什么是UWA TIPS?
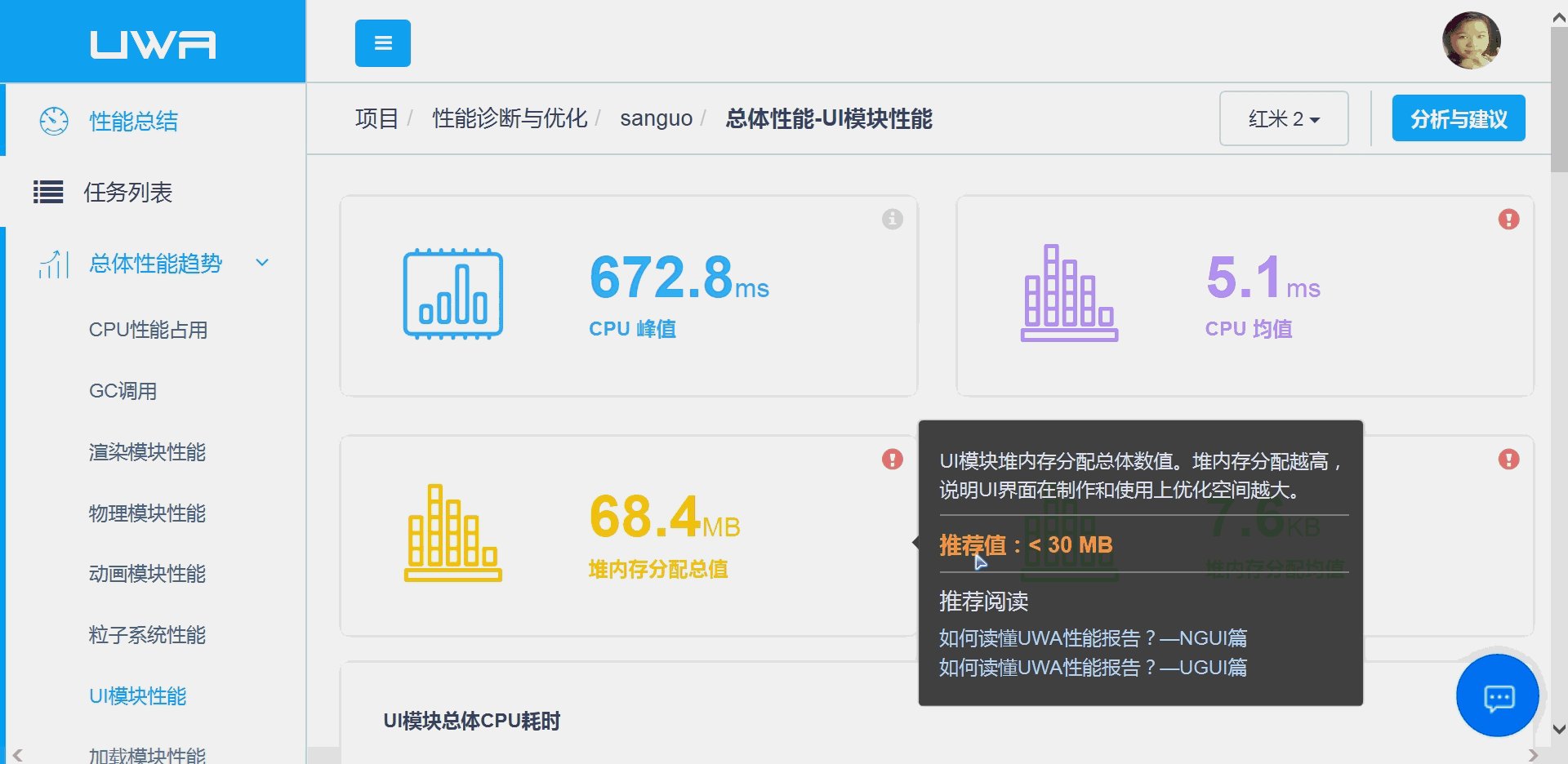
开发一路走来,我们多多少少有过这样的疑惑:Profiler中的各个数值代表什么含义?内存控制在什么范围内是合理的?DrawCall到达300算高了吗?为了解决这些困惑,我们对于UWA报告中的测试数据,均给出了:
