1. 移动端开发课程概述
移动互联网的兴起,让移动端的开发迅速蹿红。对于前端开发者来说,移动端的开发已经占据了他们大部分工作时间。接下来老马带大家一起学习移动端开发的相关前端开发技术。
这边课程内容包括:
- CSS3新特性
- 新选择器
- 边框、背景升级、圆角、阴影
- 新的盒模型
- 渐变、动画、2D3D转换
- 伸缩布局、多列布局
- 新单位
- 在线字体图标
- 前缀应用、浏览器兼容、渐进增强
- 媒体查询
- 移动端适配开发方案
- 响应式布局开发方案
- 移动端js、触屏事件
- zepto.js\bootstrap\iScroll.js\fastclick.js等移动端库
- 移动端开发调试
- 移动端完整项目
2. 关于CSS3的学习
2.1 CSS3学习手册
学习CSS3最好的工具就是文档。有文档在手,按照文档多练习一些案例,就能掌握。CSS算是比较容易学习的前端技术了。
在线文档地址:http://www.phpstudy.net/css3/
离线文档下载地址:地址戳
2.2 CSS文档的阅读规则
| 规则语法 | 说明 |
|---|---|
[] |
表示全部可选项 |
|| |
表示或者 |
| |
表示多选一 |
* |
代表出现0次或以上。 |
+ |
代表出现1次或以上。 |
? |
代表是可选的,即出现0次或1次。 |
{A} |
代表出现A次。 |
{A,B} |
代表出现 A 次以上 B 次以下,其中B可以省略为 {A,},代表至少出现A次,无上限。 |
# |
代表出现1次以上,以逗号隔开,可以选择后面跟大括号的形式,精确表示重复多少次,如<length>#{1,4}。 |
! |
代表出现产生一个值,即使组内的值都可以省略,但至少有一个值不能呗省略,如[ A? B? C? ]!。 |
2.3 关于浏览器兼容的前缀
由于历史原因,浏览器在实现最新的CSS3的标准的时候都存在过渡和实验阶段。当然标准也不文档,浏览器厂商在不稳定或者性能不高的实验阶段,各大浏览器都把新增的标准属性的实现添加各自的前缀。比如:-webkit-、-moz- -ms-。
学习阶段不需要去做这些重复工作,只需要用第三方的工具自动化处理就行。后面都会学习:
比如:开发工具前缀插件、gulp自动化处理、webpack自动化处理。CSS预处理和后处理的语言都可以实现编译时处理。
3. CSS3新增的选择器
3.1 属性选择器
其特点是通过属性来选择元素,具体有以下5种形式:
| 语法规则 | 说明 |
|---|---|
E[attr] |
表示存在attr属性即可 |
E[attr=val] |
表示属性值完全等于val; |
E[attr*=val] |
表示的属性值里包含val字符并且在“任意”位置; |
E[attr^=val] |
表示的属性值里包含val字符并且在“开始”位置; |
E[attr$=val] |
表示的属性值里包含val字符并且在“结束”位置; |
3.2 伪类选择器
除了以前学过的:link、:active、:visited、:hover,CSS3又新增了其它的伪类选择器。
3.2.1 以某元素相对于其父元素或兄弟元素的位置来获取无素的结构伪类
重点理解通过E来确定元素的父元素。
| 语法规则 | 说明 |
|---|---|
E:first-child |
第一个子元素 |
E:last-child |
最后一个子元素 |
E:nth-child(n) |
第n个子元素,计算方法是E元素的全部兄弟元素; |
E:nth-last-child(n) |
同E:nth-child(n) 相似,只是倒着计算;n遵循线性变化,其取值1、2、3、4、... 但是当n<=0时,选取无效。 |
E:empty |
选中没有任何子节点的E元素;(使用不是非常广泛) |
n可是多种形式:
nth-child(2n+0)、nth-child(2n+1)、nth-child(-1n+3)等;需要满足y=ax+b注:指E元素的父元素,并对应位置的子元素必须是E
3.2.2 目标伪类
E:target 结合锚点进行使用,处于当前锚点的元素会被选中;
3.2.3 伪元素选择器
| 语法规则 | 说明 |
|---|---|
E::first-letter |
文本的第一个单词或字(如中文、日文、韩文等); |
E::first-line |
文本第一行; |
