前言
Vue.js是一种用于构建用户界面的渐进式JavaScript框架。它的核心思想是将数据和视图进行分离,通过数据驱动视图的方式来构建交互式的Web应用程序。在本篇博文中,我们将介绍Vue的基础语法,帮助你快速入门Vue开发。
一、插值
1.文本插值
使用双大括号{{}}将数据插入到文本中
<span id="app">{{ msg}}</span> <script type="text/javascript"> new Vue({ el:"#app", data(){ return{ msg:"hello meinv" } } }) </script>
当msg变量的值发生变化时,DOM中的文本内容也会相应地更新。
2.html解析
如果要输出html格式的数据,需要使用v-html指令。
<h1>html解析</h1> <b v-html="msg2"></b>
3.属性
<h1>属性</h1> <b :class="msg3" v-html="msg2"></b> <br>
4.表达式
<h1>表达式</h1> {{num+100}} <br>
5.截取
<h1>截取</h1> <h1>{{hh.substr(4,3)}}<br></h1>
6.三元运算符
<h1>三元运算判断</h1> <input v-model="ly"/> {{ly==1?"萝莉":"御姐"}}
综合案例演示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>插值</title> <!-- 导入工具 --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> <style type="text/css"> .f30{ font-size: 30px; color:green } </style> </head> <body> <!-- 定义边界 --> <div id="app"> <h1>文本</h1> {{msg}} <br> <h1>html解析</h1> <b v-html="msg2"></b> <br> <h1>属性</h1> <b :class="msg3" v-html="msg2"></b> <br> <h1>表达式</h1> {{num+100}} <br> <h1>截取</h1> <h1>{{hh.substr(4,3)}}<br></h1> <h1>三元运算判断</h1> <input v-model="ly"/> {{ly==1?"