jQuery 的 DOM 操作
查找节点, 修改属性
查找属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取 它的各种属性值
//获取图片的路径、高属性 $("img").attr("src", "../image/1.png"); $("img").attr("height", "200")
创建节点
使用 jQuery 的工厂函数 $(): $(html标签); 会根据传入的 html 标记字符串 创建一个 jQuery 对象,
动态创建的新元素节点不会被自动添加到文档中, 需要使用其他方法将其插入到 文档中; .当创建单个元素时, 必须使用标准的 XHTML 格式,标签一定要闭合. 例:用( " < p / > " ) 或 ("<p/>")或("<p/>")或(“”).
创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建.
内部插入法
内部插入法是在 元素内插入内容(该内容变成该元素的子元素或节点)
1.append(content) :向每个匹配的元素的内部的结尾处追加内容.
$('#sh').append($myli)// 表示 在 $('#sh')对象内部后面添加一个 $myli 对象
2.appendTo(content) :将每个匹配的元素追加到指定的元素中的内部结尾处.
$myli.appendTo($("#city")); //表示把$myli 添加到 $("#city")对象的内部 后面
3.prepend(content):向每个匹配的元素的内部的开始处插入内容.
//***添加成都 li 到 北京前 $("#b2").click(function () { //jqury 方法 $myli = $("<li id='cd' name='chengdu'>成都</li>"); $('#city').prepend($myli); //$myli.prependTo($('#city')); })
4.prependTo(content) :将每个匹配的元素插入到指定的元素内部的开始处.
$myli.prependTo($('#city'));
外部插入法
外部插入法是在元素的外面插入内容(其内容变成元素的兄弟节点)
1.after(content) :在每个匹配的元素之后插入内容.
//*** 添加成都 li 到 北京和重庆之间 $('#b4').click(function () { //$("#bj").after("<li id='cd' name='chengdu '>成都</li>");
2.before(content):在每个匹配的元素之前插入内容.
//*** 添加成都 li 到 吉林前面 $('#b5').click(function () { //使用外部插入, 一步到位 //$("#jl") 对象前面添加 "<li id='cd' name='chengdu '>成都</li>"; var $cd= $("<li id='cd' name='chengdu'>成都</li>"); //$("#jl").before($cd); })
3.insertAfter(content):把所有匹配的元素插入到另一个、指定的元素元素集合的后面.
$("<li id='cd' name='chengdu '>成都</li>").insertAfter($('#bj'));})
4.insertBefore(content) :把所有匹配的元素插入到另一个、指定的元素元素集合的前面.
$cd.insertBefore($('#jl'));
删除节点
1.remove():
从 DOM 中删除所有匹配的元素. 当某个节点用 remove() 方法删除后, 该节点所包含的所有后代节点将被同 时删除. 这个方法的返回值是一个指向已被删除的节点的引用.
//*****删除所有 p $("#b1").click(function () { $("p").remove(); }) //****删除上海这个 li $("#b3").click(function (){ $("#sh").remove(); })
2.empty():
清空节点 – 清空元素中的所有后代节点(不包含属性节点)
//***所有 p 清空 $("#b2").click(function () { $("p").empty(); })
复制节点
1、clone(): 克隆匹配的 DOM 元素, 返回值为克隆后的副本. 但此时复制的新节点不具有 任何行为.
//克隆节点,不克隆事件,添加到p元素内部后面 $("button").clone().appendTo("p");
2、clone(true): 复制元素的同时也复制元素中的的事件
//克隆节点,克隆事件,添加到p元素内部后面 $("button").clone(true).appendTo("p");
替换节点
1.replaceWith(): 将所有匹配的元素都替换为指定的 HTML 或 DOM/juqery 元素 A.replaceWith(B)
前面的替换到后面
//1. 将 p 替换成 button //$("p").replaceWith("<input type='button' id='my' value='我的按钮'/>")
2.replaceAll(): 颠倒了的 replaceWith() 方法.A.replaceAll(B)
如果若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元 素一起消失,
后面的替换到前面
//用粗体文本替换每个段落: $(".b1").click(function(){ $("p").replaceAll("<b>Hello world!</b>"); });
属性操作
1.attr(): 获取属性和设置属性
2.attr()传递一个参数时, 即为某元素的获取指定属性
3.attr()传递两个参数时, 即为某元素设置指定属性的值
4.jQuery 中有很多方法都是一个函数实现获取和设置. 如: attr(), html(), text(), val(), height(), width(), css() 等, 后面我们还会举例说明.
