有朋友学习了本教程第 95 篇文章后:
提出了这个问题:
Hello, Jerry, 目前遇到一个需求。 界面上面是一个select控件,下面是一个List。select控件下拉数据的来源是cds view group之后的结果,当选择一条后,list里的数据为当前group的数据。这个sap提供的标准的method可以做到吗?
这其实就是一个典型的 SAP UI5 控件联动的需求,即控件 A 产生的某一事件(在本文需求中是 Select 下拉列表选中的记录发生变化)后,触发控件 B 去刷新。
本教程之前介绍过类似的控件联动需求的实现:
- SAP UI5 应用开发教程之七十五 - 如何采用SAP UI5 主从表格的联动技术显示复杂表格内容
- SAP UI5 应用开发教程之一百零五 - SAP UI5 Master-Detail 布局模式的联动效果实现明细介绍
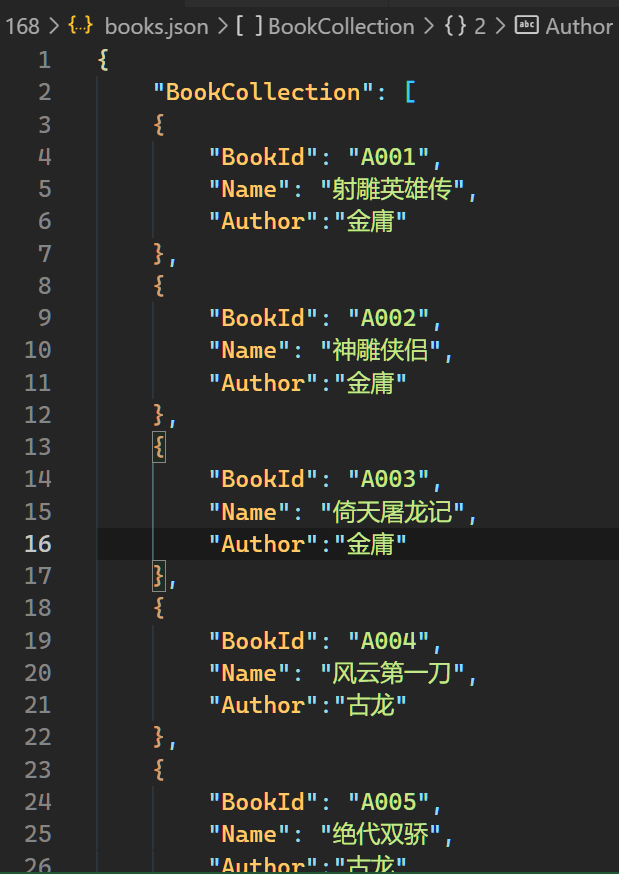
笔者做了一个实际的例子,先看一下效果。我在 SAP UI5 项目文件夹里维护了一个 JSON 文件 books.json,里面是一个 JavaScript 数组,每个元素描述了图书的 id,名称和作者名称——笔者是金庸和古龙两位大师的粉丝。
访问本例开发的 SAP UI5 应用后,在屏幕上方能看到一个下拉列表,默认显示金庸,然后下方是一个 Table 控件,里面显示的是 books.json 文件里所有作者为金庸的图书 id 和图书名称。
当我们点击 Select 下拉列表,选择古龙之后:
表格就会显示古龙的对应作品:
我们可以查看下面这个 gif 的动画效果。
下面是这个需求的详细实现。