>'中,$1就是前面/^<(.*?)class=括号内匹配到的内容- s ↩