本文和Jerry过去的文章不太一样,算不上Jerry的知识分享,只是记录一下Jerry用React-Native把应用安装到Android手机上遇到的一些问题,方便以后查看。
Jerry的同事Leo用React-Native开发了一个应用,现在Jerry需要把这个应用在自己的安卓手机上运行起来。

客户启动这个应用后,自动召唤出手机上的摄像头,对身边的物品进行拍照,然后把照片上传到SAP Cloud Platform的Leonardo那里,消费机器学习API之一的Similarity score服务,返回最相似的三个图案。

去年Jerry的C4C开发团队同事,Yang Joey曾经写过一篇文章:SAP移动应用解决方案之一:HTML5应用 + Cordova = 平台相关的混合应用,介绍了SAP Cloud for Customer的移动端应用是怎么基于开源项目Cordova创建的,当时文章曾经提及,使用Cordova打包成的移动应用,实际上运行在移动平台的WebView里。而React-Native则有着和Cordova完全不同的设计理念。

关于这两种技术的比较,网上有很多的文章,大家根据关键字“React-Native Cordova”搜索就行了,比如这篇:
https://www.toptal.com/mobile/comparing-react-native-to-cordova

Jerry是按照React-Native中文网站一步一步操作的,过程中遇到一些问题,全都是和Android平台相关的,React-Native官网没有提及,最后靠Google都顺利解决了。

Could not resolve project: react-native-camera

Google找到一个链接:https://github.com/react-native-community/react-native-camera/blob/master/docs/migrationV2.md#android
需要在应用的android/app/build.gradle文件里添加一行配置:missingDimensionStrategy 'react-native-camera', 'general'

com.android.builder.testing.api.DeviceException: No connected devices!

这报错信息很清楚,React-Native cli不知道应该将打好包的应用安装在什么地方。解决方法也很容易,要么启动一个Android模拟器,要么用USB连接真机。
用AVD manager启动一个模拟器:

然后重新执行react-native run-android, 就能将应用安装到模拟器上了。

或者用USB连接手机,打开手机上的USB调试选项:

一样能够通过react-native run-android将应用直接装到手机上:

Failed to install the following Android SDK packages as some licences have not been accepted.

这个错也容易解决,执行sdkmanager.bat --licenses, 一路选择Y接受所有的licenses即可。

cannot find symbol import androidx.annotation.Nullable;

编译错误。在应用的android文件夹的gradle.properties配置文件里,增加下面两条配置记录:
android.useAndroidX=true
android.enableJetifier=true

之后这个编译错误就没有了。

因为Leo开发的这个React-Native应用里面可以用JavaScript代码调用手机摄像头,Jerry觉得非常神奇,出于好奇,打开Leo的代码学习了一下。
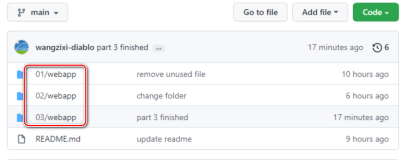
从react-native-camera库里导出RNCamera组件:

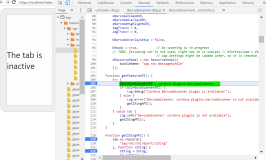
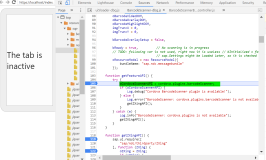
到React-Native应用文件夹node_modules下查看RNCamera的实现,发现果然是根据移动操作系统的类型分别作了处理。如果是Android平台,使用摄像头对应的权限为:PermissionsAndroid.PERMISSIONS.CAMERA

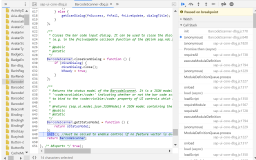
在Android平台下使用摄像头的Java代码,存放在对应的android文件夹里。

Jerry以前使用Cordova生产移动移动时,曾经研究过Cordova应用里的JavaScript代码是如何调用Android平台上原生的Java代码的,也在SAP社区上写了一些文章:
这篇文章介绍的是如果发现Cordova提供的标准插件不能满足我们的需求时,我们可以用Java开发自定义的Cordova插件,然后在JavaScript代码里调用。

Cordova里JavaScript代码调用Java代码的原理,Jerry在这三篇SAP社区博客里介绍过:
- How is OData request routed to Offline data store by Odata offline plugin
- How is JavaScript code in OData offline plugin delegated to native Java code in Android
- How is OData offline store opened in Android platform
至于React-Native应用里的JavaScript代码是否通过同样的原理调用Java代码,Jerry还没有时间去研究,因为我下一步需要弄清楚如何使用React-Native基于Android平台打一个可以安装的apk文件出来,这样才能分发给其他同事测试。
感谢阅读。
更多阅读
- SAP移动应用解决方案之一:HTML5应用 + Cordova = 平台相关的混合应用
- SAP Fiori应用的三种部署方式
本文来自云栖社区合作伙伴“汪子熙”,了解相关信息可以关注微信公众号"汪子熙"。