萝莉":"御姐"}} </div> <script type="text/javascript"> new Vue({ el:"#app", data(){ return{ msg:"hello meinv", msg2:"<span style='color: blue'> 卡拉米</span>", msg3:"f30", num:100, hh:"无敌旋风美男子再次", ly:1 } } }) </script> </body> </html>
二、指令
指令是 Vue.js 中的一种特殊属性,以 v- 开头,后面跟着指令的名称。指令可以用在 HTML 元素上,用于绑定数据、事件等。Vue 内置了很多常用的指令,如 v-if、v-for、v-bind 等,你也可以自定义指令来实现特定的功能。
1.v-if
v-if 指令用于条件渲染,根据表达式的值决定是否渲染一个元素。当表达式的值为真时,元素会被渲染;否则,元素不会被渲染。
<div v-if="show">Hello, Vue!</div>
2.v-for
v-for 指令用于循环渲染,可以遍历数组或对象的属性。
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
<div v-for="(item, index) in items" :key="index"> {{ item }} </div>
3.v-bind
v-bind 指令用于绑定属性,可以将数据绑定到元素的属性上。
<img v-bind:src="imageSrc" />
4.v-on
v-on 指令用于绑定事件监听器,可以在元素上监听指定的事件。
<button v-on:click="handleClick">点击我</button>
5.v-if|v-else|v-else-if
根据其后表达式的bool值进行判断是否渲染该元素,他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if, v-else上一个兄弟元素必须是v-if或者是v-else-if
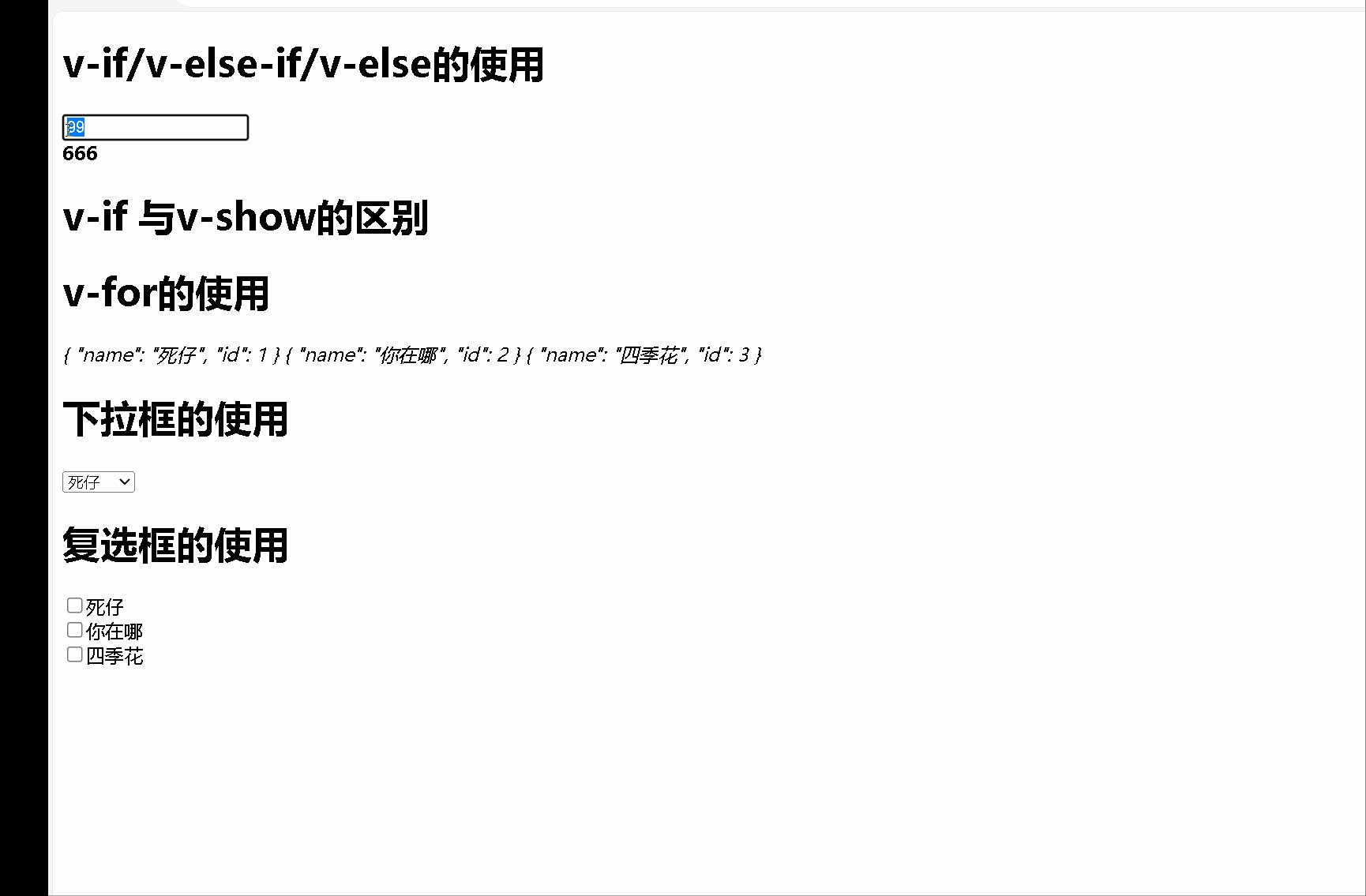
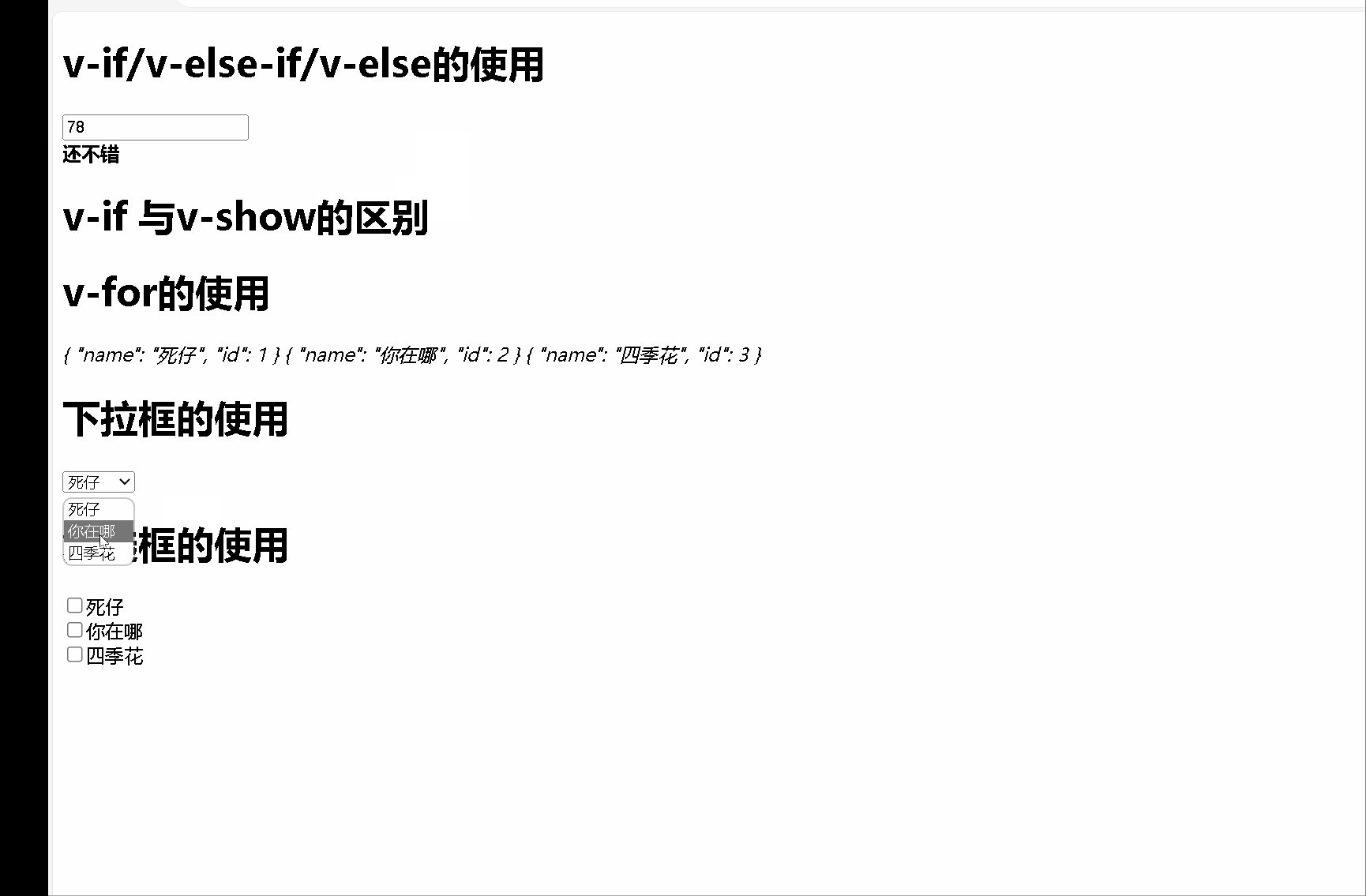
<p>v-if/v-else-if/v-else的使用</p> <input v-model="score"/><br> <b v-if="score < 60">该死</b> <b v-else-if="score >=60 && score <70 ">及格</b> <b v-else-if="score >=70 && score <80">不错</b> <b v-else-if="score >=80 && score <90">good</b> <b v-else="">666</b><br >