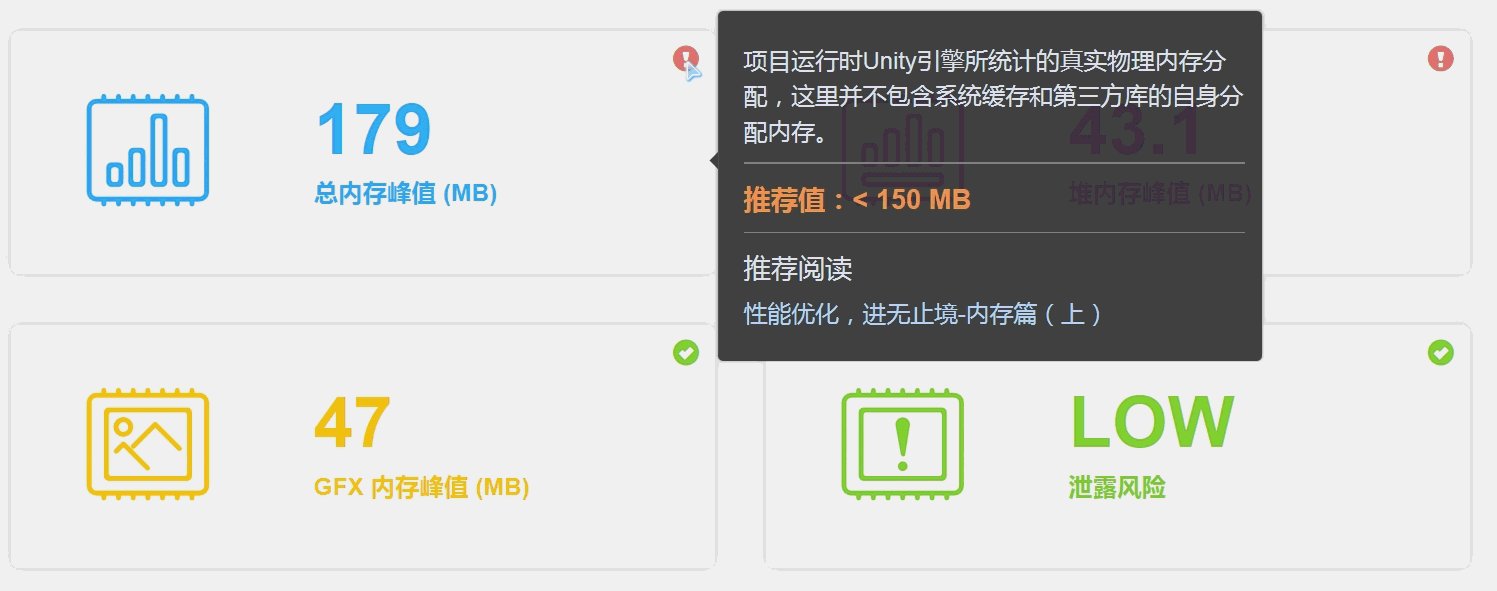
1、数值解释项
2、推荐参考数值
3、对应的优化解决方案

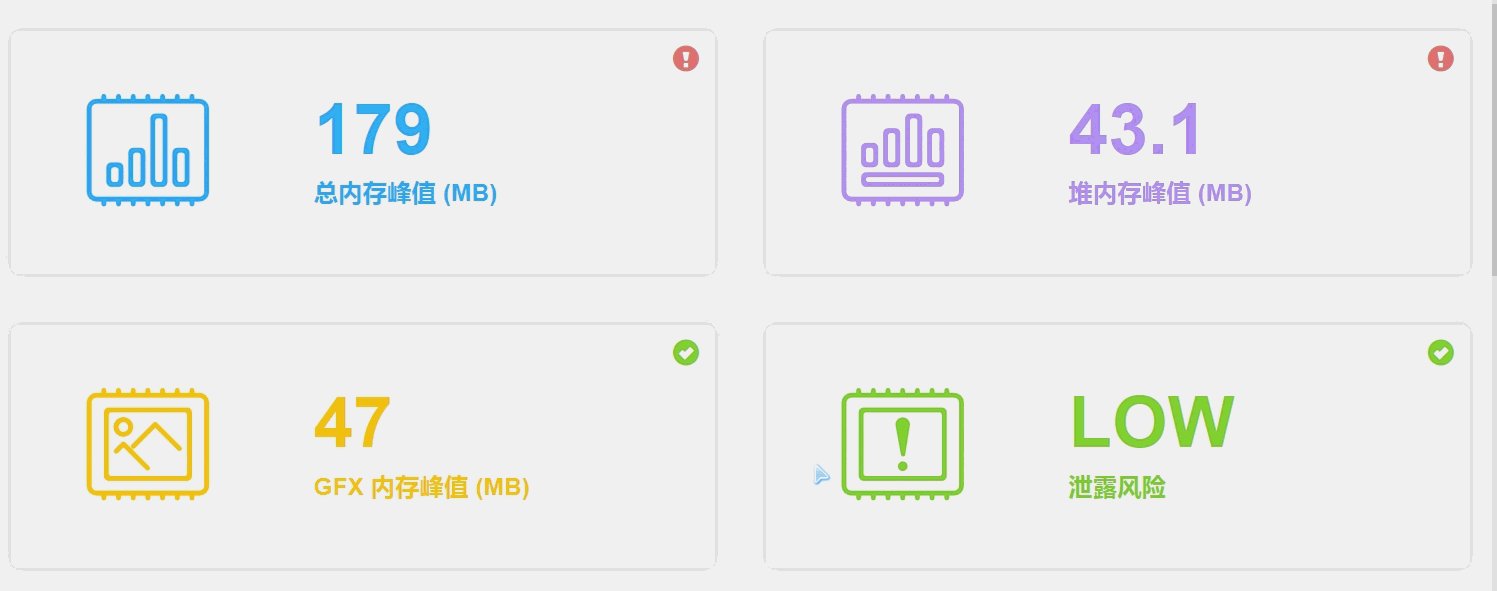