5.removeAttr(): 删除指定元素的指定属性
样式操作
1.获取 class 和设置 class :
class 是元素的一个属性, 所以获取 class 和设置 class 都可 以使用 attr() 方法来完成.
//获取class和设置 class 都可以使用 attr() 方法来完成.(给 id 为 first 添加 .one 样式 $("#b1").click(function (){ $("#first").attr("class", "one"); })
2.追加样式: addClass()
//追加样式: addClass() $("#b2").click(function (){ $("#first").addClass("one"); })
3.移除样式: removeClass()
从匹配的元素中删除全部或指定的 class
//移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class $("#b3").click(function (){ $("#first").removeClass(); })
4.切换样式: toggleClass()
控制样式上的重复切换.如果类名存在则删除它, 如果类名 不存在则添加它.
//切换样式: toggleClass() --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它 $("#b4").click(function (){ $("#first").toggleClass("one"); })
5.判断是否含有某个样式: hasClass()
判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 fals
$("#b5").click(function (){ alert($("#first").hasClass("one")); })
获取 HTML, 文本和值
1、设置或返回所选元素的内容(包括 HTML 标记): html()
2、读取和设置某个元素中的文本内容: text(). 该方法既可以用于 HTML 也可以用于 XML 文档.
$(this).text();
3、读取和设置某个元素中的值: val() — 该方法类似 JavaScript 中的 value 属性. 对于文 本框, 下拉列表框, 单选框该方法可返回元素的值
//获取到当前值 var currentVal = $(this).val()
常用遍历节点方法
1、取得匹配元素的所有子元素组成的集合: children().
//**查找所有子元素(class 为 one的 div 的子元素) var $ div=$("div[class='one']").children()
2、取得匹配元素后面的同辈元素的集合:next()/nextAll();
//***获取后面的同辈 div 元素(class 为 one 的 div 的) $("div.one").nextAll().filter("div")
3、取得匹配元素前面的同辈元素的集合:prev()/prevAll();
//**获取前面的同辈 div 元素(class 为 one 的 div 的) $("#b3").click(function () { //遍历 // $("div.one").prevAll().filter("div").each(function (){ // alert("div 的内容= " + $(this).text()); // })
4、取得匹配元素前后所有的同辈元素: siblings()
//**获取所有的同辈 div 元素(class 为 one 的 div 的) $("#b4").click(function () { $("div.one").siblings().filter("div").each(function () { alert("同辈 div text= " + $(this).text()) })
5、获取指定的第几个元素: nextAll().eq(index)
//指定获取到第几个子元素, eq(1) 表示得到第 2 个子元素 //alert($("div.one").children().eq(1).text());
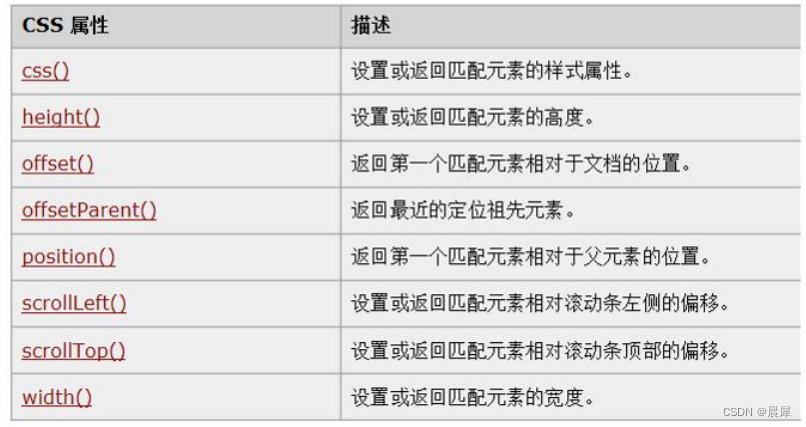
CSS-DOM 操作
juery CSS操作函数
function () {
$(“div.one”).siblings().filter(“div”).each(function () {
alert("同辈 div text= " + $(this).text())
})
5、获取指定的第几个元素: nextAll().eq(index)
//指定获取到第几个子元素, eq(1) 表示得到第 2 个子元素
//alert($(“div.one”).children().eq(1).text());
#### CSS-DOM 操作 juery CSS操作函数