js 画出几十种矢量图 raphaeljs 超炫丽的动画效果
1、旋转图片动画效果 ---- js 画图 raphaeljs http://raphaeljs.com/image-rotation.html

2、动态饼状图---- js 画图 raphaeljs demo http://raphaeljs.com/growing-pie.html

3、动态曲线图 ---- js 画图 raphaeljs demo http://raphaeljs.com/analytics.html

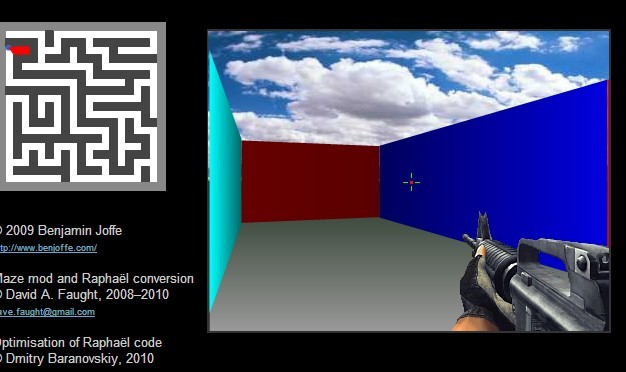
4、cs特效 走入迷宫 ---- js 画图 raphaeljs demo http://raphaeljs.com/scape/

5、地图局部颜色显示 ---- js 画图 raphaeljs

6、画出老虎头像 ---- js 画图 raphaeljs

7、画出多个位图 旋转特效 ---- js 画图 raphaeljs

8、旋转选中特效 ---- js 画图 raphaeljs

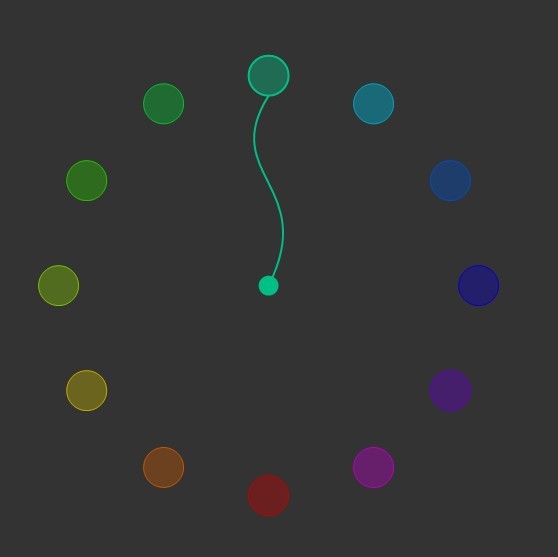
9、可拖动曲线图特效 ---- js 画图 raphaeljs

10、让你的文字 旋转起来、动起来吧! ---- js 画图 raphaeljs

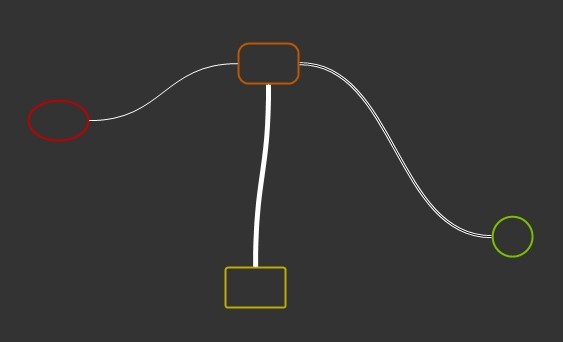
11、可拖动的流程图 ---- js 画图 raphaeljs

js 画出几十种矢量图 raphaeljs 超炫丽的动画效果
本文转自yjflinchong 51CTO博客,原文链接:http://blog.51cto.com/yjflinchong/1165092,如需转载请自行联系原作者