在使用Android Studio自动生成的布局的ToolBar时,发现自己的content_main.xml 最上面的item被toolbar遮住了
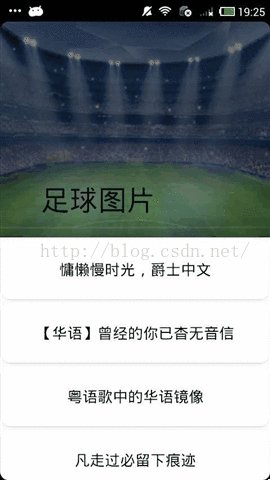
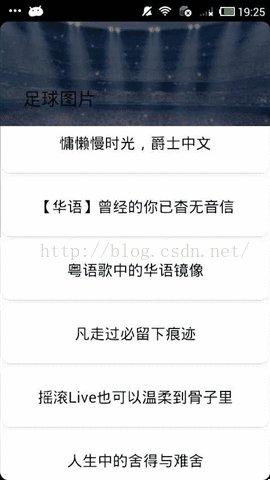
问题如下图所示:

解决方案:在content_main.xml的布局中加入:app:layout_behavior="@string/appbar_scrolling_view_behavior"
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.iwm.qa.mdm.view.MainActivity"
tools:showIn="@layout/app_bar_main">
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recycler_view"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</android.support.constraint.ConstraintLayout>参考: https://stackoverflow.com/questions/32855889/content-behind-coordinatorlayout-appbarlayout