E::selection |
可改变选中文本的样式; |
E::before、E::after |
是一个行内元素,需要转换成块元素。E:after、E:before在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。E:after、E:before后面的练习中会反复用到,目前只需要有个大致了解 |
注意:":" 与 "::" 区别在于区分伪类和伪元素。参考文档:before和::before的区别
4. CSS3中新增加的颜色表示方法
颜色表示方法有:颜色名、十六进制表示法、rgb表示法、transparent。
color: red;
background-color: #e0f;
color: rgb(33,88,0);
border-top-color: transparent;
4.1 新增了RGBA模式
Red、Green、Blue、Alpha即RGBA。
R、G、B 取值范围0~255
其中的A 表示透明度通道,即可以设置颜色值的透明度。0完全透明,1完全不透明。
color: rgba(23,23,23,.7);
4.2 新增了HSLA模式
Hue、Saturation、Lightness、Alpha即HSLA
| 表示 | 说明 |
|---|---|
| H | Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360 |
| S | Saturation(饱和度)。取值为:0.0% - 100.0% |
| L | Lightness(亮度)。取值为:0.0% - 100.0% |
| A | Alpha透明度。取值0~1之间。 |
color: hlsa(28, 30%, 20%, .4);
关于H的取值可以参考:
4.3 关于透明度
- opacity只能针对整个盒子设置透明度,子盒子及内容会继承父盒子的透明度;
.box {
opacity: 0.5; /*设置容器的透明度为50%*/
}
- transparent 不可调节透明度,始终完全透明。RGBA、HSLA可应用于所有使用颜色的地方。
5. 文本增强
5.1 text-shadow文本阴影
- 语法:
text-shadow:none | <shadow> [ , <shadow> ]*<shadow> = <length>{2,3} && <color>?
- 说明:
设置或检索对象中文本的文字是否有阴影及模糊效果。
可以设定多组效果,每组参数值以逗号分隔。
-
取值:
- none:无阴影
-
<length>①:第1个长度值用来设置对象的阴影水平偏移值。可以为负值 -
<length>②:第2个长度值用来设置对象的阴影垂直偏移值。可以为负值 -
<length>③:如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值 -
<color>:设置对象的阴影的颜色。请参阅颜色值
默认值:none
text-shadow: 0 0 20px red;
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00ded;
各种效果参考:戳这里
5.2 text-overflow
语法:
text-overflow:clip | ellipsis说明:
设置或检索是否使用一个省略标记(...)标示对象内文本的溢出。
- 取值:
- clip:当对象内文本溢出时不显示省略标记(...),而是将溢出的部分裁切掉。
- ellipsis: 当对象内文本溢出时显示省略标记(...)。
- 默认值:clip
.box {
text-overflow: ellipsis;
/*必须配合overflow:hidden才能有省略号的效果*/
overflow: hidden;
width: 50px;
height: 50px;
border: 1px solid rgba(88,90,20,.3);
/* 控制文本不换行 */
white-space: nowrap;
}
6. 增强边框
6.1 边框圆角border-radius
- 语法:
border-radius:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?
