大多数测试工具(如 Selenium)通过在浏览器外部运行并通过网络执行远程命令来运行。Cypress 正好相反。 Cypress 在与 Web 应用程序相同的运行循环(run loop)中执行。
Cypress 背后是一个 Node 服务器进程。 Cypress 和 Node 进程彼此不断通信、同步和执行任务。访问这两个部分(也就是对应的前后台操作)使我们能够实时响应 Web 应用程序的事件,同时在浏览器之外执行需要更高权限的任务。
Cypress 还通过直接在网络层运行,可以动态读取和更改网络流量。这使 Cypress 不仅可以修改进出浏览器的所有内容,还可以更改可能干扰其自动操作浏览器能力的代码。
Cypress 最终控制了从上到下的整个自动化过程,这使其处于能够理解浏览器内外发生的一切的独特位置。
由于 Cypress 安装在测试开发人员的机器上,因此它还可以接入操作系统以执行自动化任务。这使得执行诸如截屏、录制视频、一般文件系统操作和网络操作等任务成为可能。
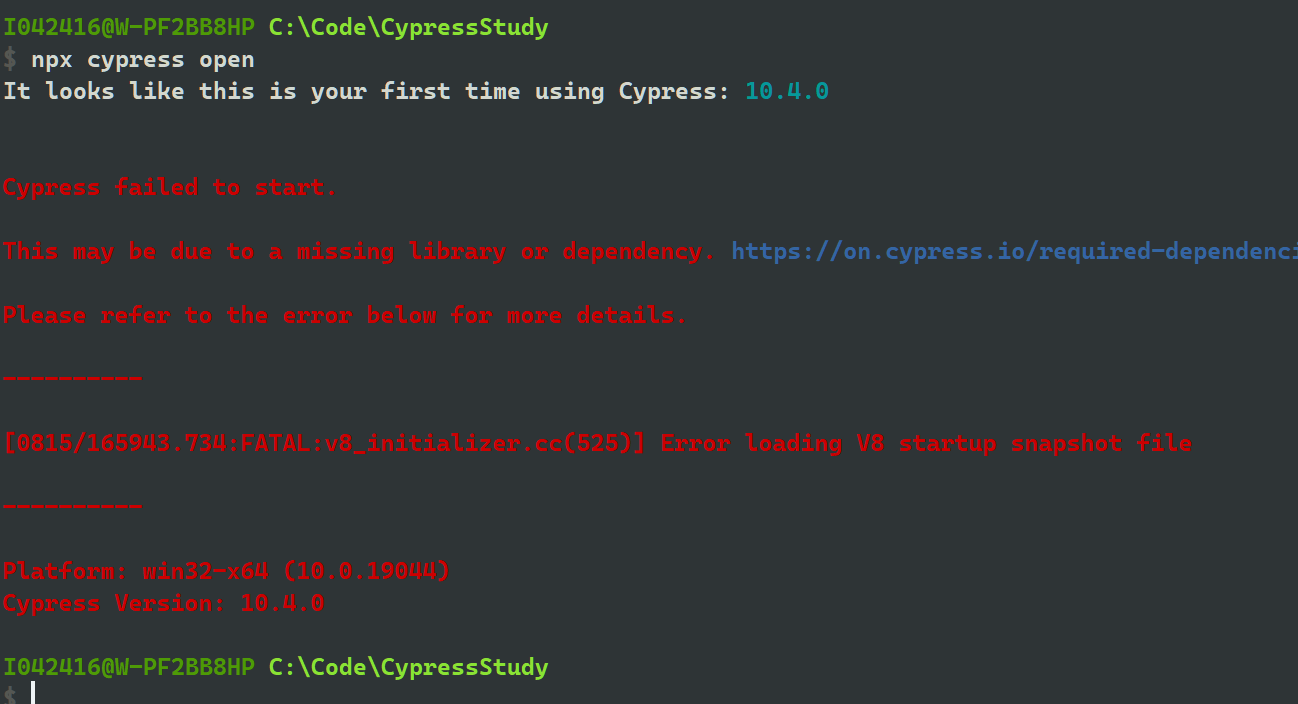
执行命令行 npx cypress open, 遇到错误消息:
$ npx cypress open It looks like this is your first time using Cypress: 10.4.0 Cypress failed to start. This may be due to a missing library or dependency. https://on.cypress.io/required-dependenc:Please refer to the error below for more details. [0815/165943.734:FATAL:v8_initializer.cc(525)] Error loading V8 startup snapshot file Platform: win32-x64 (10.0.19044)Cypress Version: 10.4.0
