自动补全也算是好东西吧,我也不清楚下拉列表可以过滤为啥还有自动补全,其实自动补全用到还是通过jq获取服务端的动态数据补全。我没做动态的例子,其实好写,就不写了。
1.用到了两个js包
<script src="../../res/js/jquery.min.js" type="text/javascript"></script> <script src="../res/jqueryuiautocomplete/jquery-ui.min.js" type="text/javascript"></script>
2.用到的方法为 autocomplete 属性为source 值是 数组
3.我在后台拼了数组

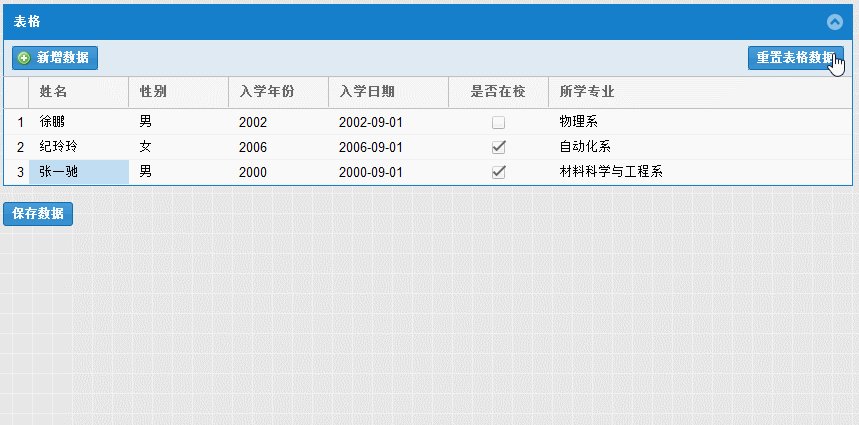
4.找到数据框,很简单F12

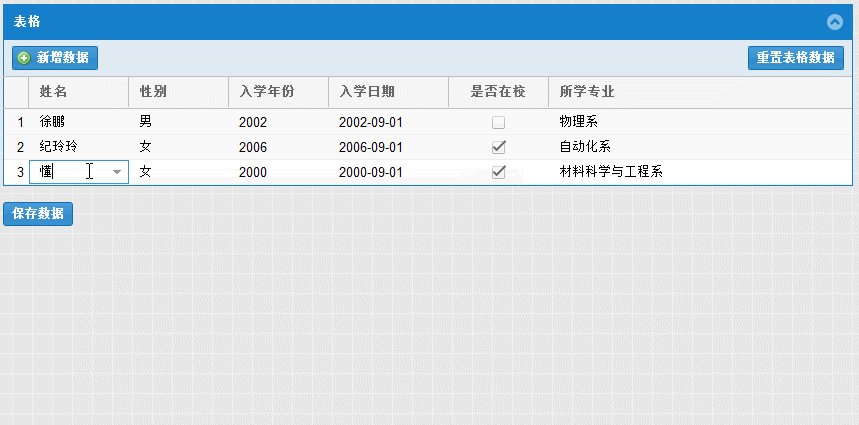
看见我给放出来:.x-form-trigger-input-cell input
这里用jq获取就可以了
5.前台的input做绑定就可以了,这时要获取一个事件,即单击或双击编辑动态生成输入框后用户输入之前绑定补全数据,很伤脑筋,总之最后只找到beforeedit事件可以在编辑框生成之前出发,很恶心,所以做了延迟处理,在FineUI的js里setTimeout用的很多,拿来用。

