BPM实例分享:如何设置开窗高度与宽度?
2017-11-15
911
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
目录
相关文章
|
5月前
|
前端开发
容器
你不知道的css——3. 内外尺寸、流宽度、格式化宽度、格式化高度、首选最小宽度、包裹性、最大宽度
你不知道的css——3. 内外尺寸、流宽度、格式化宽度、格式化高度、首选最小宽度、包裹性、最大宽度
48
2
2
|
7月前
|
敏捷开发
前端开发
开发者
【RaETable】🚀🚀🚀告别Form,RaETable表格列宽度支持拖动调整了,附带原理说明
【RaETable】🚀🚀🚀告别Form,RaETable表格列宽度支持拖动调整了,附带原理说明
174
0
0
基于Masonry自动计算cell的高度
1842
0
0
|
数据采集
缓存
异构计算
案例分享:Qt多段Y轴折线图框架(双Y轴段折线、支持拽拖、浮动游标显示X值各段Y值、支持大量实时显示下位机数据)
案例分享:Qt多段Y轴折线图框架(双Y轴段折线、支持拽拖、浮动游标显示X值各段Y值、支持大量实时显示下位机数据)
565
0
0
|
数据可视化
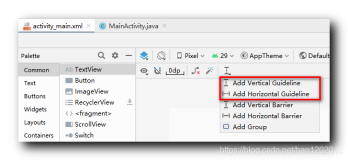
【约束布局】ConstraintLayout 引导线 Guideline 约束 ( 简介 | 可视化操作 | 属性 | 水平引导线 | 垂直引导线 | 开始结束尺寸 | 百分比位置 | 约束组件 )(二)
【约束布局】ConstraintLayout 引导线 Guideline 约束 ( 简介 | 可视化操作 | 属性 | 水平引导线 | 垂直引导线 | 开始结束尺寸 | 百分比位置 | 约束组件 )(二)
604
0
0

|
数据可视化
Android开发
容器
【约束布局】ConstraintLayout 引导线 Guideline 约束 ( 简介 | 可视化操作 | 属性 | 水平引导线 | 垂直引导线 | 开始结束尺寸 | 百分比位置 | 约束组件 )(一)
【约束布局】ConstraintLayout 引导线 Guideline 约束 ( 简介 | 可视化操作 | 属性 | 水平引导线 | 垂直引导线 | 开始结束尺寸 | 百分比位置 | 约束组件 )(一)
792
0
0