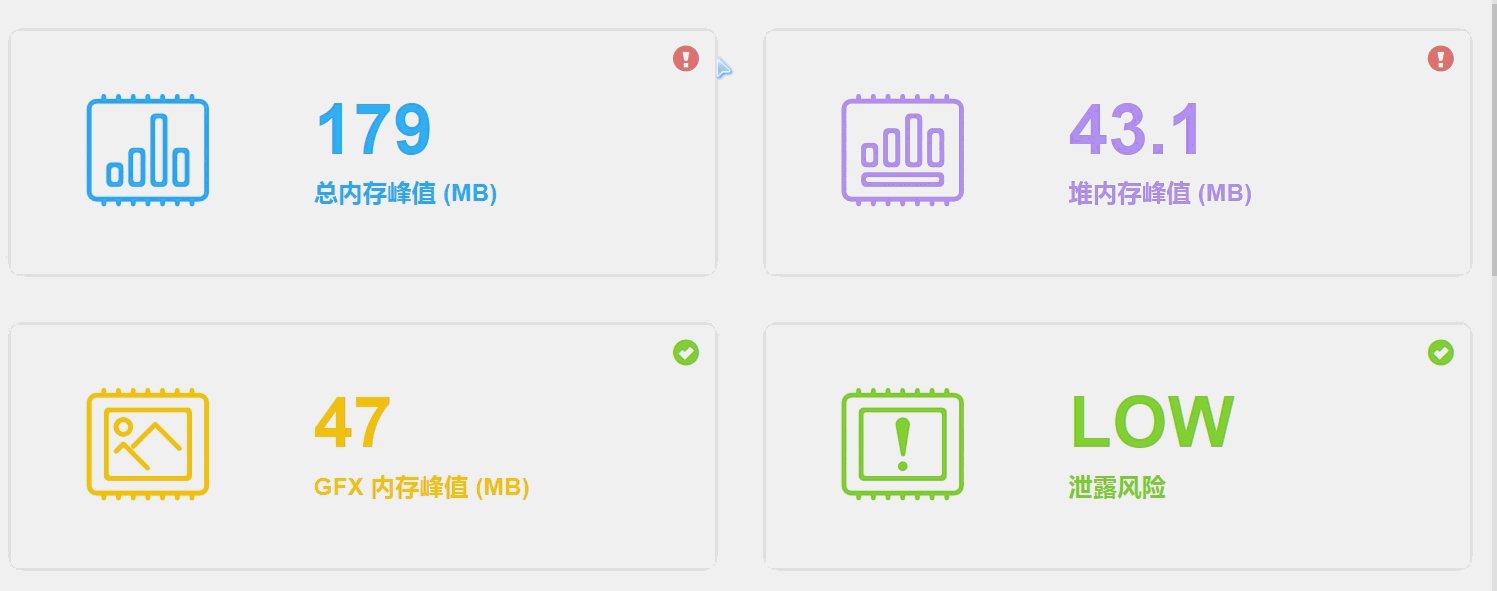
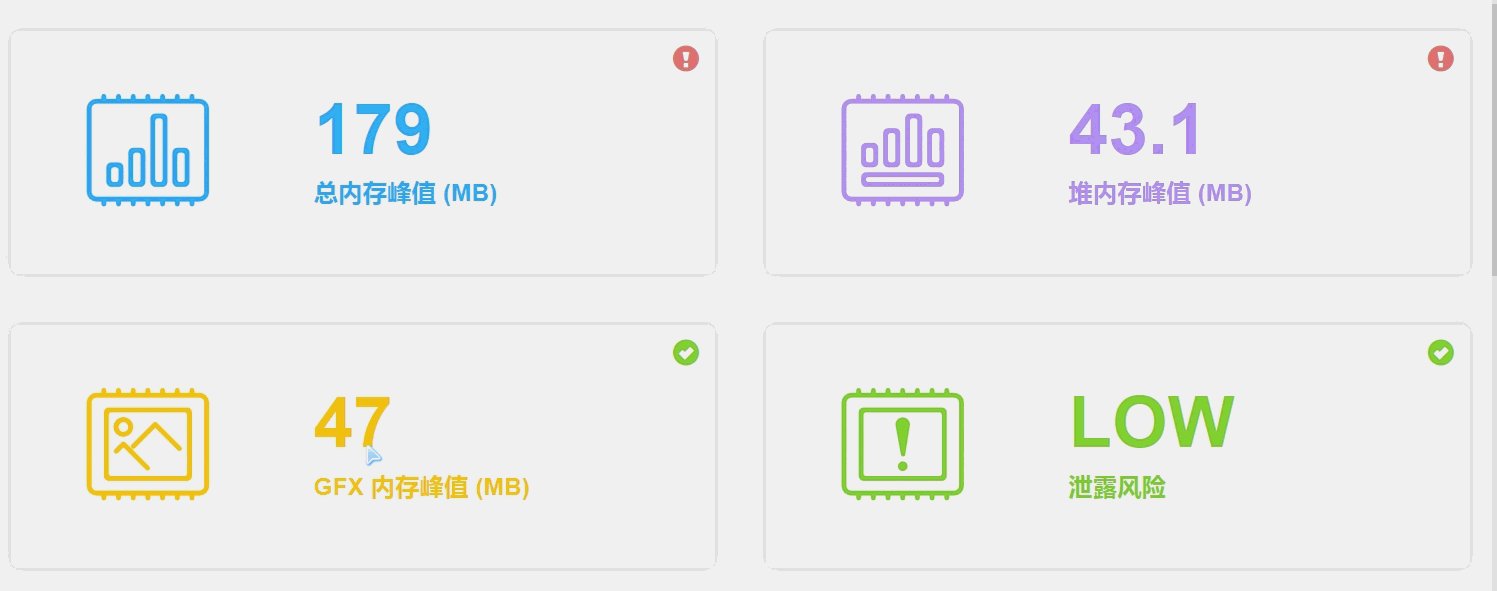
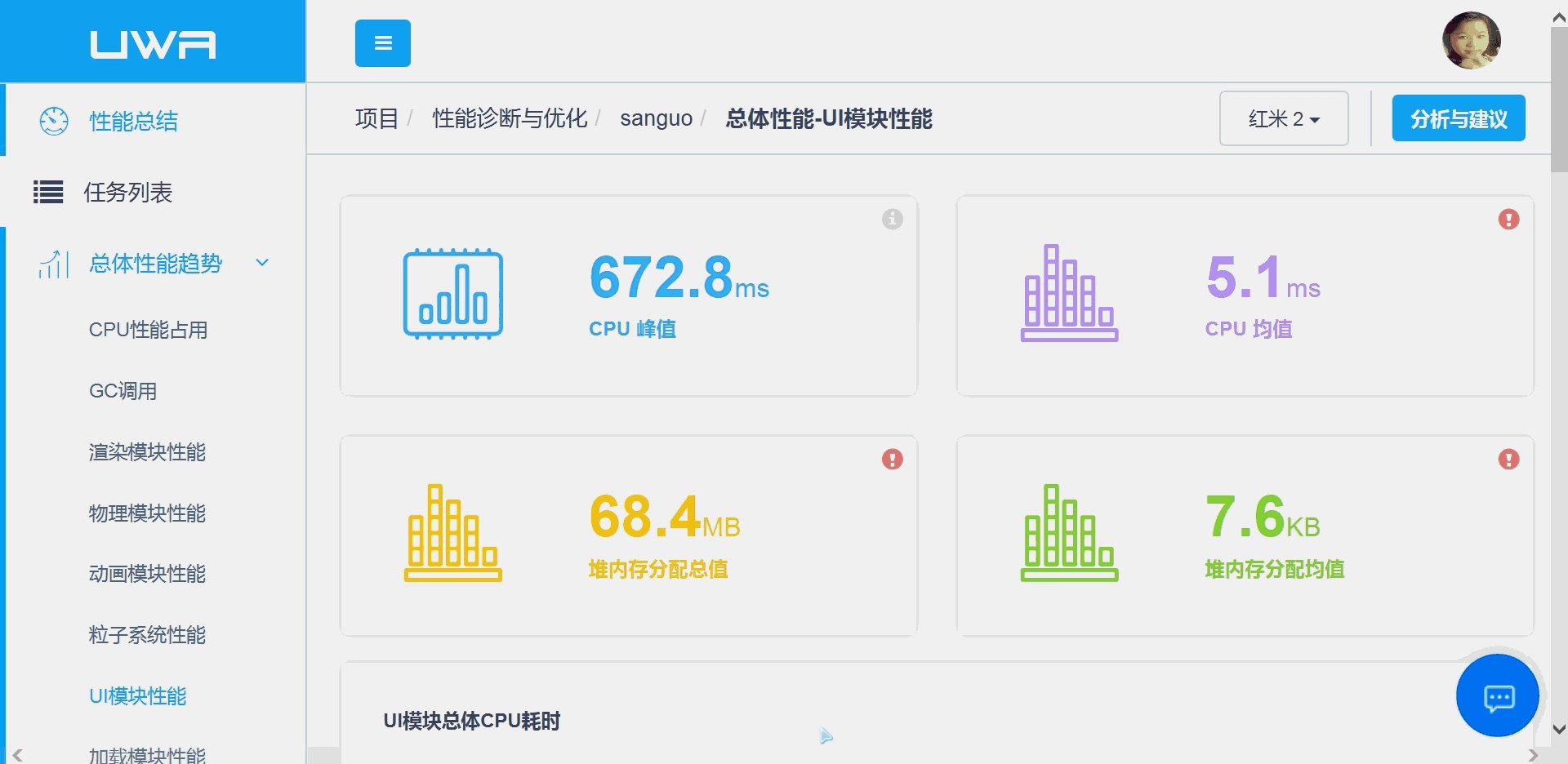
如上图,在内存模块中,含有红色感叹号的模块性能均是需要开发团队注意的。