案例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>指令</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <h1>v-if/v-else-if/v-else的使用</h1> <input v-model="score"/><br> <b v-if="score < 60">该死</b> <b v-else-if="score >=60 && score <70 ">及格</b> <b v-else-if="score >=70 && score <80">还不错</b> <b v-else-if="score >=80 && score <90">good</b> <b v-else="">666</b><br > <h1>v-if 与v-show的区别</h1> <b v-if="isShow">我是v-if</b> <b v-show="isShow">我是v-show</b> <h1>v-for的使用</h1> <i v-for="u in users ">{{u}} </i> <h1>下拉框的使用</h1> <select> <option v-for=" u in users" :value="u.id"> {{u.name}} </option> </select> <h1>复选框的使用</h1> <div v-for="u in users" > <input type="checkbox" name="users" :value="u.id"/>{{u.name}} </div> </div> <script type="text/javascript"> new Vue({ el:"#app", data(){ return{ score:99, isShow:false, users:[{ name:"死仔",id:1 },{ name:"你在哪",id:2 },{ name:"四季花",id:3 }] } } }) </script> </body> </html>
6.参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示
<a v-bind:href="url">...</a>
动态参数
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
<a v-bind:[attrname]="url"> ... </a>
案例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>参数</title> <!-- 导入工具 --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <h1>动态参数</h1> <input v-model="evname"/> <!-- 单击 --> <!-- <button @click="test">点我</button> --> <!-- 双击 --> <button v-on:[evname]="test">点我</button> </div> <script type="text/javascript"> new Vue({ el:"#app", data(){ return{ evname:"click" } }, methods:{ test(){ alert("快点我,快快"); } } }); </script> </body> </html>
6.自定义指令
除了内置指令外,你还可以根据需求自定义指令。自定义指令的方法如下:
1.使用 Vue.directive() 方法注册一个新的全局指令:
Vue.directive('focus', { // bind 钩子函数 bind: function (el) { // 聚焦元素的逻辑(如设置 tabIndex) el.focus(); }, });
2.在组件中使用自定义指令:
<!-- 使用 v-focus 指令 --> <input v-focus />
三、过滤器
过滤器是 Vue.js 中的一种特殊属性,以 v- 开头,后面跟着过滤器的名称。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式。过滤器的作用是对数据进行处理,然后返回处理后的结果。Vue 内置了很多常用的过滤器,如 date、lowercase、uppercase 等,你也可以自定义过滤器来实现特定的功能。
1.局部过滤
<h1>局部过滤器基本应用</h1> {{msg | filterA}} <h1>局部过滤器串行使用--交并集</h1> {{msg}}<br> {{msg | filterA}}<br> {{msg | filterA|filterB}}<br> <h1>局部过滤器传参</h1> {{msg | filterC(2,6)}}
2.全局过滤
