以前一直不想用eslint的原因是用了eslint之后,我无法使用格式化代码的功能,一格式化代码就红红的一遍,事实证明我错了,eslint本身就可以根据根据帮你去格式化代码,下面是vs-code使用eslint的步骤(mac环境下)
全局按照eslint
sudo npm i eslint -g (window不用加sudo)
在你的项目中使用
- 使用
eslint --init来初始化eslint
 image.png
image.png
上图的意思是问你喜欢怎样配置你的eslint,第一项是使用一些通用的配置,第二项目是通过问答式来配置,第三项则是检查的js代码,这里我们选择第一项
-
回车之后我们看到了下图,选择standard风格
 image.png
image.png -
接下来就根据提示和你的项目的情况去选择就好了,配置完毕之后,你的项目就多了个.eslintrc的文件
 image.png
image.png -
此时随便建一个文件来测试一下
 image.png
image.png因为代码写得不规则,所以就有很多报错的信息,至此,我们的配置就完成了,另外下面还有些小技巧
技巧
-
给vs-code安装eslint插件
 image.png
image.png -
打开首选项->设置->用户 settings.json
 image.png
image.png点击右边的省略号打开用户settings.json
 image.png
image.png
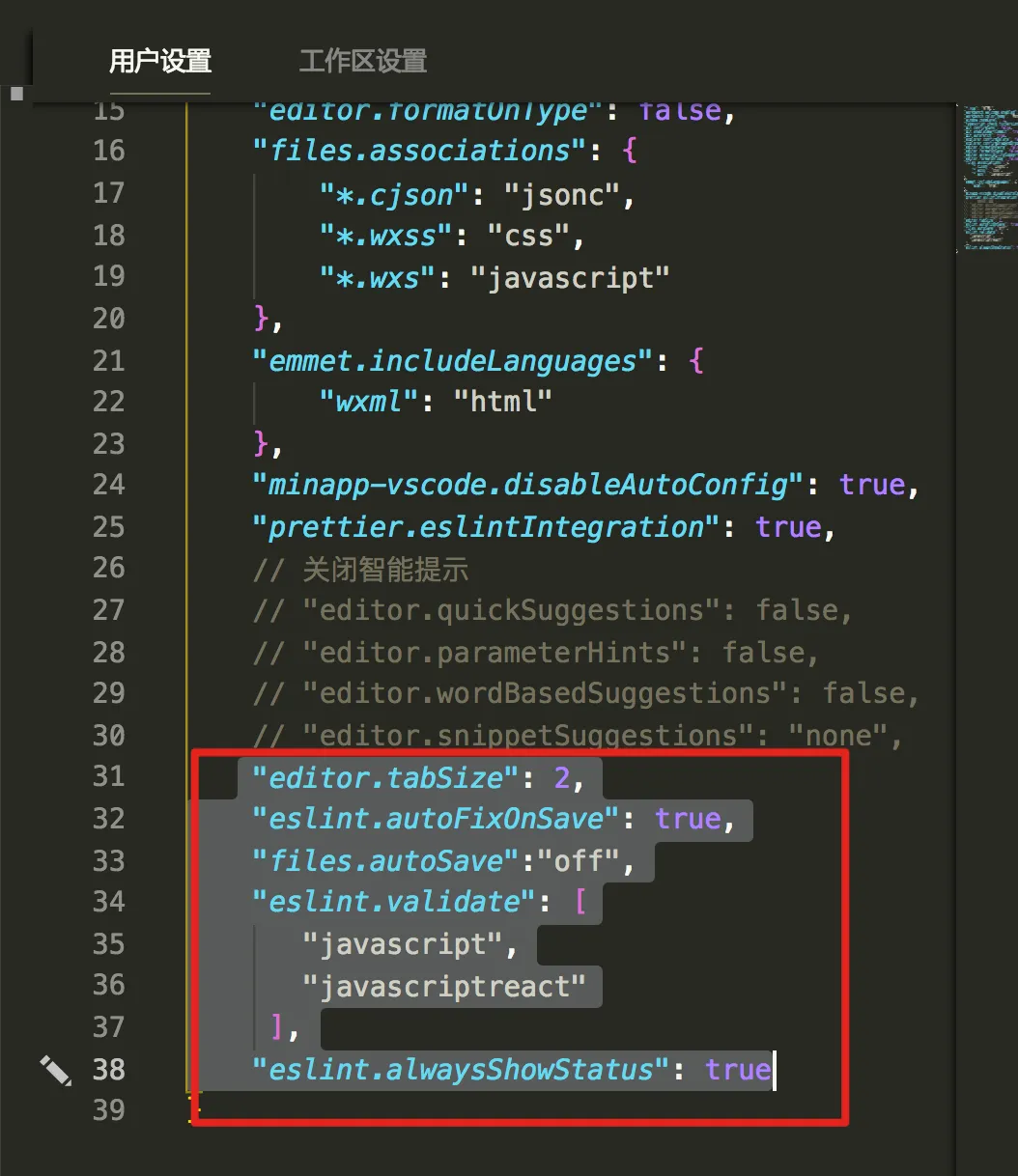
添加以下配置
"editor.tabSize": 2, // 回车的时候使用两个空格的tab
"eslint.autoFixOnSave": true, // 保存文件的时候使用eslint自动fix
"files.autoSave":"off",
"eslint.validate": [
"javascript",
"javascriptreact"
],
"eslint.alwaysShowStatus": true

image.png