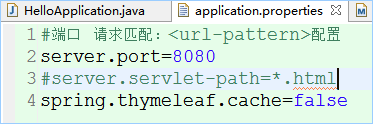
注释springboot工程中的application.properties中的#server.servlet-path=*.html
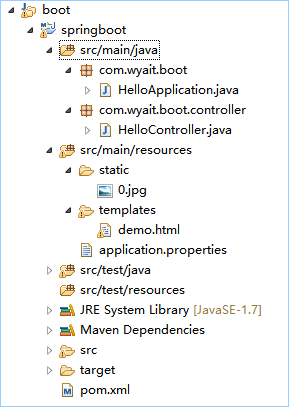
1 Spring Boot工程结构
Spring Boot工程结构最佳实践:
在spring boot1.5.4 入门和原理(二)中,关于@ComponentScan注解功能描述:
-
@ComponentScan:默认扫描@SpringBootApplication所在类的同级目录和它的子目录(当前包以及它的子包)。
最佳项目结构:
com
+- wyait
+- boot
+-Application.java
|
+- domain
| +- User.java
| +- UserDao.java
|
+- service
| +- UserService.java
|
+- web
| +- UserController.java
|
-
root package结构:com.wyait.boot
-
应用主类Application.java置于rootpackage下,通常我们会在应用主类中做一些框架配置扫描等配置,我们放在root package下可以帮助程序减少手工配置来加载到我们希望被Spring加载的内容
-
实体(Entity)与数据访问层(Dao)置于com.wyait.boot.domain包下
-
逻辑层(Service)置于com.wyait.boot.service包下
-
Web层(web)置于com.wyait.boot.web包下
2 web前端配置
2.1 配置静态资源访问
在我们开发Web应用的时候,需要引用大量的js、css、图片等静态资源。
Spring Boot默认提供静态资源目录位置需置于classpath下,目录名需符合如下规则:
-
/static
-
/public
-
/resources
-
/META-INF/resources
举例:我们可以在src/main/resources/目录下创建static,在该位置放置一个图片文件0.jpg。启动程序后,尝试访问http://localhost:8081/0.jpg
这使用了Spring MVC的ResourceHttpRequestHandler,所以你可以通过添加自己的WebMvcConfigurerAdapter并覆写addResourceHandlers方法来改变这个行为(加载静态文件)。
自定义静态资源配置参考章节:
spring boot 1.5.4 整合redis、拦截器、过滤器、监听器、静态资源配置(十六)
2.2 Spring Boot之HTML模版引擎
渲染html页面,在动态Html实现上Spring Boot提供了多种模板引擎的默认配置支持;所以在推荐的模板引擎下,我们可以很快的上手开发动态网站。
Spring Boot提供的默认配置的模板引擎主要有以下几种:
-
Thymeleaf
-
FreeMarker
-
Velocity
-
Groovy
-
Mustache
Spring Boot建议使用这些模板引擎,避免使用JSP,若一定要使用JSP将无法实现Spring Boot的多种特性,具体可见后文:支持JSP的配置。
当你使用上述模板引擎中的任何一个,它们默认的模板配置路径为:src/main/resources/templates。当然也可以修改这个路径,具体如何修改,可在后续各模板引擎的配置属性中查询并修改。
这里重点说下常用的thymeleaf模板:
Thymeleaf
Thymeleaf是一个XML/XHTML/HTML5模板引擎,可用于Web与非Web环境中的应用开发。它是一个开源的Java库,基于ApacheLicense 2.0许可,由Daniel Fernández创建,该作者还是Java加密库Jasypt的作者。
Thymeleaf提供了一个用于整合Spring MVC的可选模块,在应用开发中,你可以使用Thymeleaf来完全代替JSP或其他模板引擎,如Velocity、FreeMarker等。Thymeleaf的主要目标在于提供一种可被浏览器正确显示的、格式良好的模板创建方式,因此也可以用作静态建模。你可以使用它创建经过验证的XML与HTML模板。相对于编写逻辑或代码,开发者只需将标签属性添加到模板中即可。接下来,这些标签属性就会在DOM(文档对象模型)上执行预先制定好的逻辑。
示例模板:
<table>
<thead>