<h1>全局过滤</h1> <h1> {{time}}<br /></h1><hr > <h1> {{time|fmtDataFilter}}</h1>
完整案例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>过滤器</title> <!-- 导入工具 --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> <script src="date.js" type="text/javascript" charset="utf-8"></script> </head> <body> <!-- 定义边界 --> <div id="contect"> <!-- <h1>局部过滤器基本应用</h1> {{msg | filterA}} <h1>局部过滤器串行使用--交并集</h1> {{msg}}<br> {{msg | filterA}}<br> {{msg | filterA|filterB}}<br> <h1>局部过滤器传参</h1> {{msg | filterC(3,6)}} --> <h1>全局过滤</h1> <h1> {{time}}<br /></h1><hr > <h1> {{time|fmtDataFilter}}</h1> </div> <script type="text/javascript"> Vue.filter('fmtDataFilter',function(value){ return fmtDate(value); }); new Vue({ el:"#contect", filters:{ 'filterA':function(msg){ return msg.substring(2,4); }, 'filterB':function(msg){ return msg.substring(2,4); }, 'filterC':function(msg,begin,end){ return msg.substring(begin,end); } }, data(){ return{ msg:"局部过滤器", time:new Date() } } }) </script> </body> </html>
四、计算属性与监听属性
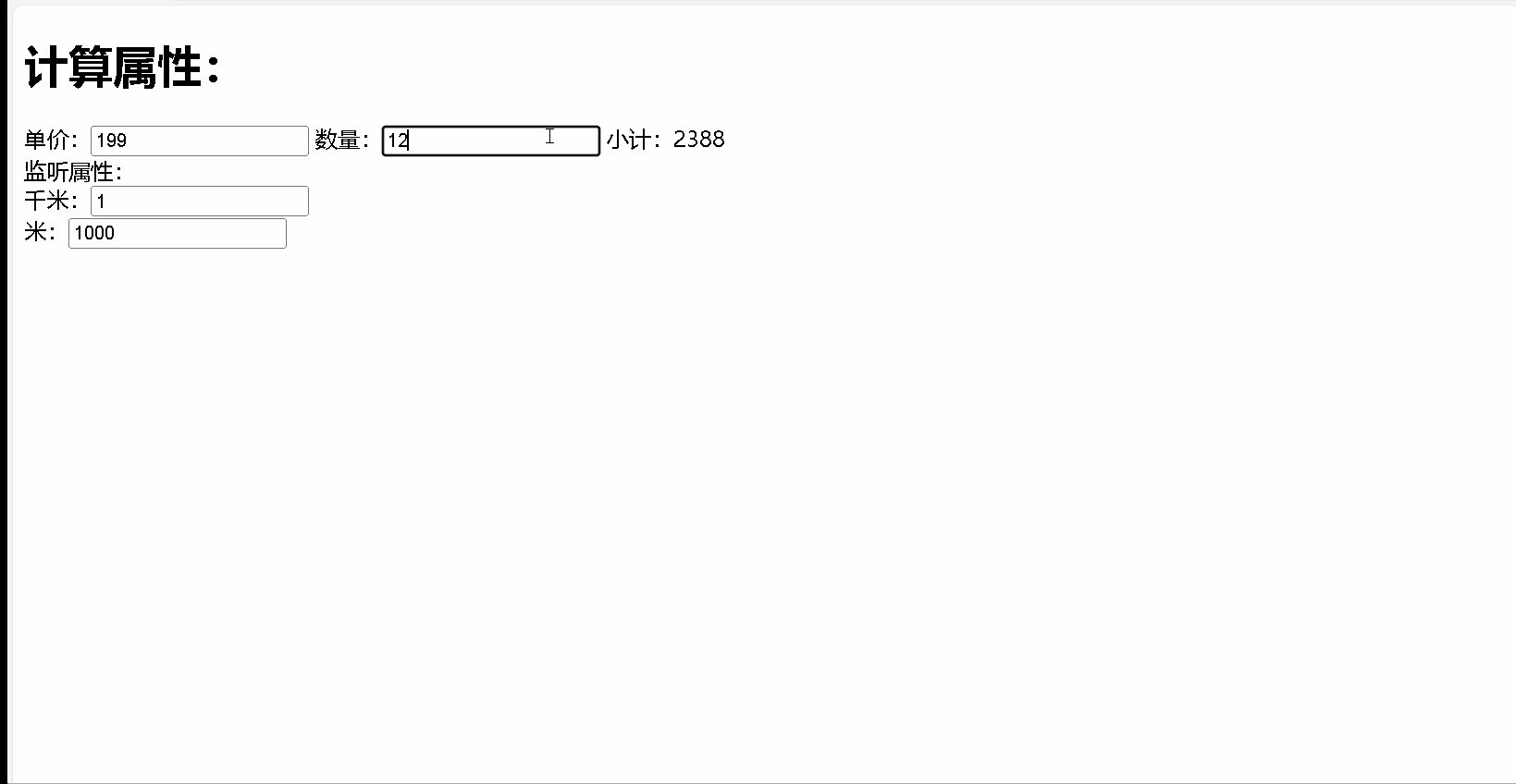
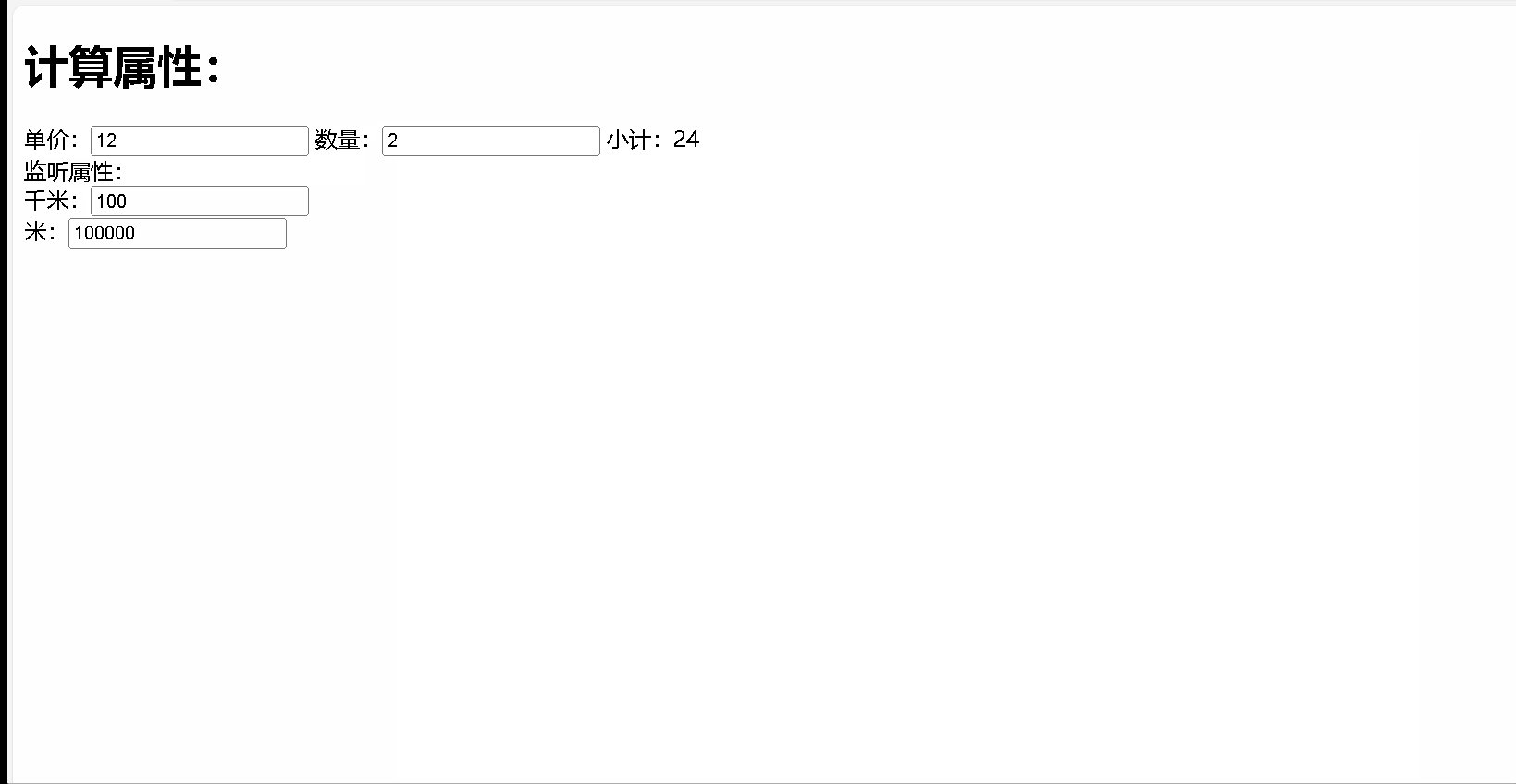
1.计算属性
<h1>计算属性:</h1> 单价:<input v-model="price"/> 数量:<input v-model="num"/> 小计:{{count}}<br />
