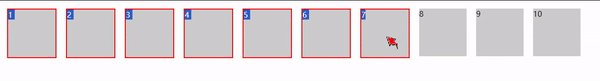
此功能为按住shift鼠标拖拽实现多选
html:
<div class="box">1</div> <div class="box">2</div> <div class="box">3</div> <div class="box">4</div> <div class="box">5</div> <div class="box">6</div> <div class="box">7</div> <div class="box">8</div> <div class="box">9</div> <div class="box">10</div>
css:
.box { width: 100px; height: 100px; background-color: #ccc; margin: 10px; float: left; } .selected { border: 2px solid red; }
样式中 selected 是拖拽后添加的样式,可随意更改
js:
let isMouseDown = false; // 鼠标是否按下 let isShiftDown = false; // Shift键是否按下 let startX, startY, endX, endY; // 开始和结束位置 let selectedDivs = []; // 被选中的div // 鼠标按下事件 document.addEventListener('mousedown', e => { if (e.shiftKey) { // 如果同时按下了Shift键 isMouseDown = true; startX = e.pageX; startY = e.pageY; } }); // 鼠标移动事件 document.addEventListener('mousemove', e => { if (isMouseDown && e.shiftKey) { // 如果同时按下了Shift键并且鼠标处于按下状态 endX = e.pageX; endY = e.pageY; selectDivs(); } }); // 鼠标释放事件 document.addEventListener('mouseup', e => { isMouseDown = false; isShiftDown = false; selectedDivs.forEach(div => { div.classList.remove('selected'); }); selectedDivs = []; }); // 选择div function selectDivs() { let boxes = document.querySelectorAll('.box'); boxes.forEach(box => { box.classList.remove('selected'); // 先将之前被选中的div都取消选中状态 let boxRect = box.getBoundingClientRect(); if (boxRect.left <= endX && boxRect.right >= startX && boxRect.top <= endY && boxRect.bottom >= startY) { box.classList.add('selected'); // 如果当前div在选择框内,则加上选中状态 if (!selectedDivs.includes(box)) { // 如果之前没有被选中,则添加到选中数组中 selectedDivs.push(box); } } }); }
最终实现效果:
全部代码,拿走即用:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Shift + 点击拖拽多选div</title> <style> .box { width: 100px; height: 100px; background-color: #ccc; margin: 10px; float: left; } .selected { border: 2px solid red; } </style> </head> <body> <div class="box">1</div> <div class="box">2</div> <div class="box">3</div> <div class="box">4</div> <div class="box">5</div> <div class="box">6</div> <div class="box">7</div> <div class="box">8</div> <div class="box">9</div> <div class="box">10</div> <script> let isMouseDown = false; // 鼠标是否按下 let isShiftDown = false; // Shift键是否按下 let startX, startY, endX, endY; // 开始和结束位置 let selectedDivs = []; // 被选中的div // 鼠标按下事件 document.addEventListener('mousedown', e => { if (e.shiftKey) { // 如果同时按下了Shift键 isMouseDown = true; startX = e.pageX; startY = e.pageY; } }); // 鼠标移动事件 document.addEventListener('mousemove', e => { if (isMouseDown && e.shiftKey) { // 如果同时按下了Shift键并且鼠标处于按下状态 endX = e.pageX; endY = e.pageY; selectDivs(); } }); // 鼠标释放事件 document.addEventListener('mouseup', e => { isMouseDown = false; isShiftDown = false; selectedDivs.forEach(div => { div.classList.remove('selected'); }); selectedDivs = []; }); // 选择div function selectDivs() { let boxes = document.querySelectorAll('.box'); boxes.forEach(box => { box.classList.remove('selected'); // 先将之前被选中的div都取消选中状态 let boxRect = box.getBoundingClientRect(); if (boxRect.left <= endX && boxRect.right >= startX && boxRect.top <= endY && boxRect.bottom >= startY) { box.classList.add('selected'); // 如果当前div在选择框内,则加上选中状态 if (!selectedDivs.includes(box)) { // 如果之前没有被选中,则添加到选中数组中 selectedDivs.push(box); } } }); } </script> </body> </html>
通过鼠标按下和移出动态转换事件和鼠标移动的距离动态记录鼠标所经过的div实现此效果,代码中的拖拽样式可随意更改,根据此主体作为功能的框架可以实现很多的效果,感兴趣的就赶紧试一下吧 (*>.<*)