<tr>
<thth:text="#{msgs.headers.name}">Name</td>
<thth:text="#{msgs.headers.price}">Price</td>
</tr>
</thead>
<tbody>
<trth:each="prod : ${allProducts}">
<tdth:text="${prod.name}">Oranges</td>
<tdth:text="${#numbers.formatDecimal(prod.price,1,2)}">0.99</td>
</tr>
</tbody>
</table>
可以看到Thymeleaf主要以属性的方式加入到html标签中,浏览器在解析html时,当检查到没有的属性时候会忽略,所以Thymeleaf的模板可以通过浏览器直接打开展现,这样非常有利于前后端的分离。
① 在pom.xml添加thymeleaf依赖
<dependency>
<!--Spring Boot 模板引擎thymeleaf依赖 -->
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
② 新建路径为:src/main/resources/templates
③ 关闭thymeleaf缓存(Thymeleaf默认配置详细信息参考:application.properties)
spring.thymeleaf.cache=false
④ 新建一个demo.html
<!DOCTYPE html>
<html>
<head>
<!-- 标签必须闭合,否则报错 -->
<metacharset="UTF-8"/>
<title>This is thymeleafhtml</title>
</head>
<body>
<h1th:text="${host}">Hello World</h1>
</body>
</html>
⑤ Controller中新增toDemo方法
/**
*
* @描述:跳转到thymeleaf页面
* @创建人:wyait
* @创建时间:2017年6月27日上午9:30:44
* @param map
* @return
*/
@RequestMapping("/")
publicString toDemo(ModelMap map) {
map.addAttribute("host","http://wyait.blog.51cto.com");
return"demo";
}
ModelMap对象主要用于传递控制方法处理数据到结果页面,也就是说我们把结果页面上需要的数据放到ModelMap对象中即可,他的作用类似于request对象的setAttribute方法的作用,用来在一个请求过程中传递处理的数据。通过以下方法向页面传递参数:
addAttribute(String key,Object value);
在页面上可以通过el变量方式$key或者bboss的一系列数据展示标签获取并展示modelmap中的数据。
modelmap本身不能设置页面跳转的url地址别名或者物理跳转地址,那么我们可以通过控制器方法的返回值来设置跳转url地址别名或者物理跳转地址
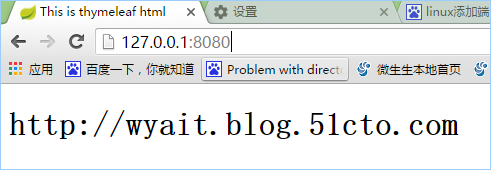
⑥ 启动,访问Controller:http://127.0.0.1:8080
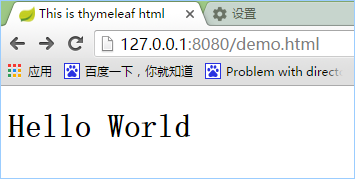
访问html:http://127.0.0.1:8080/demo.html
如上页面,直接打开html页面展现HelloWorld;启动程序后,访问Controller:http://127.0.0.1:8080,则是展示Controller中host的值:http://wyait.blog.51cto.com,做到了不破坏HTML自身内容的数据逻辑分离。
更多Thymeleaf的页面语法,还请访问Thymeleaf的官方文档查询使用。
附:springboot项目,码云地址:
spring-boot相关项目源码,
码云地址:https://git.oschina.net/wyait/springboot1.5.4.git
github地址:https://github.com/wyait/spring-boot-1.5.4.git
后文,将使用spring-boot-jsp工程。
本文转自 wyait 51CTO博客,原文链接:http://blog.51cto.com/wyait/1966573,如需转载请自行联系原作者