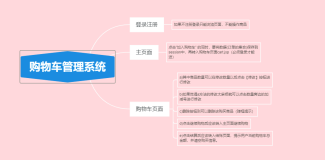
使用js制作一个可以加减数量,修改商品信息,添加数量的购物车功能
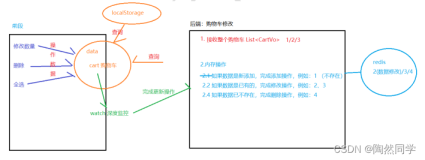
渲染事件:
function tian() { //声明一个str空字符串 let t = 0; let r = 0; let str = "" //创建for循环,循环获得josn里面的数据 for (let q = 0; q < data.length; q++) { //每次循环的时候总价加等第三个 t += parseInt(data[q].price) * parseInt(data[q].num) //总数量等于每个td的数量的值加等 r += parseInt(data[q].num) //字符串拼接,添加加号、减号,编辑、删除点击事件创建函数,并接收id str += `<tr> <td>${ data[q].name }</td> <td>${ data[q].price }</td> <td><button onclick="jiaj(${ data[q].id },1)">+</button>${ data[q].num }<button onclick="jiaj(${ data[q].id },2)">-</button></td> <td><button onclick="add(${ data[q].id },1)">编辑</button><button onclick="jiaj(${ data[q].id },3)">删除</button></td> </tr>` } //然后将大框的html内容等于str,渲染表格 tb.innerHTML = str tp.innerHTML = t; tq.innerHTML = r; }
加减删除按钮点击事件
function jiaj(a, e) { for (let i = 0; i < data.length; i++) { if (data[i].id == a) { if (e == 1) { data[i].num++ } else if (e == 2 && data[i].num > 0) { data[i].num-- } else if (e == 3) { // 删除data中的这一组对象 data.splice(i, 1) } } } tian() }
添加按钮和编辑按钮点击事件:
function add(a, e) { if (e == 1) { document.getElementsByTagName("div")[0].style.display = "block"; //通过id将对象的值放在四个输入框 for (let u = 0; u < data.length; u++) { if (a == data[u].id) { document.getElementById("inp4").value = data[u].id; document.getElementById("inp1").value = data[u].name; console.log(document.getElementById("inp1")) document.getElementById("inp2").value = data[u].price; document.getElementById("inp3").value = data[u].num; } else if (e == 2) { document.getElementsByTagName("div")[1].style.display = "block"; } } } }
编辑确认和添加确认点击事件
function quetian(e) { if (e == 1) { let inp1 = document.getElementById("inp1"); let inp2 = document.getElementById("inp2"); let inp3 = document.getElementById("inp3"); let inp4 = document.getElementById("inp4"); //let inp=parseInt(inp1) console.log(inp1.value); console.log(inp2.value); console.log(inp3.value); console.log(inp4.value); //当四个输入框的值为null时页面中弹窗提示输入框的值为null if (inp1.value != '' && inp2.value != '' && inp3.value != '' && inp4.value != '') { // 循环所有数据 for (let d = 0; d < data.length; d++) { //当数据中的id等于传递过来的id if (inp4.value == data[d].id) { //四个数据框的值等于data对象中的值 data[d].id = inp4.value data[d].name = inp1.value console.log(inp1.value); data[d].price = inp2.value data[d].num = inp3.value } } } else { alert("输入框的值为null") } //引用tian函数 tian() //将输入框内容初始化 document.getElementById("inp1").value = null document.getElementById("inp2").value = null document.getElementById("inp3").value = null document.getElementById("inp4").value = null //将div1隐藏掉 document.getElementsByTagName("div")[0].style.display = "none" } else if (e == 2) { //获取到四个输入框的内容 let inp55 = document.getElementById("inp5").value; let inp66 = document.getElementById("inp6").value; let inp77 = document.getElementById("inp7").value; let inp88 = document.getElementById("inp8").value; console.log(inp2) //a++ // a=data.length+1 a++ //在data尾部添加一个对象,对象的name和price以及num和id等于si个输入框的值 if (inp55 != "" && inp66 != "" && inp77 != "" && inp55 > 0 && inp66 > 0 && inp77 > 0) { data.push({ "name": inp55, "price": inp66, "num": inp77, "id": a }) } else { alert("内容不合规范") } //调用tian函数 tian() //将输入框的内容初始化 document.getElementById("inp5").value = null; document.getElementById("inp6").value = null; document.getElementById("inp7").value = null; document.getElementById("inp8").value = null; //将div2隐藏掉 document.getElementsByTagName("div")[1].style.display = "none" } }
取消按钮点击事件
function quxiao1(f) { //将table表单下面的div隐藏掉 if (f == 1) { document.getElementsByTagName("div")[0].style.display = "none"; } else if (f == 2) { document.getElementsByTagName("div")[1].style.display = "none"; } }