-
取值:
-
<length>:用长度值设置对象的圆角半径长度。不允许负值 -
<percentage>:用百分比设置对象的圆角半径长度。不允许负值
-
默认值:0
-
说明:
- 设置或检索对象使用圆角边框。提供2个参数,2个参数以“/”分隔,每个参数允许设置1~4个参数值,第1个参数表示水平半径,第2个参数表示垂直半径,如第2个参数省略,则默认等于第1个参数。
- 水平半径:如果提供全部四个参数值,将按上左(top-left)、上右(top-right)、下右(bottom-right)、下左(bottom-left)的顺序作用于四个角。
- 如果只提供一个,将用于全部的于四个角。
- 如果提供两个,第一个用于上左(top-left)、下右(bottom-right),第二个用于上右(top-right)、下左(bottom-left)。
- 如果提供三个,第一个用于上左(top-left),第二个用于上右(top-right)、下左(bottom-left),第三个用于下右(bottom-right)。
- 垂直半径也遵循以上4点。
- 对应的脚本特性为borderRadius。
ulx: up left x radius 上面左侧的水平(x)方向的半径。
uly:up left y radius 上面左侧的垂直(y)方向的半径
lrx: low right x radius
llx: low left x radius
... 依次类崔
以上4个角的边框都可以分别用border-top-left-radius, border-top-right-radius, border-bottom-right-radius ,border-bottom-left-radius替代。
案例:
.box {
border-radius: 100px 25px 50px 50px / 50px 25px;
/* 等价于 */
border-radius: 100px 25px 50px 50px / 50px 25px 50px 25px;
/* 等价于 */
border-top-left-radius:100px 50px; /*ulx uly*/
border-top-right-radius:25px 25px; /*urx ury*/
border-bottom-right-radius: 50px 50px; /*lrx lry*/
border-bottom-left-radius: 50px 25px; /*llx lly*/
}
结果:
6.2 边框阴影 box-shadow
- 语法:
box-shadow:none | <shadow> [ , <shadow> ]*<shadow> = inset? && [ <length>{2,4} && <color>? ]
-
取值:
- none:无阴影
-
<length>①:第1个长度值用来设置对象的阴影水平偏移值。可以为负值 -
<length>②:第2个长度值用来设置对象的阴影垂直偏移值。可以为负值 -
<length>③:如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值 -
<length>④:如果提供了第4个长度值则用来设置对象的阴影外延值。不允许负值 -
<color>:设置对象的阴影的颜色。请参阅颜色值 - inset:设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影
默认值:none
说明:
设置或检索对象阴影。可以设定多组效果,每组参数值以逗号分隔。设置边框阴影不会改变盒子的大小,即不会影响其兄弟元素的布局。
可以设置多重边框阴影,实现更好的效果,增强立体感。
box-shadow: 60px -16px teal;
box-shadow: 10px 5px 5px black;
box-shadow: 3px 3px red, -1em 0 0.4em olive;
box-shadow: inset 5em 1em gold;
box-shadow: 0 0 1em gold;
box-shadow: inset 0 0 1em gold;
6.3 边框图片border-image
边框的背景图非常类似盒子的背景图的应用。border-image是边框背景图多个属性的合写,可以一个属性里面设置多个值。
6.3.1 边框背景图border-image-source
设置边框的背景图片,默认为none,可以是url(..)
