早在1年前,谷歌就曾计划将Material Design引入至Chrome,最近谷歌的频繁动作表明已经开始加速推进浏览器整合该跨平台设计语言。根据Google Code上的文件显示,有望在Chrome OS v50版本中看到Material Design的任务管理器首次亮相。今天,我们能够率先看到这些未完成但是非常接近于完成的改变,不仔细观察几乎很难发现。
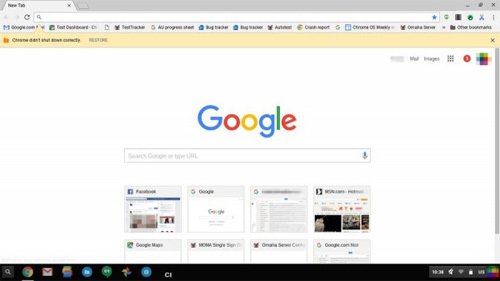
浏览器在标签上使用的更矩形的边缘,而并非像现在边缘更加圆润;顶部右上角的“汉堡”菜单按钮已经改成竖向排列的“...”按钮,而这些按钮在鼠标点击之后都会有按钮动画 。信息条、安全图标和书签按钮都进行了重新设计。
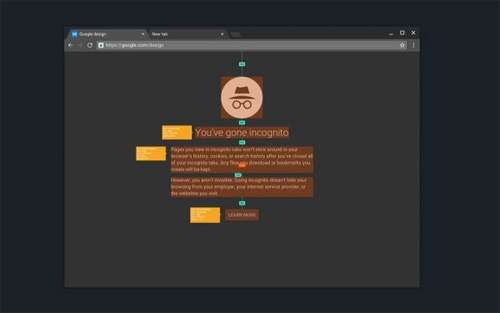
来自Google Code的设计规格,显示了新的全黑匿名模式预览图片:
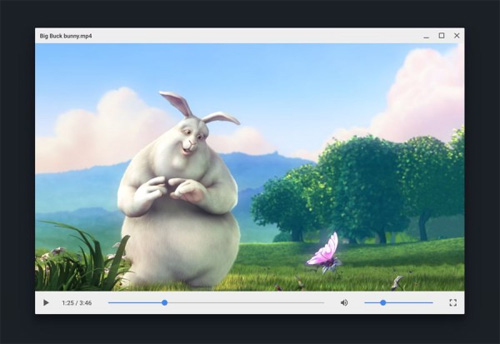
另一份设计规格显示已经更新的多媒体播放器:
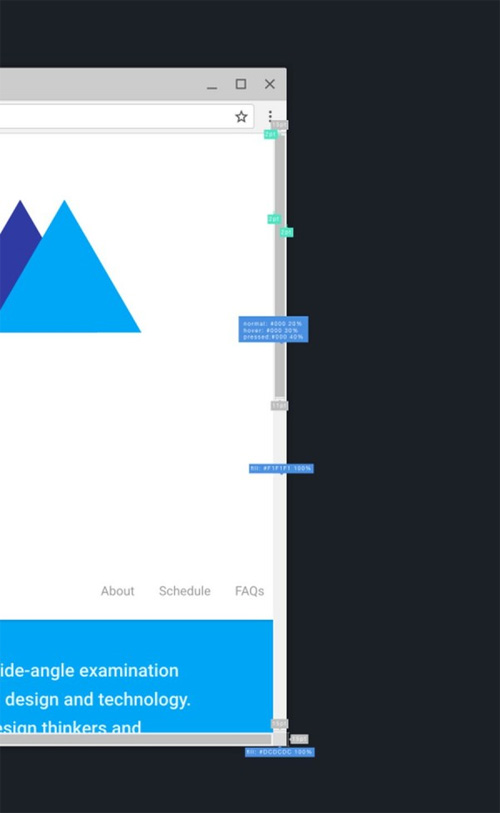
浏览器在细节方面也会进行改善,包括滚动条、按钮、新图标等等。
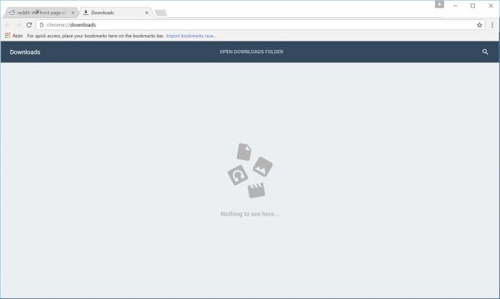
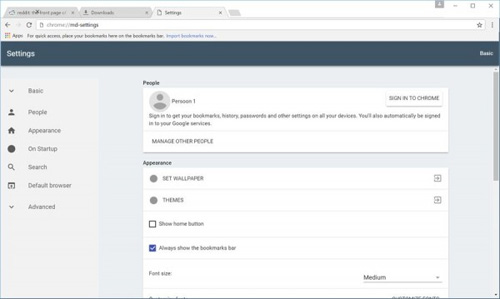
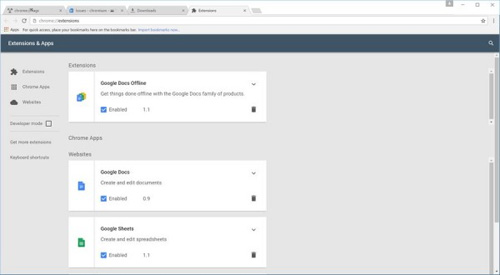
由Chrome团队重新设计的其他页面,包括下载、扩展程序、设置和历史。
本文作者:佚名
来源:51CTO