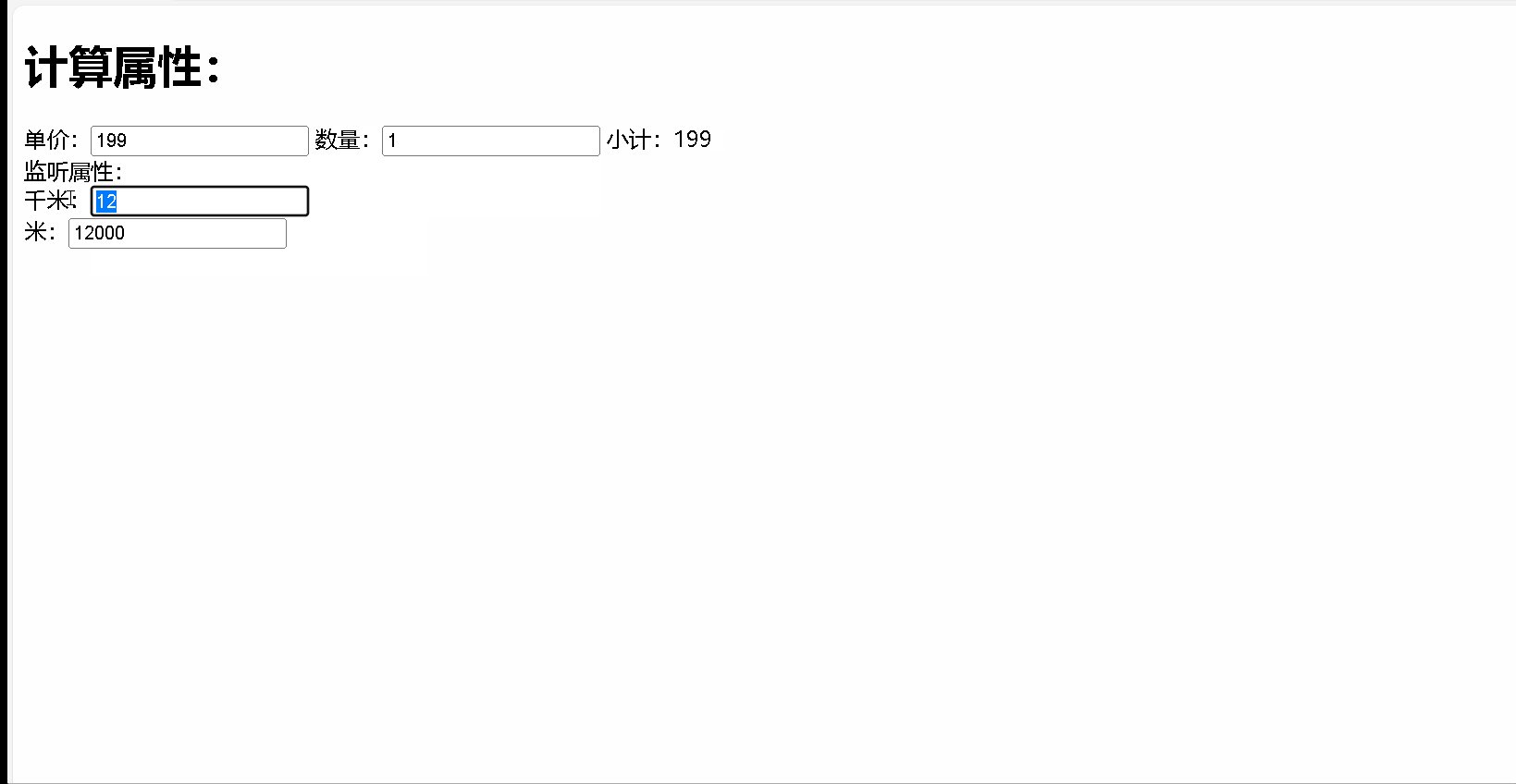
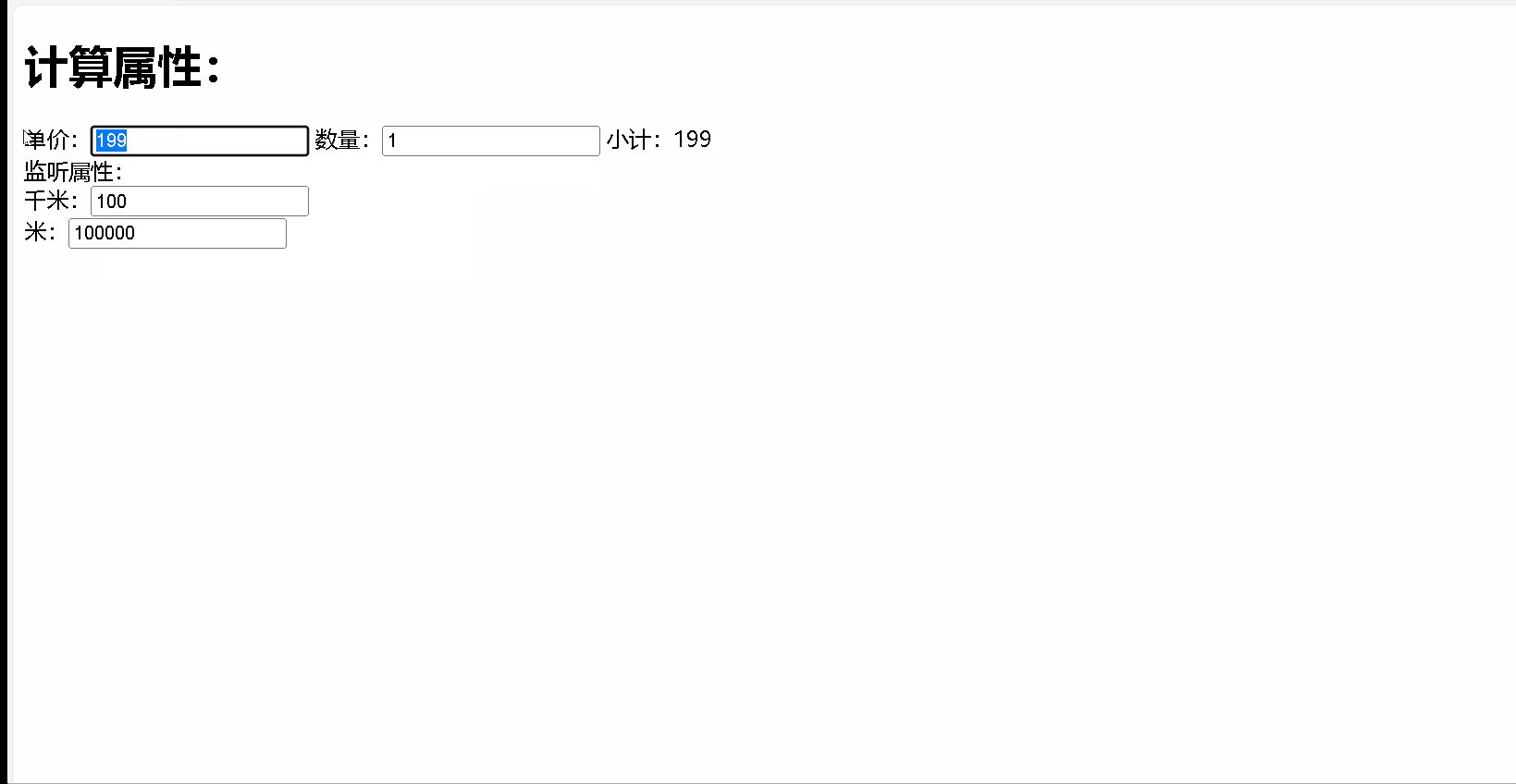
2.监听属性
监听属性:<br /> 千米:<input v-model="km" /><br /> 米:<input v-model="m"/>
案例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>计算属性和监听属性</title> <!-- 导入工具 --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="contect"> <h1>计算属性:</h1> 单价:<input v-model="price"/> 数量:<input v-model="num"/> 小计:{{count}}<br /> 监听属性:<br /> 千米:<input v-model="km" /><br /> 米:<input v-model="m"/> </div> <script type="text/javascript"> new Vue({ el:"#contect", data(){ return{ price:199, num:1, m:1000, km:1 }; }, computed:{//计算属性 count:function(){ return this.price * this.num } }, watch:{//监听属性 km:function(kmm){ this.m=parseInt(kmm)*1000 }, m:function(kmm){ this.km=parseInt(kmm)/1000 } } }) </script> </body> </html>
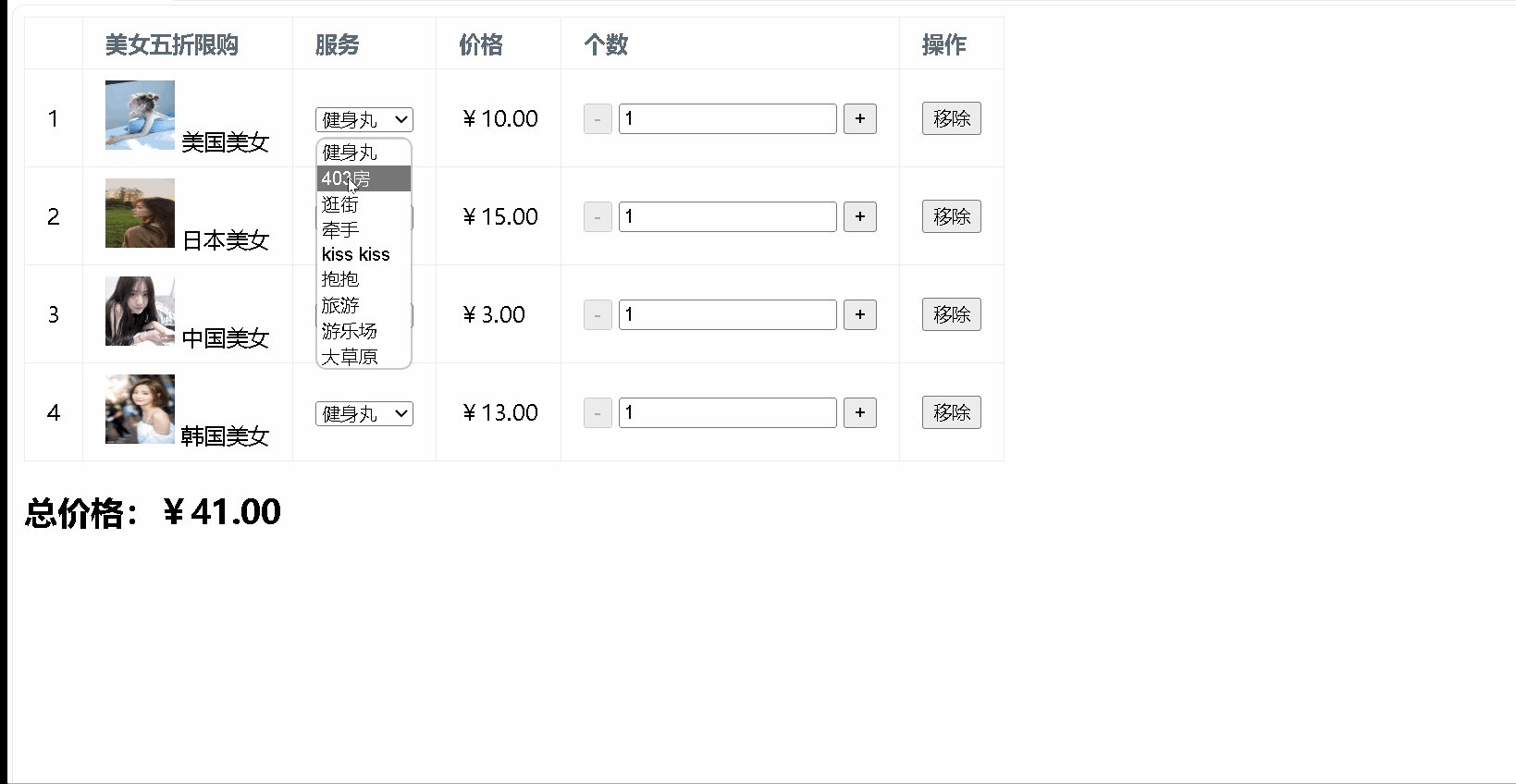
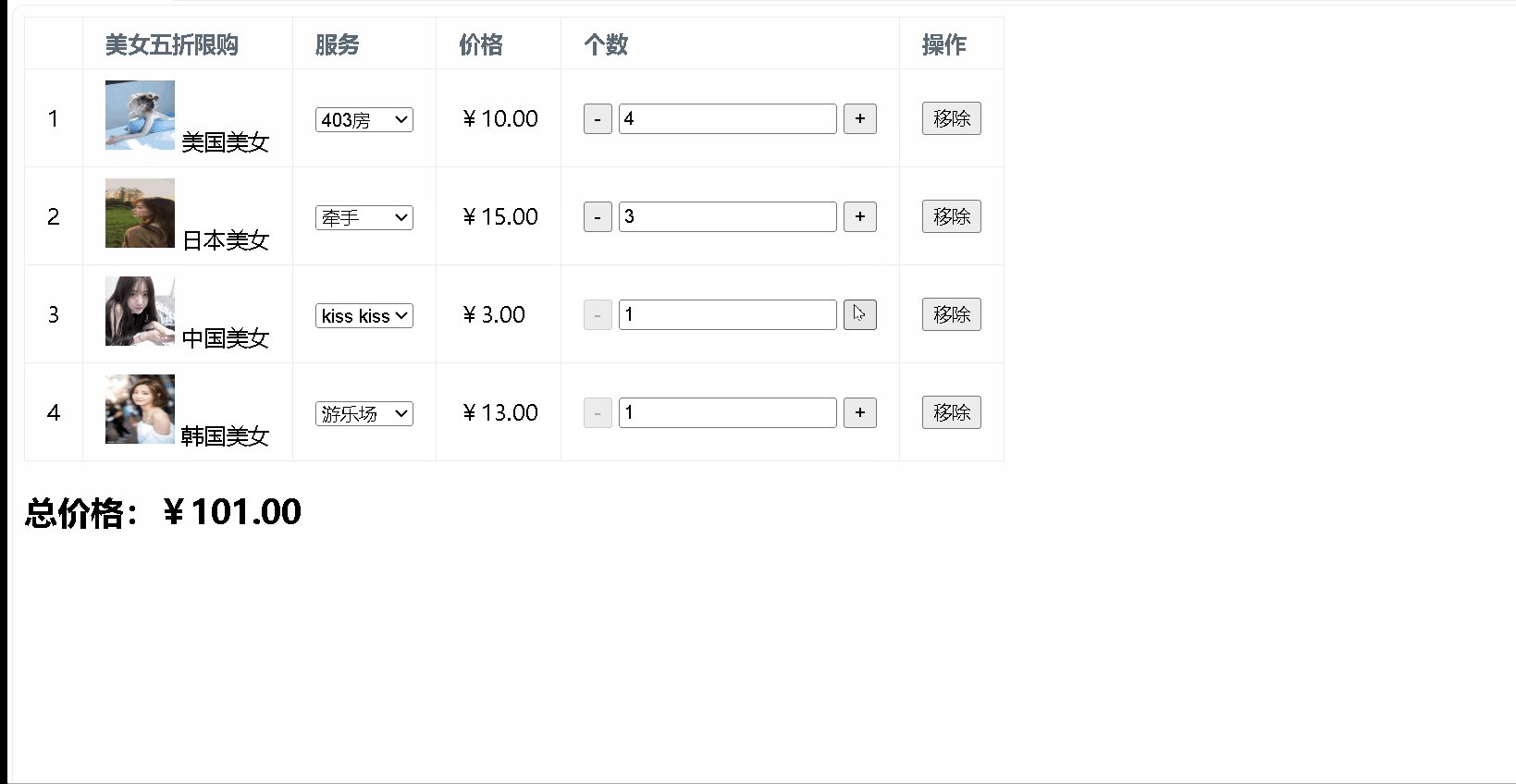
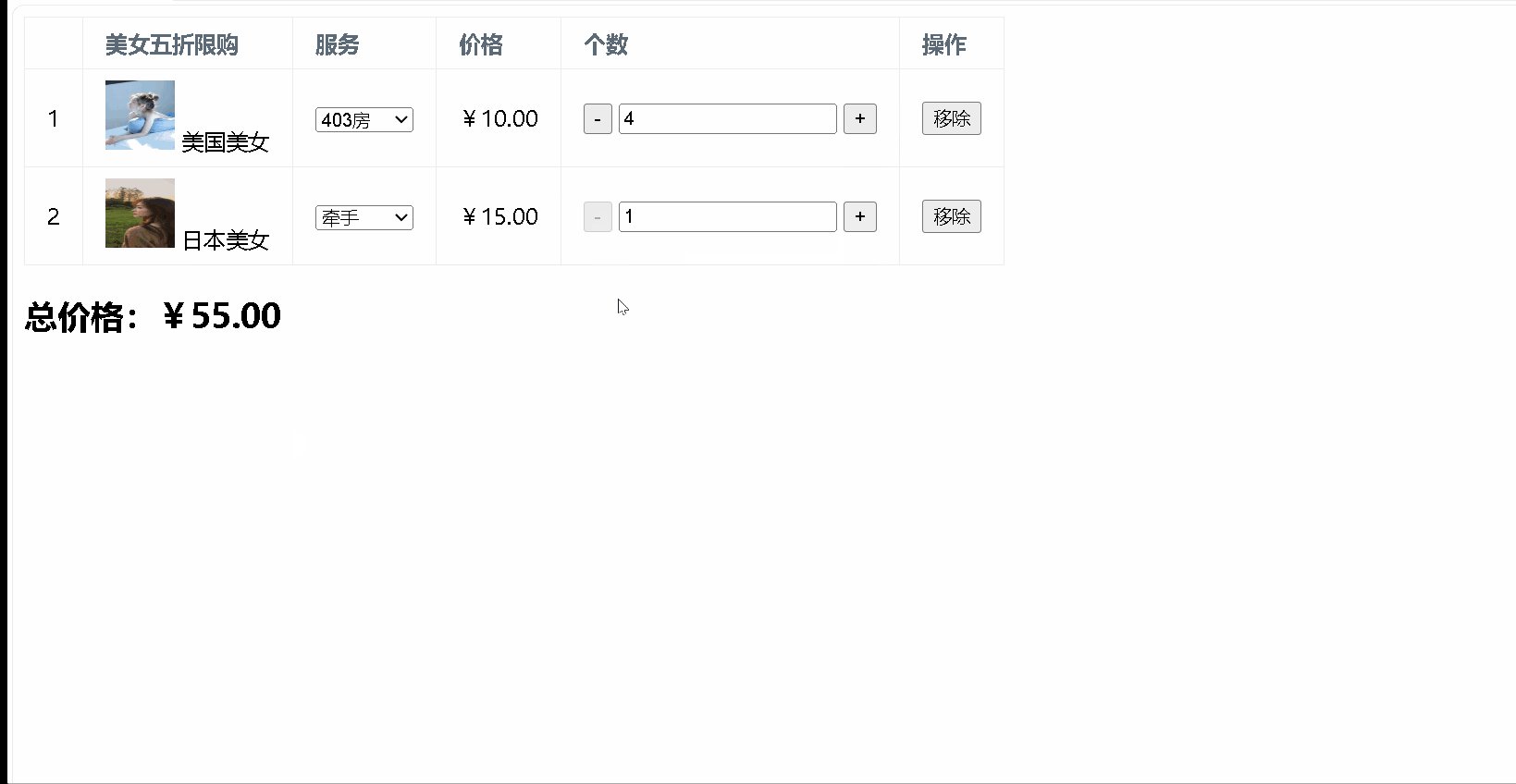
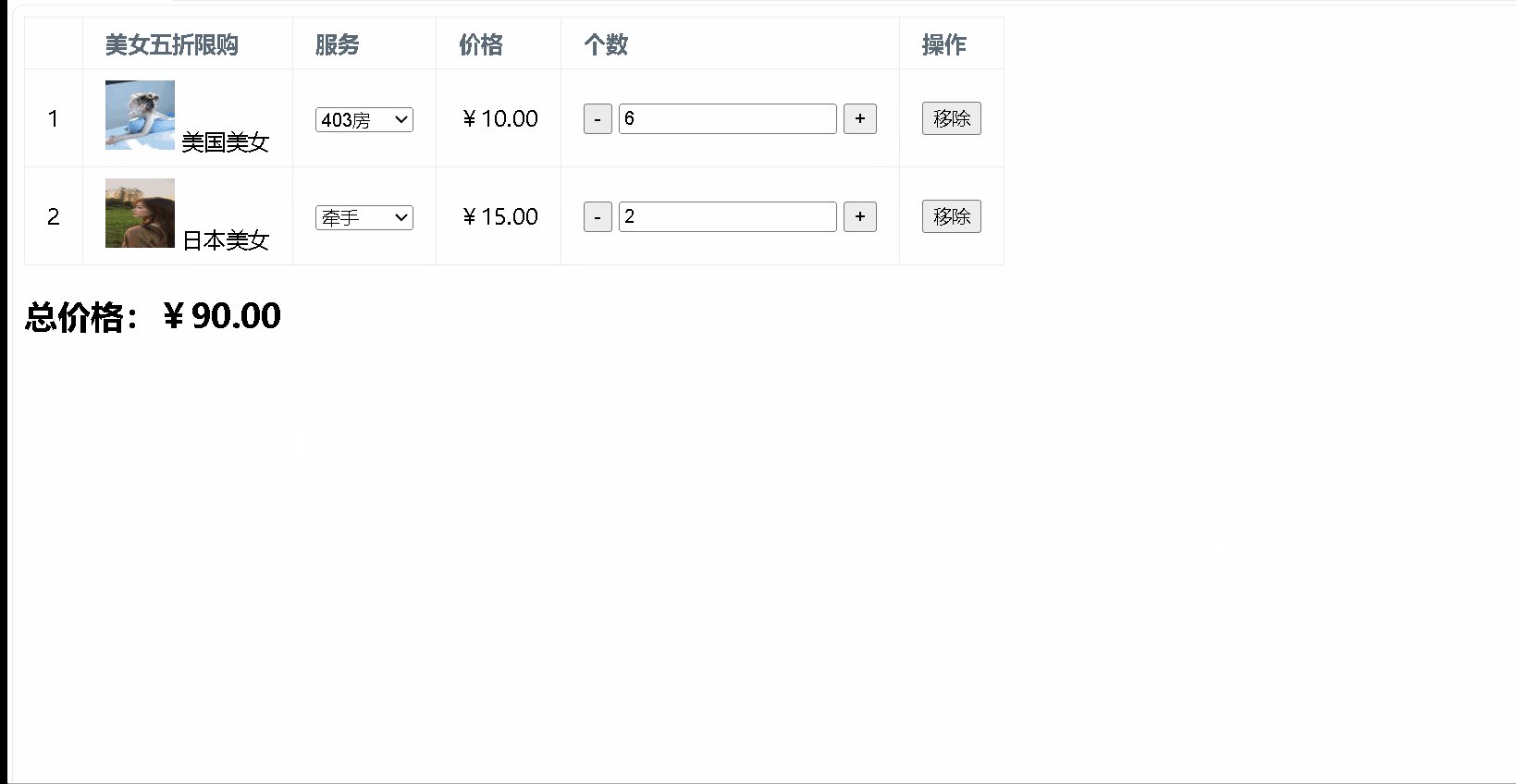
五、购物车案例