border-image-source: url(image.jpg);
border-image-source: none;
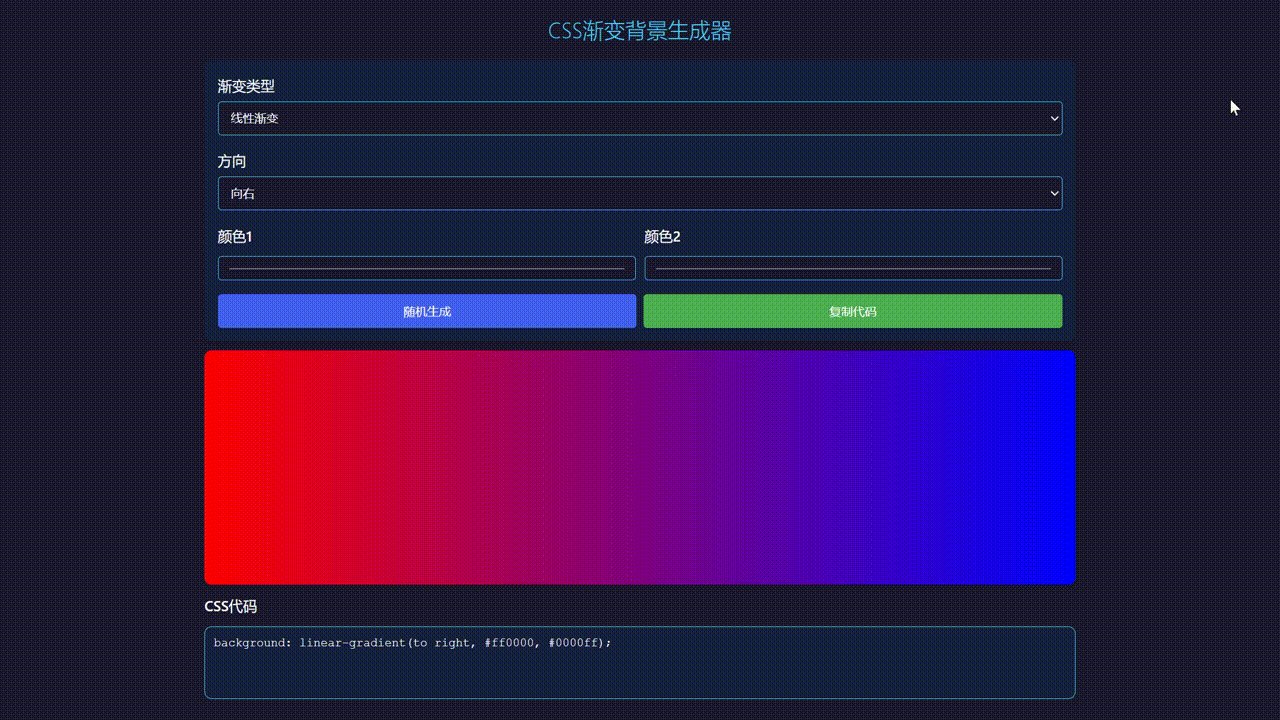
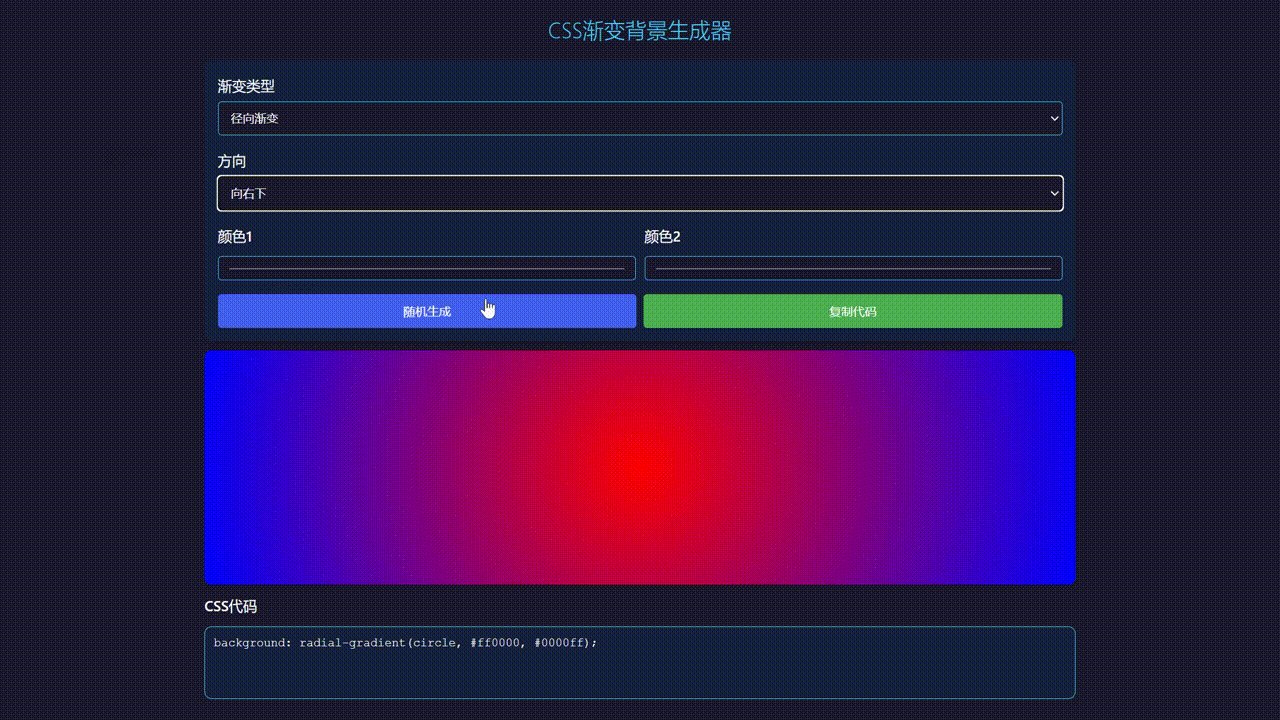
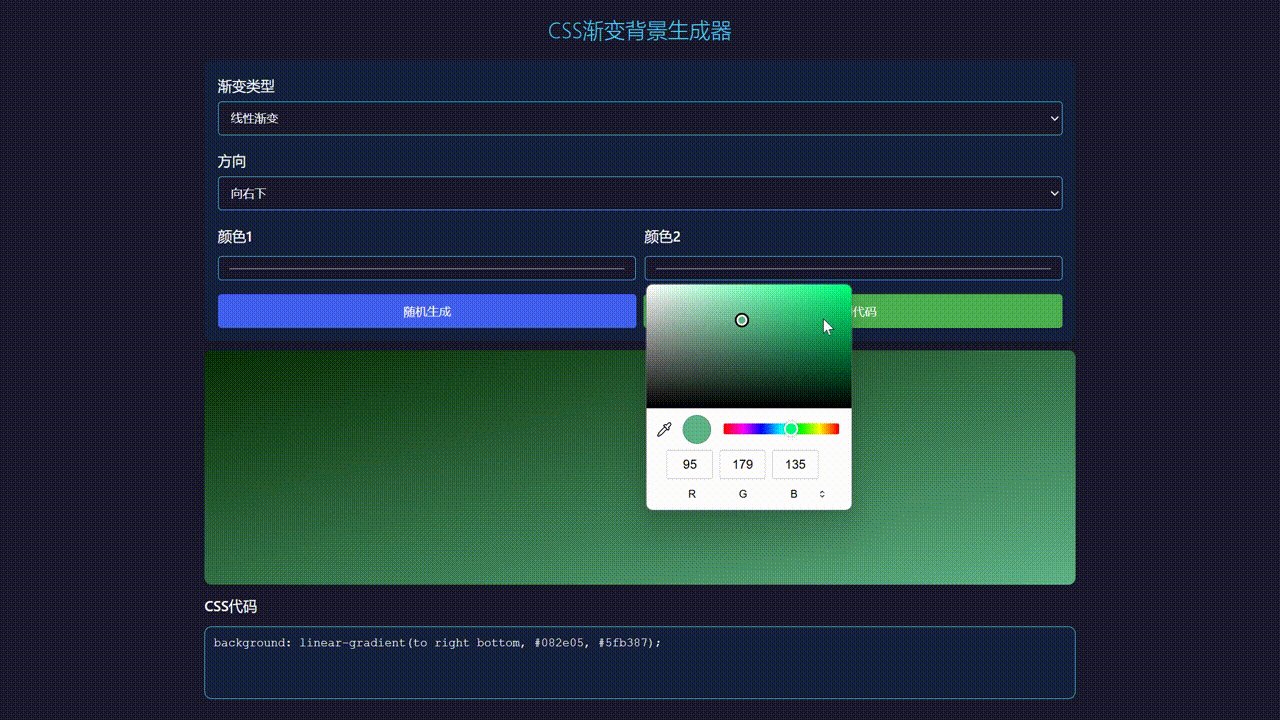
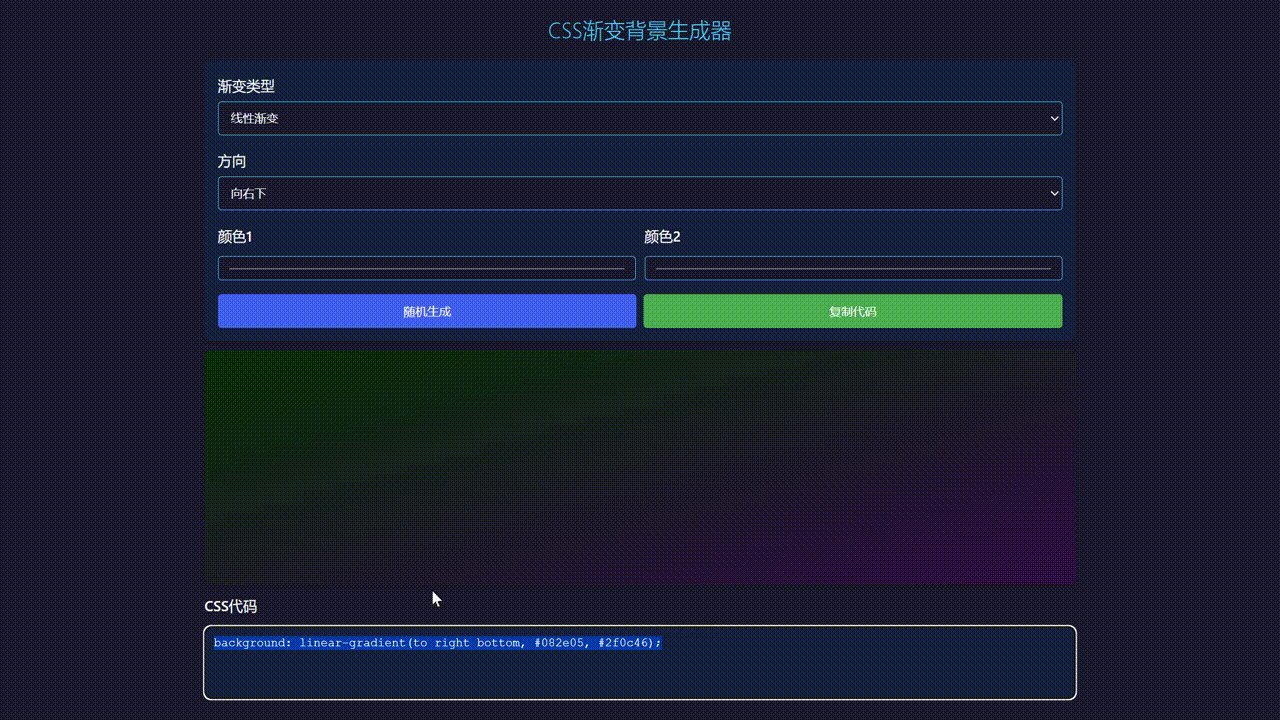
/* 线性渐变当做图片,后面讲线性渐变 */
border-image-source: linear-gradient(to top, red, yellow);
6.3.2 边框背景图平铺方式border-image-repeat
border-image-repeat是设置边框背景图片平铺的方式。或为单个值,设置所有的边框;或为两个值,分别设置水平与垂直的边框。
语法:[ stretch | repeat | round | space ]{1,2}
| 属性名 | 说明 |
|---|---|
stretch |
拉伸图片以填充边框,也是默认值。 |
repeat |
平铺图片以填充边框。 |
round |
平铺图像。当不能整数次平铺时,根据情况放大或缩小图像。 |
space |
平铺图像 。当不能整数次平铺时,会用空白间隙填充在图像周围(不会放大或缩小图像) |
实例:
border-image-repeat: repeat;
/* 设置水平:spac 垂直为:round */
border-image-repeat: space round;
6.3.3 设置背景图裁切border-image-slice
