一、HTML块元素
块元素在显示时,通常会以新行开始
如:<h1>、<p>、<ul>
二、HTML内联元素
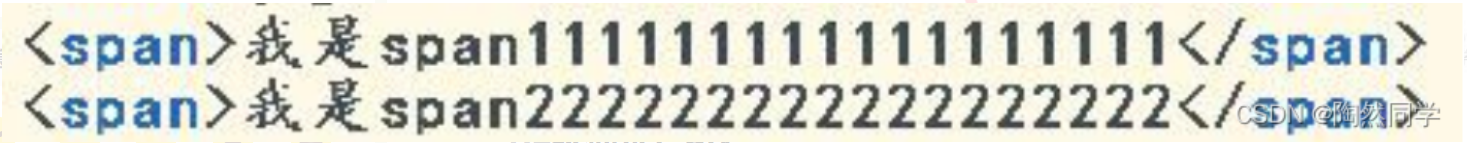
内联元素通常不会以新行开始
如:<b>、<a>、<img>
三、HTML<div>元素
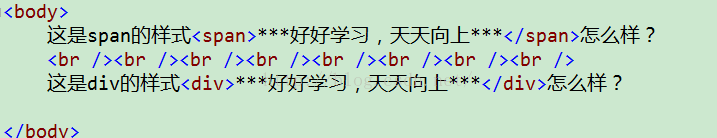
<div>元素也被称为块元素,其主要是组合HTML元素的容器
<div>元素在视觉效果上没有任何效果,它主要是配合一些样式来进行使用(如CSS样式)
四、HTML<span>元素
<span>元素是内联元素,可作为文本的容器
<span>元素与<div>元素的区别:
<div>没有指定是什么样的容器,可以承载所有的东西
<span>指定是一个文本的容器
本文转自yeleven 51CTO博客,原文链接:http://blog.51cto.com/11317783/1771579