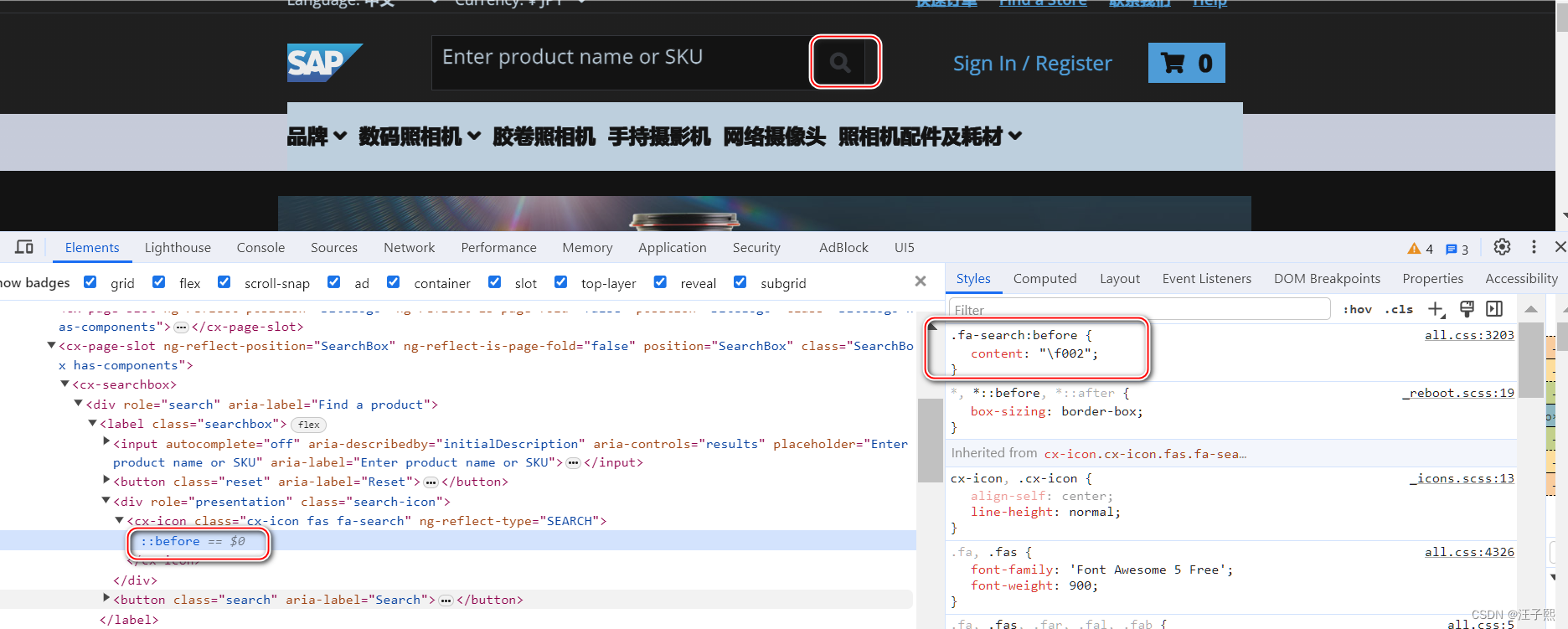
看下图这个放大镜的例子:
.fa-search:before 是一个CSS选择器,它被用于指定某个具有类名为 “fa-search” 的元素的伪元素 “:before”。这个样式规则的作用是在该元素的内容之前插入一个字符,具体的字符是 “\f002”。在这里,“\f002” 是一个 Unicode 字符码,它通常用于表示字体图标。
FontAwesome(一种流行的图标字体库)经常使用这种技术来实现图标的显示。FontAwesome 把图标的形状编码为 Unicode 字符,然后通过 CSS 伪元素来插入这些字符作为元素的内容之前。这样做的好处是,可以通过改变字体大小、颜色等样式来轻松调整图标的外观。
让我们来详细解释这段代码:
.fa-search:before:这是一个CSS选择器,指定了应用这个样式规则的元素。在这里,它表示具有类名 “fa-search” 的元素的伪元素 “:before”。content: "\f002";:这是样式规则的声明部分。content属性用于设置元素的内容,而这里使用了一个 Unicode 字符码 “\f002”,表示要在元素内容之前插入的字符。在这个例子中,“\f002” 是 FontAwesome 图标字体库中 “search” 图标的字符编码。
下面是一个例子,演示了如何在HTML中使用这个CSS样式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="fontawesome.css"> <style> .fa-search:before { content: "\f002"; } </style> </head> <body> <div class="fa-search"></div> </body> </html>
在这个例子中,我们链接了一个名为 “fontawesome.css” 的样式表,该样式表包含了 FontAwesome 字体库的定义。然后,我们在页面中创建了一个具有类名 “fa-search” 的 div 元素。由于我们在样式表中定义了 .fa-search:before 的样式规则,这个元素的内容之前将显示 FontAwesome 中 “search” 图标。
这种技术的优势之一是,可以轻松地通过改变字体大小、颜色等样式来自定义图标的外观,而不必修改实际的图像文件。这在开发响应式和可定制化的Web应用程序时非常有用。