border-image-slice属性会将border-image-source的图片明确的分割为9个区域:四个角,四边以及中心区域。这个将会通过指定的四个内向距离来实现(分别为下图中的top、right、bottom、left)。
语法格式:
border-image-slice: 27; /*top=right=bottom=left=27px 不带单位*/
border-image-slice: 27 14; /*t=b=27px l=r=14px*/
border-image-slice: 27 14 20;/*t=27px r=l=14px b=20*/
border-image-slice: 27 14 20 22;/*t=27px r=14 b=20 l=22*/
图片将会被“切割”成九宫格形式,然后进行设置。如下图
图片将会被“切割”成九宫格形式,然后进行设置。如下图
代码:
<style>
.box {
width: 380px;
height: 380px;
/* 必须设置border的属性,不然边框背景图的设置就没有效果 */
border: 30px solid #cf0;
/*border-image: url(./img/border.png) 27 space;*/
border-image-source: url(./img/border.png);
border-image-repeat: round;
border-image-slice: 27;/*四个方向都是27像素的切割*/
}
</style>
<div class="box">
12344
</div>
6.3.4 边框图片样式合写border-image
语法:border-image: source slice outset repeat;
例如:
border-image: url("/images/border.png") 30 30 repeat;
border-image: url("/images/border.png") 30 20 19 repeat round;
border-image: url("/images/border.png") 30 10 20 18 space stretch;
border-image: url("/images/border.png") 30 repeat;
6.4 border-image-outset属性定义边框图像可超出边框盒的大小。
border-image-outset属性定义边框图像可超出边框盒的大小。不能为负数,可以分别设置1个值:四个边。两个值:对应上下,左右。三个值:上 、左右、下。四个值:上、右、下、左边框。
/* border-image-outset: sides */
border-image-outset: 30%;
/* border-image-outset:垂直 水平 */
border-image-outset: 10% 30%;
/* border-image-outset: 顶 水平 底 */
border-image-outset: 30px 30% 45px;
/* border-image-outset:顶 右 底 左 */
border-image-outset: 7px 12px 14px 5px;
border-image-repeat: inherit;
7. 新的盒模型
CSS3中可以通过box-sizing来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
