在做web项目很多的时候图片都是避免不了的,所以操作图片就成了一个相对比较棘手的问题,其实也不是说很麻烦,只是说上传然后直接预览的过程很恶心,今天简单的做一个处理。
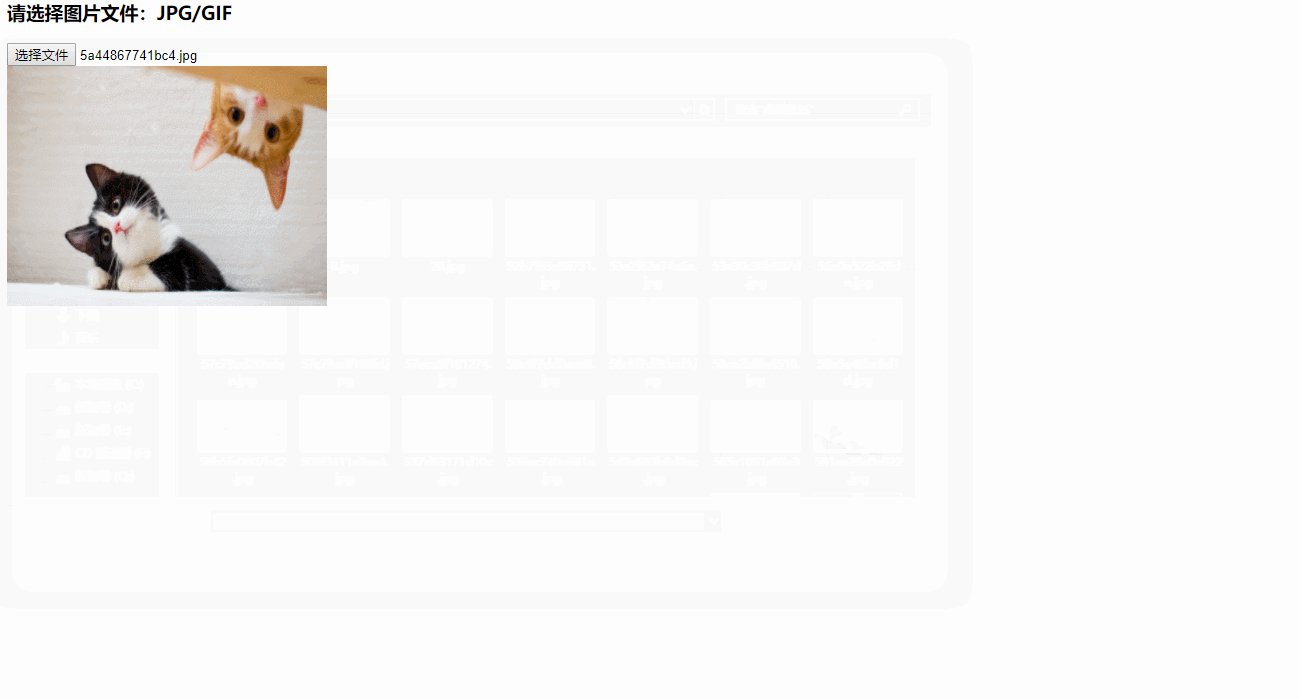
效果预览:
代码:
<!DOCTYPE html> <html> <head> <title>HTML5上传图片预览</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script> </head> <body> <h3>请选择图片文件:JPG/GIF</h3> <form name="form0" id="form0"> <input type="file" name="file0" id="file0" multiple="multiple" /><br> <img src="" id="img0" style="width: 20rem;height: 15rem;"> </form> <script> $("#file0").change(function(){ var objUrl = getObjectURL(this.files[0]) ;//获取文件信息 console.log("objUrl = "+objUrl); if (objUrl) { $("#img0").attr("src", objUrl); } }) ; function getObjectURL(file) { var url = null; if (window.createObjectURL!=undefined) { url = window.createObjectURL(file) ; } else if (window.URL!=undefined) { // mozilla(firefox) url = window.URL.createObjectURL(file) ; } else if (window.webkitURL!=undefined) { // webkit or chrome url = window.webkitURL.createObjectURL(file) ; } return url ; } </script> </body> </html>