今天敲代码的时候,遇到了ElementPlus分页显示不全的情况,这里该如何解决:这里还显示了el.pagination.total
解决的方法是:ElementPlus需要配置中文,参考资料:
vue3+elementplus 前端分页原理及实现_哔哩哔哩_bilibili
这里main.js需要配置中文版本
这几个位置需要注意
这里user后面要填上中文配置:
附赠一下main.js源码:
import { createApp } from 'vue' import { QuillEditor } from '@vueup/vue-quill' import '@vueup/vue-quill/dist/vue-quill.snow.css'; import App from './App.vue' import router from '@/router' import { createPinia } from 'pinia' import { createPersistedState } from 'pinia-persistedstate-plugin' import ElementPlus from 'element-plus' import locale from 'element-plus/es/locale/lang/zh-cn' import 'element-plus/theme-chalk/index.css' import * as ElementPlusIconsVue from '@element-plus/icons' import axios from "axios"; // Vue.prototype.$http=axios; // axios.defaults.baseURL="http://localhost:9090" // import editor from '@/views/editorViewDemo.vue' // main.ts import 'element-plus/dist/index.css' const app = createApp(App) for (const [key, component] of Object.entries(ElementPlusIconsVue)) { app.component(key, component) } app.config.globalProperties.$http =axios; axios.defaults.baseURL="http://localhost:9090"; const pinia = createPinia(); const persist = createPersistedState(); pinia.use(persist) app.use(pinia) app.use(ElementPlus) app.mount('#app') // app.component('editorView', editor) // app.component('QuillEditor', editor) // 这个地方可能出问题 createApp(App).component('QuillEditor', QuillEditor).use(router).use(scroll).use(ElementPlus, { locale }).mount('#app') Object.keys(ElementPlusIconsVue).forEach(key => { app.component(key, ElementPlusIconsVue[key]) })
表单源码:
<template> <div class="block"> <span class="demonstration">显示总数</span> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" v-model:currentPage="currentPage1" :page-size="100" layout="total, prev, pager, next" :total="1000" > </el-pagination> </div> </template> <script> export default { methods: { handleSizeChange(val) { console.log(`每页 ${val} 条`) }, handleCurrentChange(val) { console.log(`当前页: ${val}`) }, }, data() { return { currentPage1: 5, currentPage2: 5, currentPage3: 5, currentPage4: 4, } }, } </script> <style> </style>
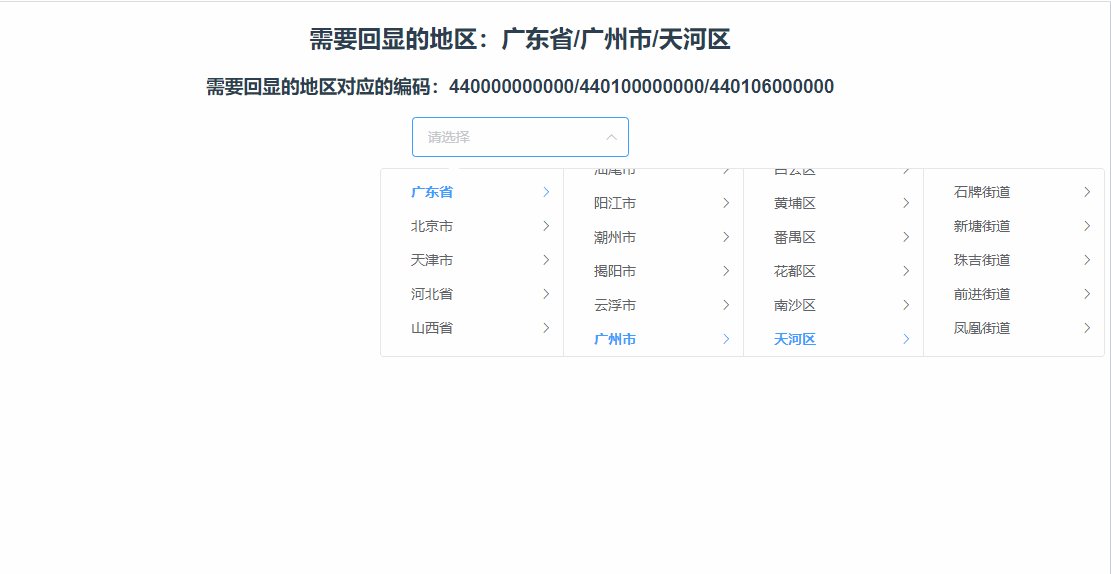
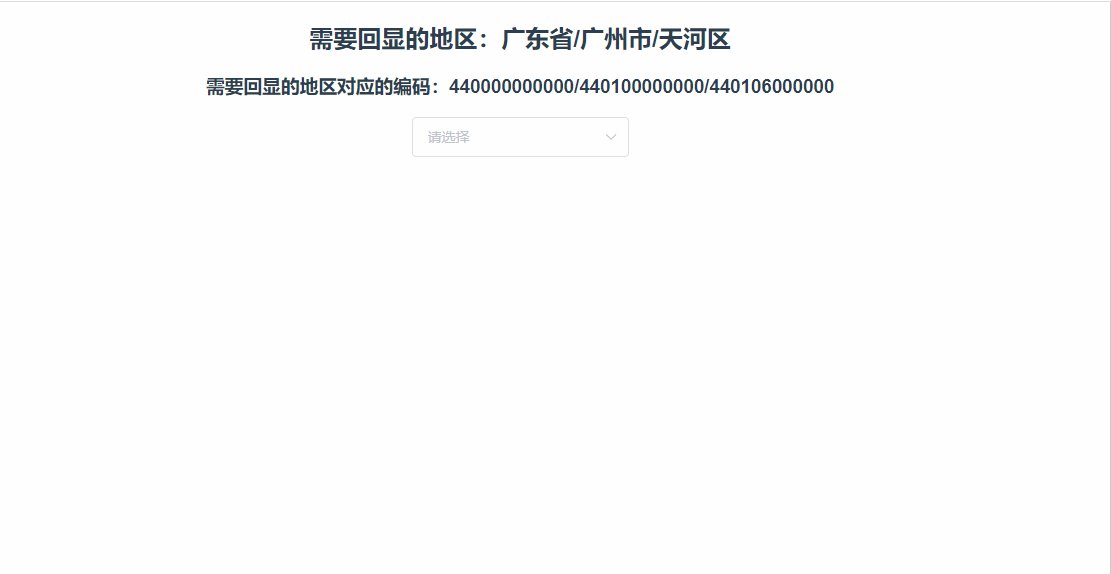
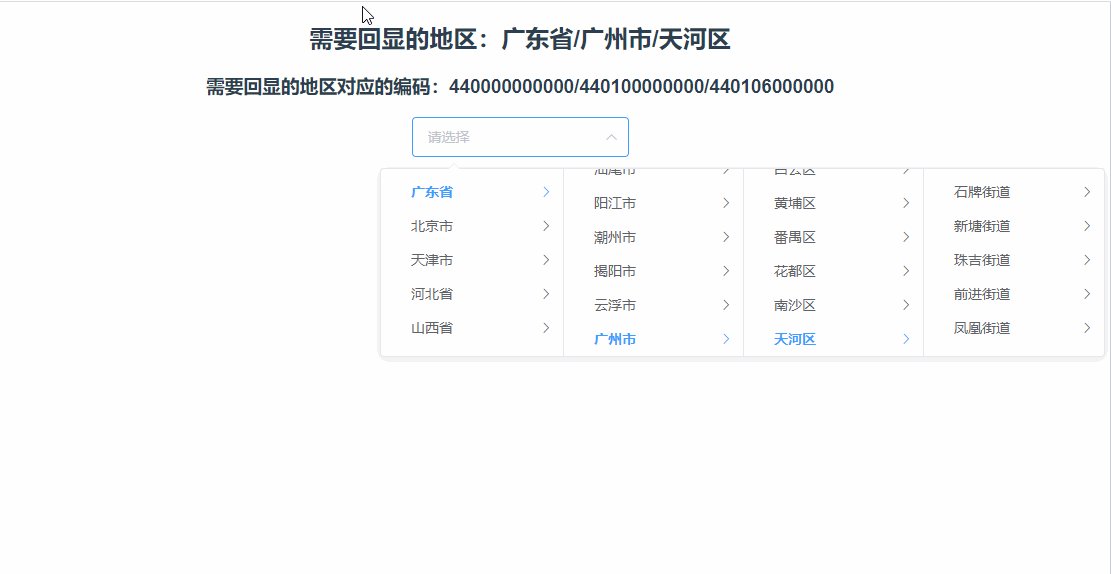
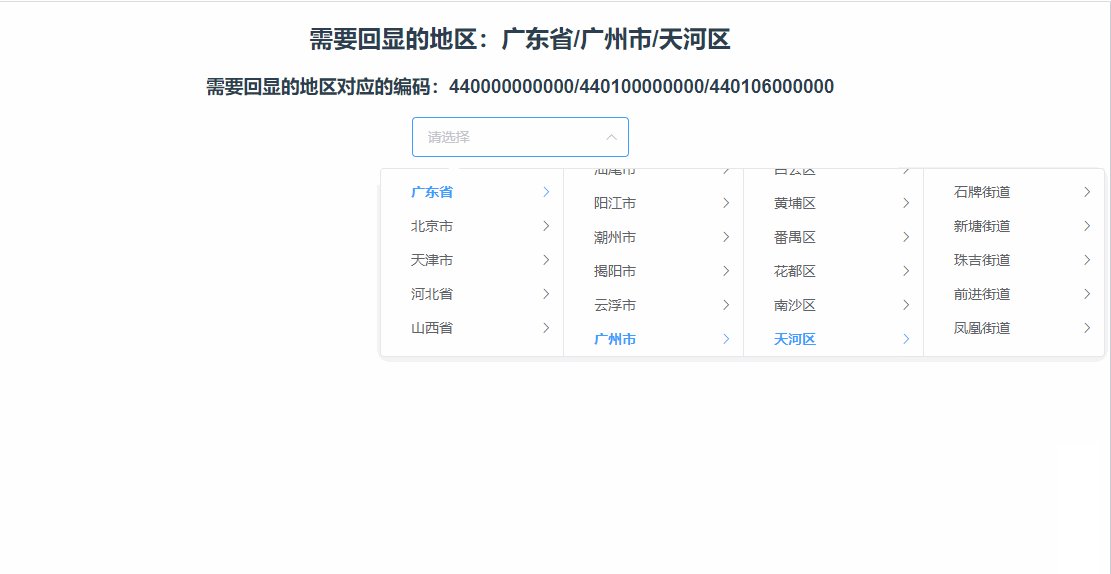
最终效果