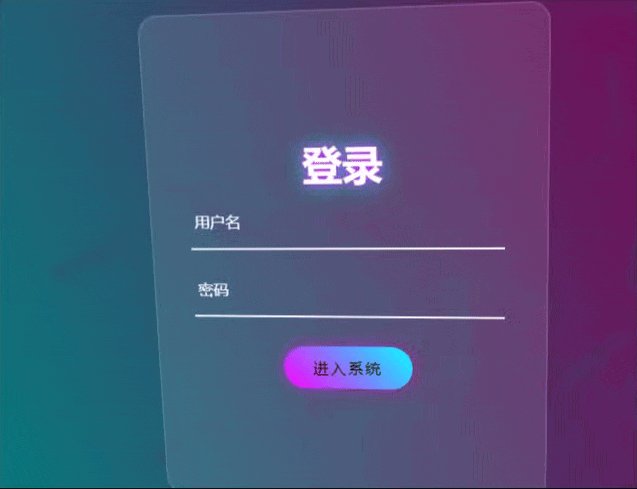
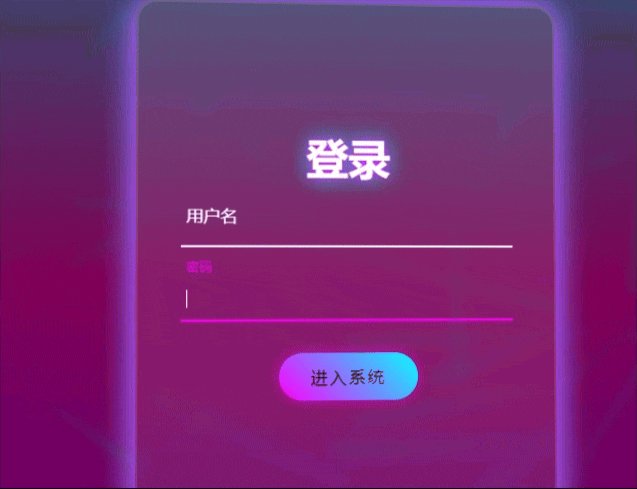
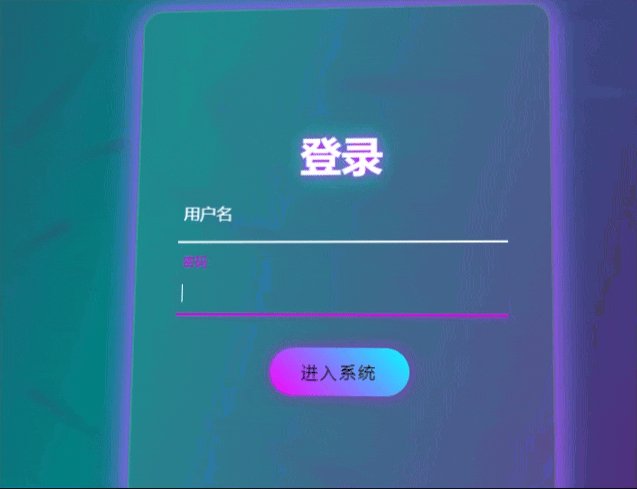
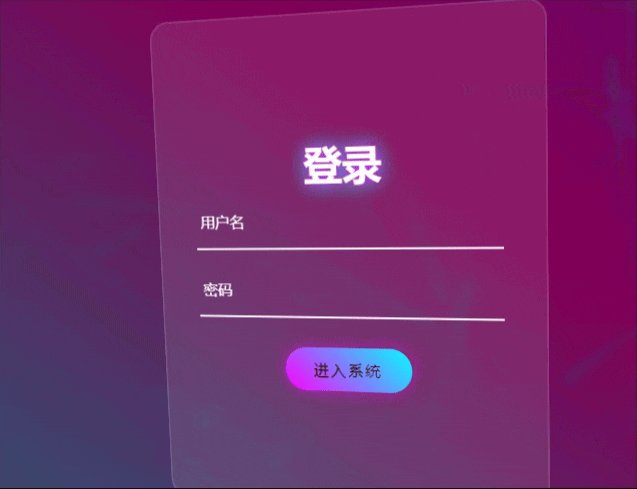
效果
完整代码
<div class="background"></div> <div class="login-container"> <div class="login-card"> <h1>登录</h1> <div class="input-group"> <input type="text" required> <label>用户名</label> </div> <div class="input-group"> <input type="password" required> <label>密码</label> </div> <button type="submit" class="btn">进入系统</button> </div> </div> <script> document.addEventListener('DOMContentLoaded', (event) => { const background = document.querySelector('.background'); const colors = ['#ff00ff', '#00ffff', '#ff00aa', '#aa00ff', '#ff0066']; for (let i = 0; i < 50; i++) { const line = document.createElement('div'); line.classList.add('neon-line'); line.style.width = `${Math.random() * 300 + 50}px`; line.style.height = '2px'; line.style.top = `${Math.random() * 100}%`; line.style.left = `${Math.random() * 100}%`; line.style.transform = `rotate(${Math.random() * 360}deg)`; line.style.animationDelay = `${Math.random() * 4}s`; background.appendChild(line); } let hue = 0; const animateBackground = () => { hue = (hue + 1) % 360; background.style.background = `linear-gradient(${hue}deg, ${colors[0]}, ${colors[1]}, ${colors[2]}, ${colors[3]}, ${colors[4]})`; background.style.backgroundSize = '400% 400%'; background.style.animation = 'gradient 15s ease infinite'; requestAnimationFrame(animateBackground); }; animateBackground(); const loginContainer = document.querySelector('.login-container'); document.addEventListener('mousemove', (e) => { const { clientX, clientY } = e; const { innerWidth, innerHeight } = window; const x = (clientX - innerWidth / 2) / 25; const y = (clientY - innerHeight / 2) / 25; loginContainer.style.transform = `rotateY(${-x}deg) rotateX(${y}deg)`; }); }); const inputs = document.querySelectorAll('input'); inputs.forEach(input => { input.addEventListener('focus', () => { input.parentNode.classList.add('focus'); }); input.addEventListener('blur', () => { if (input.value === '') { input.parentNode.classList.remove('focus'); } }); }); </script>
<style> @import url('https://fonts.googleapis.com/css2?family=Rajdhani:wght@300;400;500;600;700&display=swap'); :root { --primary-color: #ff00ff; --secondary-color: #00ffff; --background-color: #000000; --text-color: #ffffff; } * { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: 'Rajdhani', sans-serif; background-color: var(--background-color); color: var(--text-color); display: flex; justify-content: center; align-items: center; min-height: 100vh; overflow: hidden; perspective: 1000px; } .login-container { position: relative; width: 400px; height: 500px; transform-style: preserve-3d; transform: rotateY(-30deg); transition: transform 0.5s ease; } .login-card { position: absolute; width: 100%; height: 100%; background: rgba(255, 255, 255, 0.1); border: 2px solid rgba(255, 255, 255, 0.1); border-radius: 20px; backdrop-filter: blur(5px); display: flex; flex-direction: column; justify-content: center; align-items: center; padding: 40px; transform-style: preserve-3d; transition: transform 0.5s ease, box-shadow 0.5s ease; } .login-card:hover { transform: translateZ(50px); box-shadow: 0 0 30px var(--primary-color), 0 0 30px var(--secondary-color); } h1 { font-size: 2.5em; margin-bottom: 20px; transform: translateZ(40px); text-shadow: 0 0 10px var(--primary-color), 0 0 20px var(--secondary-color); } .input-group { position: relative; width: 100%; margin-bottom: 30px; } input { width: 100%; padding: 10px 5px; background: transparent; border: none; border-bottom: 2px solid var(--text-color); color: var(--text-color); font-size: 16px; outline: none; transition: border-color 0.3s, box-shadow 0.3s; } input:focus { border-bottom-color: var(--primary-color); box-shadow: 0 4px 6px rgba(255, 0, 255, 0.1); } label { position: absolute; top: 0; left: 5px; font-size: 16px; pointer-events: none; transition: 0.3s ease all; } input:focus ~ label, input:valid ~ label { top: -20px; font-size: 12px; color: var(--primary-color); } .btn { background: linear-gradient(45deg, var(--primary-color), var(--secondary-color)); border: none; color: var(--background-color); padding: 12px 30px; font-size: 16px; cursor: pointer; border-radius: 50px; transition: all 0.3s ease; text-transform: uppercase; letter-spacing: 2px; transform: translateZ(20px); box-shadow: 0 0 15px rgba(255, 0, 255, 0.5); } .btn:hover { transform: translateZ(30px) scale(1.1); box-shadow: 0 0 30px var(--primary-color), 0 0 30px var(--secondary-color); } .background { position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: -1; opacity: 0.5; } @keyframes gradient { 0% { background-position: 0% 50%; } 50% { background-position: 100% 50%; } 100% { background-position: 0% 50%; } } .neon-line { position: absolute; background: linear-gradient(90deg, var(--primary-color), var(--secondary-color)); filter: blur(5px); opacity: 0; animation: neon-flash 4s infinite; } @keyframes neon-flash { 0%, 100% { opacity: 0; } 50% { opacity: 1; } } </style>