专题图 编号:ylbtechASPNET
编号:ylbtechASPNET
| 1,功能描述 |
ver1.0 QQ多账号登录。两种账号形式,1,数字;2,邮箱。
| 2,技术与环境 |
| 3,数据库设计 |
3.1 /App_Data/basic-sql.sql
-- ============================================= -- 多账号登录 -- author:YUANBO -- development time:2011-9-20 -- ============================================= USE master GO -- Drop the database if it already exists IF EXISTS ( SELECT name FROM sys.databases WHERE name = N'Duo' ) DROP DATABASE Duo GO CREATE DATABASE Duo GO use Duo go -- ============================================= -- 用户 -- ============================================= create table Users ( UserID int identity(2000,1) primary key, --编号 Email varchar(200), --邮箱 Username varchar(20) not null, --昵称 Userpass varchar(20) not null --密码 ) go select UserID,Email,Username,Userpass from Users;
3.2 /App_Data/Select/1, Users.sql
Use Duo go -- ============================================= -- 多用户表的操作 -- ============================================= go --注册 ----a)QQ号码 insert Users(Username,Userpass) values('ylb','123'); select @@IDENTITY; go ----b)Email帐号 --先判断该Email帐号,是否被注册 select COUNT(*) from Users where Email='ylb@qq.com'; ----1)有,则提示:该帐号已存在,请换其他帐号 ----2)无,则进行注册 insert Users(Email,Username,Userpass) values('ylb@qq.com','yb','123'); select @@IDENTITY; go --登录 ---P:如何去判断用户输入的帐号是QQ号码或者是Email帐号 ---A:第一方法,int.TryParse 尝试这去强转为整型 ---A:第二种方法,看账号中是否存在'.'或者'@' go --QQ号码 select COUNT(*) from Users where UserID='2000' and Userpass='123'; go --Email帐号 select COUNT(*) from Users where Email='ylb@qq.com' and Userpass='123'; --select * from Users;
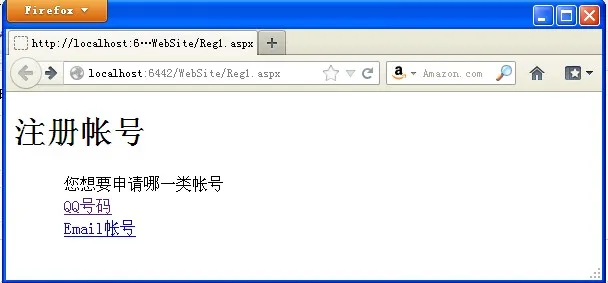
| 4,功能截图 |

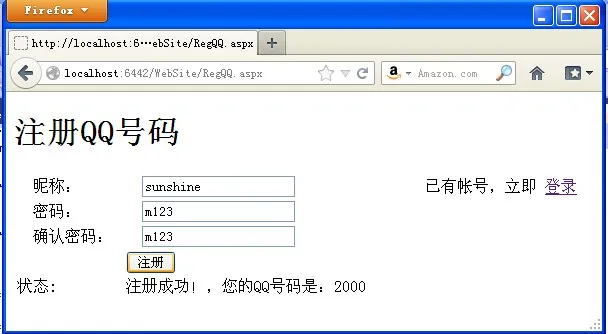
4.2,

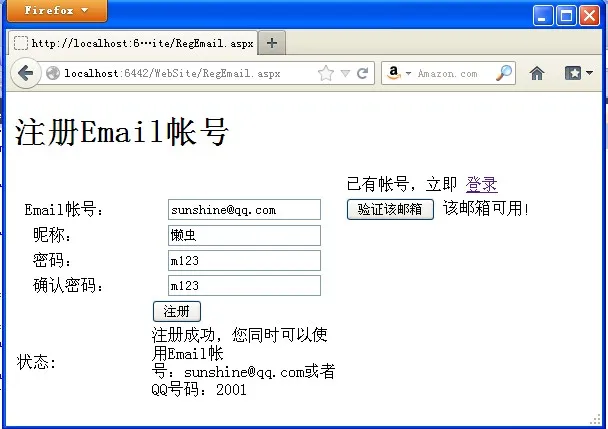
4.3,

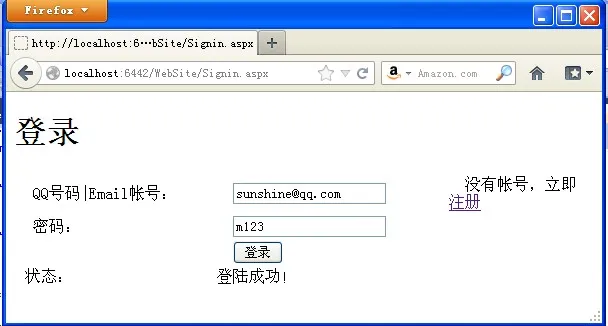
4.4,

| 5,代码分析 |
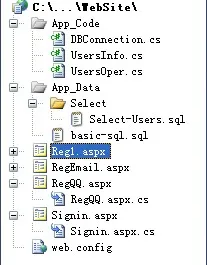
解决方案属性图

5.1 /Signin.aspx.cs
using System; public partial class Signin : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { //登录 int userID; if (int.TryParse(txtID.Text, out userID)) { //QQ号码登录 if (UsersOper.ExistsUserQQ(userID, txtUserpass.Text)) { lblState.Text = "登陆成功!"; } else { lblState.Text = "用户名或密码有误!"; } } else { //Email帐号登录 if (UsersOper.ExistsUserEmail(txtID.Text, txtUserpass.Text)) { lblState.Text = "登陆成功!"; } else { lblState.Text = "用户名或密码有误!"; } } } }
| 6,示例|讲解案例下载 |
博客园讲解: http://ylbtech.cnblogs.com/
百度文库开发文档: http://passport.baidu.com/?business&aid=6&un=ylbtech#7
谷歌开源代码下载: http://code.google.com/p/ylbtechopensource/downloads/list
请单击“ver1.0 QQ多账号登录”
本文转自ylbtech博客园博客,原文链接:http://www.cnblogs.com/ylbtech/archive/2012/09/06/2673834.html,如需转载请自行联系原作者


