前面的教程主要参考的是walle的github的手册配置的。后面是实际的业务上的配置部分。做个笔记,防止过段时间自己忘了,也给其他人使用的时候提供个参考。
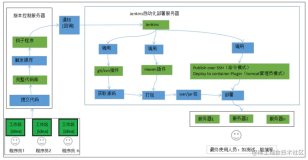
实验拓扑:
walle服务器 192.168.2.11 监听在82端口
gitlab服务器 192.168.2.11 监听在80端口
web服务器 192.168.2.13 nginx网站代码目录:/usr/share/nginx/html/
实验要求:
将git@node1:root/ops.git这里的项目部署到web服务器(192.168.2.13)上。
0.安装gitlab
gitlab的安装不是这里的重点,略过。
1.安装walle
步骤略过,基本上参照walle官网即可安装完成。
注意点:
0、wallle运行环境的php版本不低于5.4
1、修改数据库的地方有2个。config/local.php config/web.php 这2个文件里的mysql连接参数都要修改,不然执行./yii walle/setup会报错。
2、nginx里面配置的root目录为walle下面的web/目录,而不是walle解压后的根目录。
我的gitlab和walle搭建在同一台机器上,gitlab占用了80端口,因此我这里的walle运行在82端口上。
登录的账号和密码都是admin
注意:
如果弹出个错误,这是因为php出于安全考虑将exec 功能禁用掉了。
我们修改php.ini/usr/local/php/etc/php.ini 将disable_functions 里面的exec删除掉,然后重启php-fpm即可。
2.使用walle部署代码
登陆进去后,点击项目配置,新建项目。
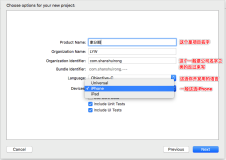
我的配置如下图:
我用的是默认的路径,后面我们需要手动创建这些目录,并且修改这些目录的权限。
2.1 walle服务器、web服务器上执行:
# 修改服务器上nginx、php-fpm的运行账户为web
# 实际上walle服务器的nginx、php运行账户是不是web好像没什么影响,但是一般我们线上的都是用的独立的账户运行这些服务的。
useradd web
su - web
ssh-keygen-t rsa
ssh-copy-id -i .ssh/id_rsa.pub web@localhost
exit
vi /etc/php-fpm.d/www.conf 修改运行账户和运行组为web
vi /etc/nginx/nginx.conf 修改运行账户为web
/etc/init.d/nginxrestart
/etc/init.d/php-fpmrestart
2.2 walle服务器上执行:
chown web.web -R /data/www/deploy/
chown web.web -R /tmp/walle/
cat /home/web/.ssh/id_rsa.pub 将内容粘贴到 web服务器192.168.2.13的web用户的authorized_key里面。
cat /home/web/.ssh/id_rsa.pub 将内容粘贴到gitlab后台的deploykey列表中。
2.3 web服务器上执行:
chown web.web -R /data/release/ 允许web用户对存放代码的目录的读写操作。
chown web.web /usr/share/nginx -R 修改nginx的web目录权限为web用户和组
rm -fr /usr/share/nginx/html 必须先删除这个实际的网站代码目录,因为walle发布时候会自动创建这个软链接的
echo 'webALL = (ALL) NOPASSWD: ALL ' >> /etc/sudoers 添加sudo权限,用户部署代码后重启nginx或者php-fpm或者tomcat等业务
2.4 检测配置是否成功:
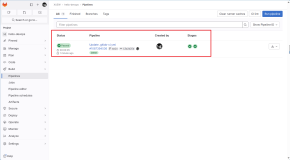
在walle的项目配置里面,点击“检测”
如果出现下图,则说明配置成功了,如果不成功的话,系统也会提示哪里出错的。
2.5 创建上线单:
版本选取下拉列表中,会列出gitlab里面的commit记录。
配置完成后,点击提交。如下图:
点击右侧的绿色的上线,然后点击部署即可。成功的话,如下图。如果失败了,会提示哪里配置错了的。
2.6 代码回滚:
walle支持代码回滚,如下图。
2.7 多用户管理:
walle支持多用户,可以由管理员添加用户,也可以自己在登录界面注册账户。
注意的是,如果需要支持用户注册的话,需要walle里面配置发送邮件的账户。
配置具体操作略过。