-
content-box
默认值,标准盒子模型。 width 与 height 只包括内容的宽和高, 不包括边框(border),内边距(padding),外边距(margin)。注意: 内边距, 边框 & 外边距 都在这个盒子的外部。 比如. 如果 .box {width: 350px}; 而且 {border: 10px solid black;} 那么在浏览器中的渲染的实际宽度将是370px;
尺寸计算公式:width = 内容的宽度,height = 内容的高度。宽度和高度都不包含内容的边框(border)和内边距(padding)。
-
border-box
width 和 height 属性包括内容,内边距和边框,但不包括外边距。
这是当文档处于 Quirks模式 时Internet Explorer使用的盒模型。注意,填充和边框将在盒子内 , 例如, .box {width: 350px; border: 10px solid black;} 导致在浏览器中呈现的宽度为350px的盒子。内容框不能为负,并且被分配到0,使得不可能使用border-box使元素消失。
可以分成两种情况:
1、box-sizing: border-box;=> width = contentWidth + border + padding
2、box-sizing: content-box;=> width = contentWidth
兼容性比较好
请关注下一节:
- 渐变
- 过渡
- 2D3D转换
- CSS3动画
- 伸缩布局
- 多列布局
- web字体
对应视频地址:https://chuanke.baidu.com/s5508922.html
老马qq: 515154084
老马微信:请扫码