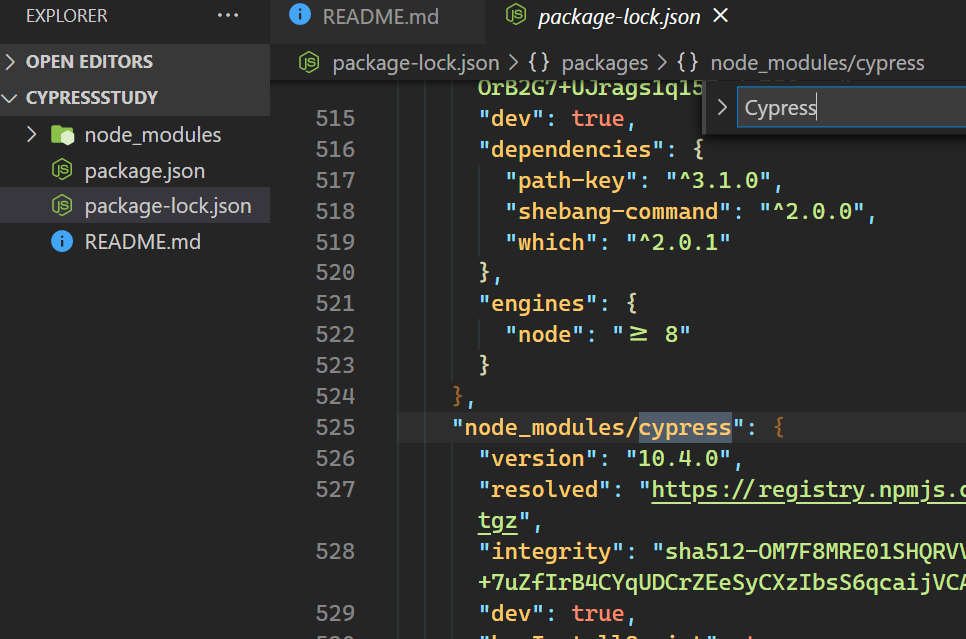
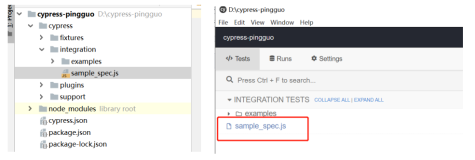
从 package-lock.json 文件里看出,使用的 Cypress 版本是 10.4.0:
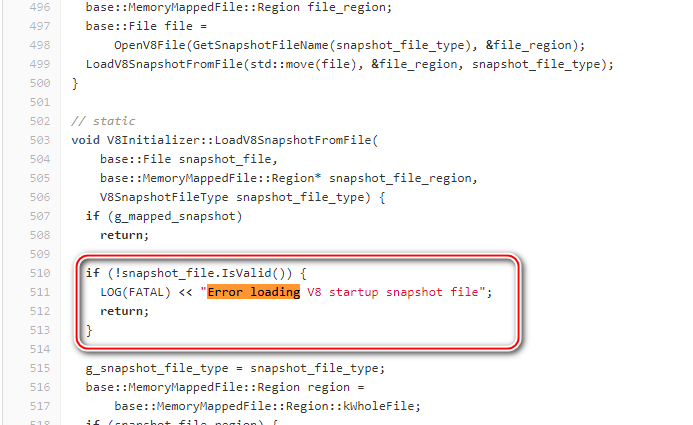
我们从 gitcode 能查到 v8_initializer.cc 的源代码:
https://gitcode.net/mirrors/chromium/chromium/-/blob/lkgr-android-internal/gin/v8_initializer.cc
// static void V8Initializer::LoadV8SnapshotFromFile( base::File snapshot_file, base::MemoryMappedFile::Region* snapshot_file_region, V8SnapshotFileType snapshot_file_type) { if (g_mapped_snapshot) return; if (!snapshot_file.IsValid()) { LOG(FATAL) << "Error loading V8 startup snapshot file"; return; }
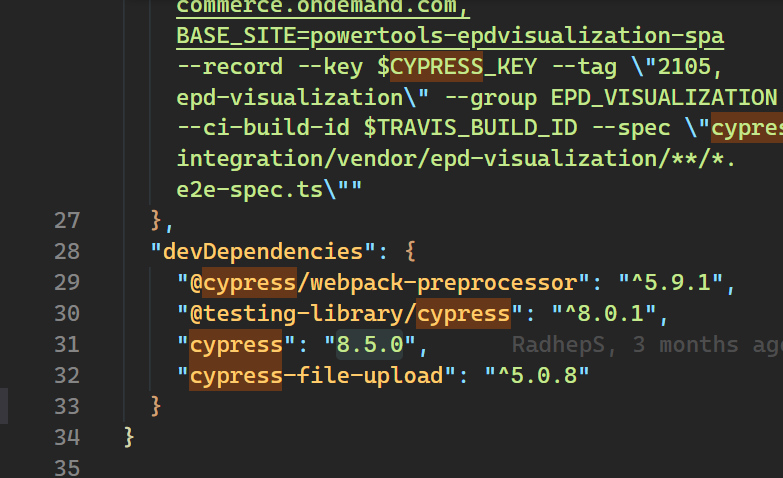
我看了一下 SAP 电商云 Spartacus UI 的 Cypress package.json 设置,发现用的是 8.5.0 版本:
我自己的 Cypress 工程也切换成这个版本后,问题消失: