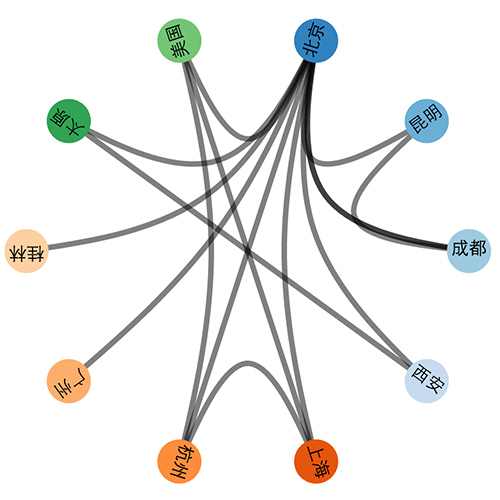
d3.layout.bundle()

下图是航班查询网站全球航班雷达(FlightRadar24)显示的今日长三角地区的飞机飞行图:

图中我们能看到每时每刻有多少飞行在我们头上飞,有北京-杭州、杭州-日本、上海-北京的航班等等,如果你想知道哪个机场最繁忙,那就可以用到捆图来展现了;
捆图(Bundle)是D3布局中即简单又复杂的一种布局方式,说简单,它只有2个函数来实现数据转换,说复杂,它的实现需要结合其它层级布局来实现,如:集群图、打包图、分区图、树状图、矩阵树图。最常见的是与集群图一起使用,使用集群图布局计算节点的位置,再用捆图布局计算连线路径。也就是说,捆图布局只干一件事:计算连线的路径。
在网上能找到的捆图示例较少,可以参见官方的示例:http://bl.ocks.org/mbostock/1044242
本文我们用通俗的方式来讲解捆图的用法;
1、数据
// 城市列表
var cities = {
name: '',
children: [
{name: "北京"},{name: "昆明"},
{name: "成都"},{name: "西安"},
{name: "上海"},{name: "杭州"},
{name: "广州"},{name: "桂林"},
{name: "太原"},{name: "美国"}
]
};
// 航班路线
var railway = [
{source: "美国", target: "上海"},
{source: "北京", target: "上海"},
{source: "北京", target: "广州"},
{source: "北京", target: "杭州"},
{source: "美国", target: "杭州"},
{source: "北京", target: "西安"},
{source: "北京", target: "成都"},
{source: "美国", target: "北京"},
{source: "北京", target: "太原"},
{source: "北京", target: "桂林"},
{source: "北京", target: "昆明"},
{source: "北京", target: "成都"},
{source: "上海", target: "杭州"},
{source: "昆明", target: "成都"},
{source: "西安", target: "太原"}
];2、数据转换
var width = 500;
var height = 500;
// 需要一个方法将航班路线数据跟城市列表数据对接起来
var map = function ( nodes, links ){
var hash = [];
for(var i = 0; i < nodes.length; i++){
hash[nodes[i].name] = nodes[i];
}
var resultLinks = [];
for(var i = 0; i < links.length; i++){
resultLinks.push({
source: hash[ links[i].source ],
target: hash[ links[i].target ]
});
}
return resultLinks;
}
// 分别创建一个集群图布局和一个捆图布局,360表示角度,width/2 - 50 表示捆图圆半径
var cluster = d3.layout.cluster().size([360, width/2 - 50])
var bundle = d3.layout.bundle();
var nodes = cluster.nodes(cities);
var oLinks = map(nodes, railway);
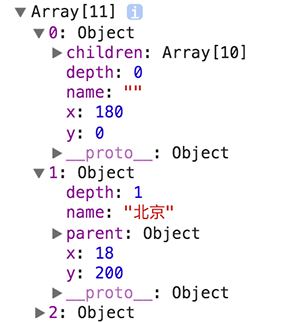
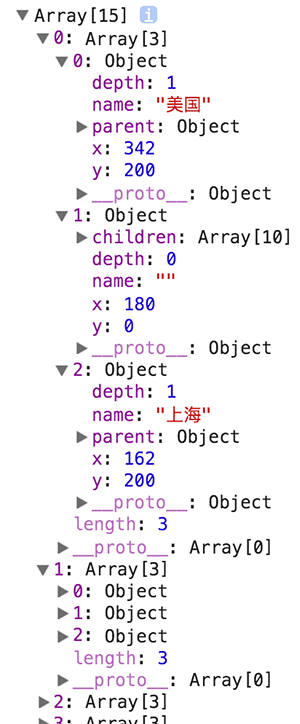
var links = bundle(oLinks);转换后的数据如图所示。
nodes - 节点
oLinks - 路线与城市对接后的数据
links - 捆图线条数据
3、绘制图形
生成SVG容器
var svg = d3.select('body').append('svg')
.attr('width',width)
.attr('height',height)创建径向折线SVG生成器
var line = d3.svg.line.radial()
.interpolate("bundle") //在line.interpolate()所预定义的插值模式中,有一种就叫做bundle,正是为捆图准备的。
.radius(function(d) { return d.y; })
.angle(function(d) { return d.x / 360 * 2 * Math.PI; });生成捆图容器
var gBundle = svg.append("g")
.attr("transform", "translate(" + (width/2) + "," + (height/2) + ")");颜色比例尺
var color = d3.scale.category20c();生成连线路径
var link = gBundle.selectAll(".link")
.data(links)
.enter()
.append("path")
.classed('link',true)
.style({
'fill': 'none',
'stroke': 'rgba(0,0,0,0.5)',
'stroke-width': 5
})
.attr("d", line);生成城市节点容器
var node = gBundle.selectAll('.node')
.data( nodes.filter(function(d) { return !d.children; }) ) //排除数据中最顶层的空数据
.enter()
.append('g')
.classed('node',true)
.attr("transform", function(d) {
return "rotate(" + (d.x- 90) + ") translate("+ d.y + ")"; //这里为什么是d.x- 90,我也还不明白,暂先用着,后续再深入了解
});在节点容器中创建圆形和文本
node.append('circle')
.attr('r',20)
.attr('fill', function(d,i){
return color(i);
})
node.append('text')
.attr('dy','0.2em')
.style("text-anchor", "middle")
.text(function(d,i){
return d.name;
})