当我们点开这个图标,发现179MB的内存峰值,已经超出UWA的建议参考值150MB,43.1MB的堆内存峰值也已经超出UWA推荐值40MB等。有了这些TIPS的温馨提醒,开发团队能更直观方便地意识到项目自身的性能状态,并有的放矢地去优化。
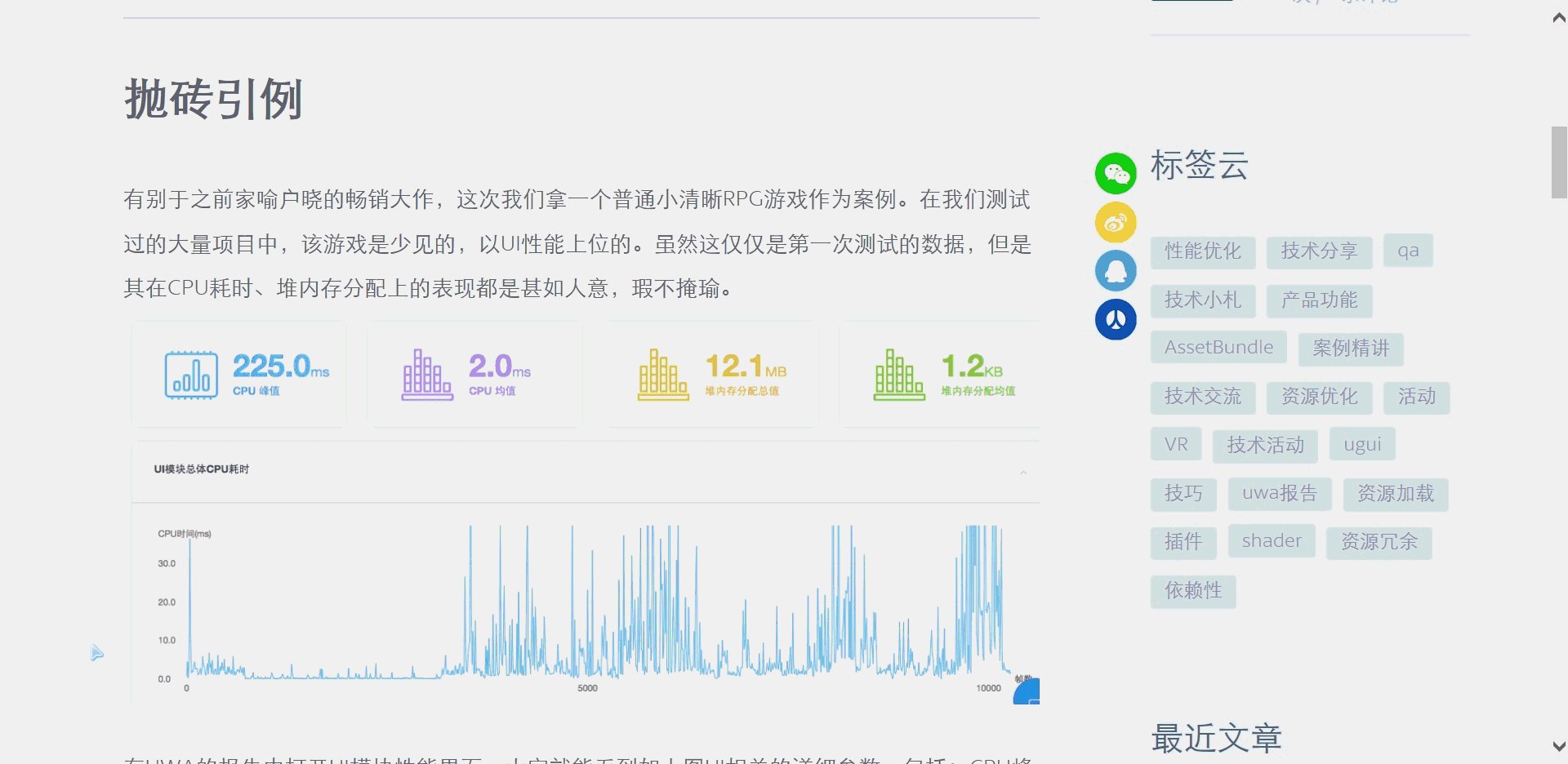
特别地,在UWA TIPS中,针对不同的性能问题都有对应的解决方案推荐,方便大家及时对症下药。如UI模块性能一直是大部分开发团队的痛点,很多性能问题,深究原因都来于UI模块的制作不当。为此,UWA TIPS中推荐了若干UI优化文章,并提供一些实用的优化黄金法则。

读到这里,不知道UWA的这些小用心是否也有触动到你了呢?我们真诚希望这些细枝末节的小功能,能够成为你们优化路上的明灯,为你们指点迷津。
原文出处:侑虎科技
本文作者:admin
转载请与作者联系,同时请务必标明文章原始出处和原文链接及本声明。



