个人主页:学习前端的小z
个人专栏:HTML悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
作业
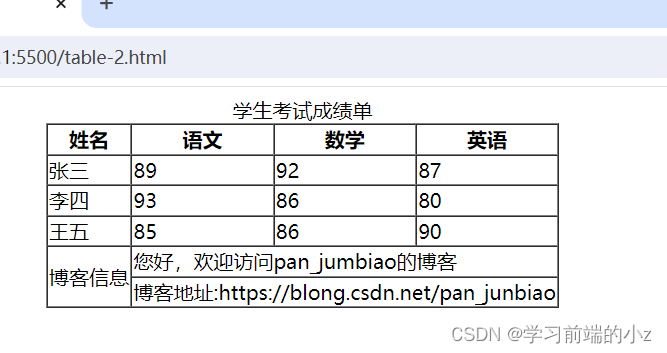
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta chaset="UTF-8"> <meta name="成绩单" content="成绩单"> <meta description="成绩单" content="成绩单"> <title>学生考试成绩单</title> </head> <body> <table align="center" border="1" cellspacing="0"> <caption>学生考试成绩单</caption> <thead> <tr> <th>姓名</th> <th>语文</th> <th>数学</th> <th>英语</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>89</td> <td>92</td> <td>87</td> </tr> <tr> <td>李四</td> <td>93</td> <td>86</td> <td>80</td> </tr> <tr> <td>王五</td> <td>85</td> <td>86</td> <td>90</td> </tr> </tbody> <tfoot> <tr> <td rowspan="2">博客信息</td> <td colspan="3">您好,欢迎访问pan_jumbiao的博客</td> </tr> <tr> <td colspan="3">博客地址:https://blong.csdn.net/pan_junbiao </td> </tr> </tfoot> </table> </body> </html>
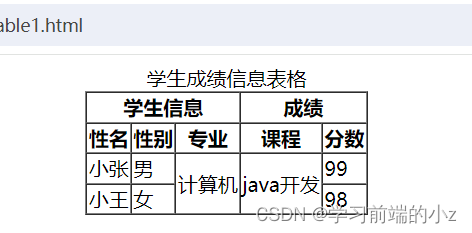
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta chaset="UTF-8"> <meta name="表格" content="表格"> <meta description="表格" content="表格"> <title>学生信息</title> </head> <body> <table align="center" border="1" cellspacing="0"> <caption>学生成绩信息表格</caption> <thead> <tr> <th colspan="3">学生信息</th> <th colspan="2">成绩</th> </tr> <tr> <th>性名</th> <th>性别</th> <th>专业</th> <th>课程</th> <th>分数</th> </tr> </thead> <tbody> <tr> <td>小张</td> <td>男</td> <td rowspan="2">计算机</td> <td rowspan="2">java开发</td> <td>99</td> </tr> <tr> <td>小王</td> <td>女</td> <td>98</td> </tr> </tbody> </table> </body> </html>
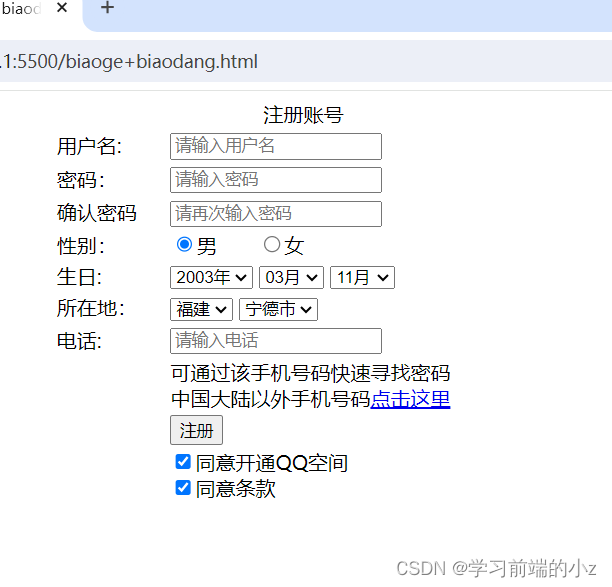
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="biaodang" content="bd"> <meta description="bg" content="bd"> </head> <body> <table align="center" width="400"> <caption>注册账号</caption> <tbody> <tr> <td><label for="yonhuming">用户名:</label></td> <td><input id="yonhuming" type="text" placeholder="请输入用户名"></td> </tr> <tr> <td><label for="mima">密码:</label></td> <td> <input id="mima" type="password" placeholder="请输入密码"></td> </tr> <tr> <td><label for="zaiciquereng">确认密码</label></td> <td><input id="zaiciquereng" type="password" placeholder="请再次输入密码"></td> </tr> <tr> <td> <label>性别:</label></td> <td> <input name="xingbie" type="radio" checked="checked">男 <input name="xingbie" type="radio">女</td> </tr> <tr> <td><label>生日:</label></td> <td><select> <option value="2000">2000年</option> <option value="2001">2001年</option> <option value="2001">2002年</option> <option value="2003" selected="selected">2003年</option> </select> <select> <option>01月</option> <option>02月</option> <option selected="selected">03月</option> </select> <select> <option>10日</option> <option selected="selected">11月</option> </select></td> </tr> <tr> <td><label>所在地:</label></td> <td><select> <opion>重庆</opion> <option>广东</option> <option selected="selected">福建</option> </select> <select> <option>从化区</option> <option>古田县</option> <option selected="selected">宁德市</option> </select></td> </tr> <tr> <td><label for="dianhua">电话:</label></td> <td> <input id="dianhua" type="text" placeholder="请输入电话"></td> </tr> <tr> <td> </td> <td>可通过该手机号码快速寻找密码<br> 中国大陆以外手机号码<a href="http://www.baidu.com" target="_blank">点击这里</a></td> </tr> <tr> <td> </td> <td><input type="submit" value="注册"></td> </tr> <tr> <td> </td> <td><input type="checkbox" checked="checked">同意开通QQ空间 <br> <input type="checkbox" checked="checked">同意条款</td> </tr> </tbody> </table> </body> </html>
2024.3.28学习笔记
tab缩进,tab+shift退回
ctrl+/ 注释
选中加< 变成标签
span虽然没有效果,后面是为了css的超文本,现阶段理解成标记作用
绝对路径要在本地文件浏览器打开才可见(协议相同)live server要用http协议才可以
alt图片不正常显示,会显示文字
只设置一个宽度或高度,会自动磨合宽高比
title:鼠标悬停
li还可以嵌套ul
ol star设置起始值
<:< ; >:> ;空格: ;
单标签< meta />< html lang=“zh-CN”>
自定义列表只有一对dl标签
可以用表格包裹表单,规范格式,更美观。
两个td标签之间不要用br标签。