先看效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title>cart</title> <style type="text/css"> table { border: 1px solid #e9e9e9; border-collapse: collapse; border-spacing: 0; } th, td { padding: 8px 16px; border: 1px solid #e9e9e9; text-align: left; } th { background-color: #f7f7f7; color: #5c6b77; font-weight: 600; } img { width: 50px; height: 50px; } </style> </head> <body> <div id="app"> <div v-if="barbecue.length"> <!--如果页面有数据存在,则显示,无则。。--> <table> <thead> <tr> <th></th> <th>美女五折限购</th> <th>服务</th> <th>价格</th> <th>个数</th> <th>操作</th> </tr> </thead> <tbody> <tr v-for="(item, index) in barbecue"> <td>{{item.id}}</td> <td> <img :src="item.image" alt=""> {{item.name}} </td> <td> <select> <option v-for="fuwu in softmeinv"> {{fuwu}} </option> </select> </td> <td>{{item.price | showPrice}}</td> <td> <button @click="decrement(index)" :disabled="item.count <= 1">-</button> <input type="number" v-model.number="item.count" @change="updateItem(index)" /> <button @click="increment(index)">+</button> </td> <td><button @click="removeHandle(index)">移除</button></td> </tr> </tbody> </table> <h2>总价格:{{totalPrice | showPrice}}</h2> </div> <h2 v-else>购物车为空!