数据回显
1.什么数据回显
提交后,如果出现错误,将刚才提交的数据回显到刚才的提交页面。
2.pojo数据回显方法
2.1springmvc默认对pojo数据进行回显。
pojo数据传入controller方法后,springmvc自动将pojo数据放到request域,key等于pojo类型(首字母小写)
说白了就是items类
items类在网页中取name的写法是:${items.name},也就是request域的key是items,也就是当初controller方法中包装进去的value的key(model.addAttribute("items",items);),如果在网页中改为${items22.name}就取不出来值了,因为key不对了,当然也就无法使用springmvc的默认回显方法了。
为了防止这种错误或者是为了让回显数据配置更加轻松,我们可以使用@ModelAttribute指定pojo回显到页面在request中的key
如:(现在我们把当初controller方法中包装进去的value的key改为items22(model.addAttribute("items22",items);),此时如果不用@ModelAttribute注解,springmvc默认的回显机制会默认从request域中寻找key为items(pojo类首字母小写)的value,结果就是找不到。已经经过验证)
修改页面:
测试:

回显成功!
注:看了这么久,笔者还是建议我们还是使用springmvc默认的回显机制,这样我们只需要记住一点,将要包装到model或request域中的key-value中的key写成相应类的首字母小写名即可。个人看法。
2.2@ModelAttribute还可以将方法的返回值传到页面
在商品查询列表页面,通过商品类型查询商品信息。
在controller中定义商品类型查询方法,最终将商品类型传到页面。
商品类型:
测试:

获取成功!
2.3使用最简单方法使用model,可以不用@ModelAttribute
即是其中的这么一句:
model.addAttribute("items22",itemsCustom);
3.简单类型数据回显
使用最简单方法使用model。
还是使用model或者request去封装跳转即可
1.什么数据回显
提交后,如果出现错误,将刚才提交的数据回显到刚才的提交页面。
2.pojo数据回显方法
2.1springmvc默认对pojo数据进行回显。
pojo数据传入controller方法后,springmvc自动将pojo数据放到request域,key等于pojo类型(首字母小写)
说白了就是items类
public class Items {
private Integer id;
private String name;
private Float price;
private String pic;
private Date createtime;
private String detail;
//get和set方法省略
}
items类在网页中取name的写法是:${items.name},也就是request域的key是items,也就是当初controller方法中包装进去的value的key(model.addAttribute("items",items);),如果在网页中改为${items22.name}就取不出来值了,因为key不对了,当然也就无法使用springmvc的默认回显方法了。
为了防止这种错误或者是为了让回显数据配置更加轻松,我们可以使用@ModelAttribute指定pojo回显到页面在request中的key
如:(现在我们把当初controller方法中包装进去的value的key改为items22(model.addAttribute("items22",items);),此时如果不用@ModelAttribute注解,springmvc默认的回显机制会默认从request域中寻找key为items(pojo类首字母小写)的value,结果就是找不到。已经经过验证)
//商品信息修改提交
//在需要校验的pojo前边加@Validated,在需要校验的pojo后边添加BindingResult bindingResult接收校验出错信息
//注意:@Validatedh和BindingResult bindingResult是配对出现,并且在形参中出现的顺序是固定的(一前一后)
//value={ValidGroup1.class}指定使用ValidGroup1分组的校验
//@ModelAttribute可以指定pojo回显到页面在request中的key
@RequestMapping("/editItemsSubmit")
public String editItemsSubmit(Model model,HttpServletRequest request,Integer id,
@ModelAttribute("items22") @Validated(value={ValidGroup1.class}) ItemsCustom itemsCustom,BindingResult bindingResult)throws Exception{
//具体修改方法略
}
修改页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>修改商品信息</title>
</head>
<body>
<!-- 显示错误信息 -->
<c:if test="${allErrors!=null}">
<c:forEach items="${allErrors}" var="error">
<font color="red">${error.defaultMessage}</font><br/>
</c:forEach>
</c:if>
<form id="itemForm" action="${pageContext.request.contextPath }/items/editItemsSubmit.action" method="post" >
<input type="hidden" name="id" value="${items22.id }"/>
修改商品信息:
<table width="100%" border=1>
<tr>
<td>商品名称</td>
<td><input type="text" name="name" value="${items22.name }"/></td>
</tr>
<tr>
<td>商品价格</td>
<td><input type="text" name="price" value="${items22.price }"/></td>
</tr>
<tr>
<td>商品生产日期</td>
<td><input type="text" name="createtime" value="<fmt:formatDate value="${items22.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>"/></td>
</tr>
<%-- <tr>
<td>商品图片</td>
<td>
<c:if test="${item.pic !=null}">
<img src="/pic/${item.pic}" width=100 height=100/>
<br/>
</c:if>
<input type="file" name="pictureFile"/>
</td>
</tr> --%>
<tr>
<td>商品简介</td>
<td>
<textarea rows="3" cols="30" name="detail">${items22.detail }</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="提交"/>
</td>
</tr>
</table>
</form>
</body>
</html>
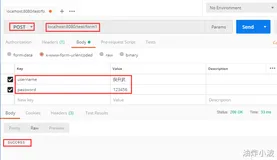
测试:

回显成功!
注:看了这么久,笔者还是建议我们还是使用springmvc默认的回显机制,这样我们只需要记住一点,将要包装到model或request域中的key-value中的key写成相应类的首字母小写名即可。个人看法。
2.2@ModelAttribute还可以将方法的返回值传到页面
在商品查询列表页面,通过商品类型查询商品信息。
在controller中定义商品类型查询方法,最终将商品类型传到页面。
//商品分类
//itemTypes表示最终将方法返回值放在request中的key
@ModelAttribute("itemtypes")
public Map<String,String> getItemTypes(){
//先使用静态数据测试
Map<String,String> itemTypes=new HashMap<String,String>();
itemTypes.put("101", "数码");
itemTypes.put("102", "母婴");
return itemTypes;
}页面上可以得到itemTypes数据(不需要URL请求)。
商品类型:
<select name="itemtype">
<c:forEach items="${itemtypes}" var="itemtype">
<option value="${itemtype.key}">${itemtype.value }</option>
</c:forEach>
</select>
测试:

获取成功!
2.3使用最简单方法使用model,可以不用@ModelAttribute
@RequestMapping("/editItemsSubmit")
public String editItemsSubmit(Model model,HttpServletRequest request,Integer id,@Validated(value={ValidGroup1.class}) ItemsCustom itemsCustom,BindingResult bindingResult)throws Exception{
//获取校验错误信息
if(bindingResult.hasErrors()){
//输出错误信息
List<ObjectError> allErrors=bindingResult.getAllErrors();
for(ObjectError objectError:allErrors){
//输出错误信息
System.out.println(objectError.getDefaultMessage());
}
//将错误传到页面
model.addAttribute("allErrors",allErrors);
//可以直接使用model将提交pojo回显到页面
model.addAttribute("items22",itemsCustom);
//出错之后要跳转的页面
return "items/editItems";
}
//调用service更新商品信息,页面需要将商品信息传到此方法
itemsService.updateItems(id, itemsCustom);
//重定向到商品的查询列表
return "redirect:queryItems.action";
}
即是其中的这么一句:
model.addAttribute("items22",itemsCustom);
3.简单类型数据回显
使用最简单方法使用model。
还是使用model或者request去封装跳转即可
model.addAttribute("id",id);
转载请注明出处:http://blog.csdn.net/acmman/article/details/47603821