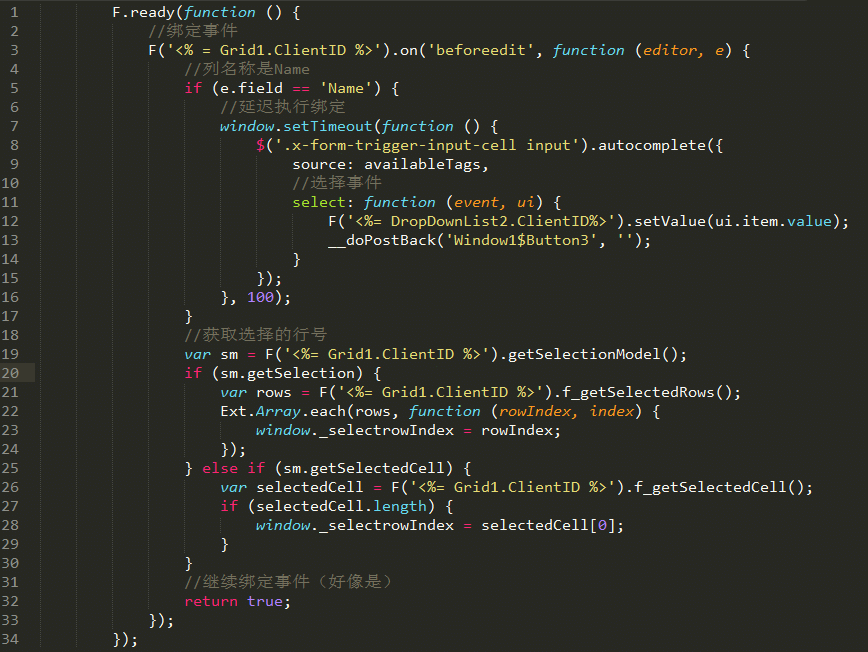
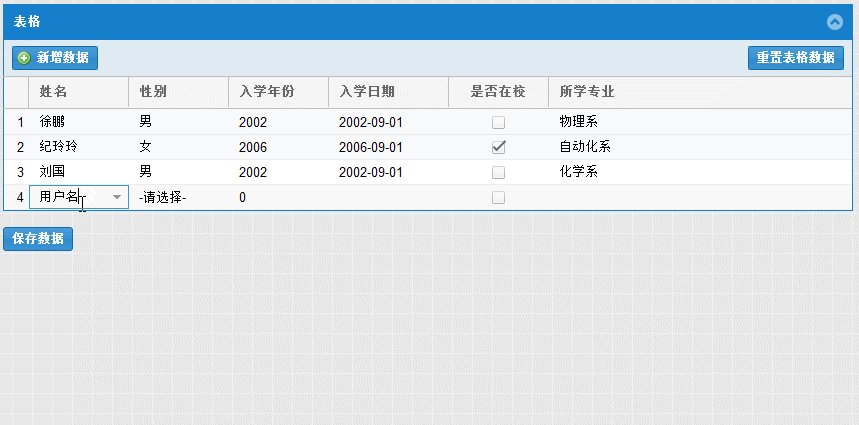
6.成功,应该是有数据了,这个选择有两种一是选完了回车,二是鼠标点击选择,给选择加点代码实现多列的绑定,我直接触发了选好了按钮的点击事件,可以灵活写,完整代码:

7.按回车有BUG!,是因为倒霉的TriggerBox有默认的回车选择事件,右键查看源码,搜onTriggerClick就能看见specialkey回车触发了选择事件,FineUI项目里当然有是生成的,好像是用
EnableEdit控制的,扔掉,新增EnabledSpecialkey属性,默认是false
/// <summary>
/// 是否允许编辑
/// </summary>
[Category(CategoryName.OPTIONS)]
[DefaultValue(true)]
[Description("是否允许编辑")]
public bool EnableEdit
{
get
{
object obj = FState["EnableEdit"];
return obj == null ? true : (bool)obj;
}
set
{
FState["EnableEdit"] = value;
}
}
/// <summary>
/// 是否触发回车
/// </summary>
[Category(CategoryName.VALIDATION)]
[DefaultValue(false)]
[Description("是否触发回车")]
public bool EnabledSpecialkey
{
get
{
object obj = FState["EnabledSpecialkey"];
return obj == null ? false : (bool)obj;
}
set
{
FState["EnabledSpecialkey"] = value;
}
}
都沾上看的明白,

改哪个文件我就不写了。。。,到现在回车就不触发打开window窗体的事件了。

全部成功,有BUG自己改。