</h2> </div> <script type="text/javascript"> const app = new Vue({ el: "#app", data() { return { barbecue: [ { name: '美国美女', id: 1, image: 'image/1.jpg', price: 10, count: 1 }, { name: '日本美女', id: 2, image: 'image/2.jpg', price: 15, count: 1 }, { name: '中国美女', id: 3, image: 'image/3.jpeg', price: 3, count: 1 }, { name: '韩国美女', id: 4, image: 'image/4.jpg', price: 13, count: 1 }, ], softmeinv: ['健身丸', '403房', '逛街', '牵手', 'kiss kiss', '抱抱', '旅游','游乐场','大草原'] } }, methods: { decrement(index) { this.barbecue[index].count-- }, increment(index) { this.barbecue[index].count++ }, removeHandle(index) { this.barbecue.splice(index, 1)//移除对应的下标行 } }, filters: { showPrice(price) { return '¥' + price.toFixed(2) } }, computed: { totalPrice() { // 一般遍历写法 let totalPrice = 0 for (let i = 0; i < this.barbecue.length; i++) { totalPrice += this.barbecue[i].price * this.barbecue[i].count } return totalPrice // //2.for in 写法 // let totalPrice = 0 // for (let i in this.barbecue) { // totalPrice += this.barbecue[i].price * this.barbecue[i].count // } // return totalPrice // //3.for of 写法 // let totalPrice = 0 // for (let item of this.barbecue) { // totalPrice += item.price * item.count // } // return totalPrice } }, }); </script> </body> </html>