模拟animation效果

参考MDN文档说明:https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Transitions/Using_CSS_transitions
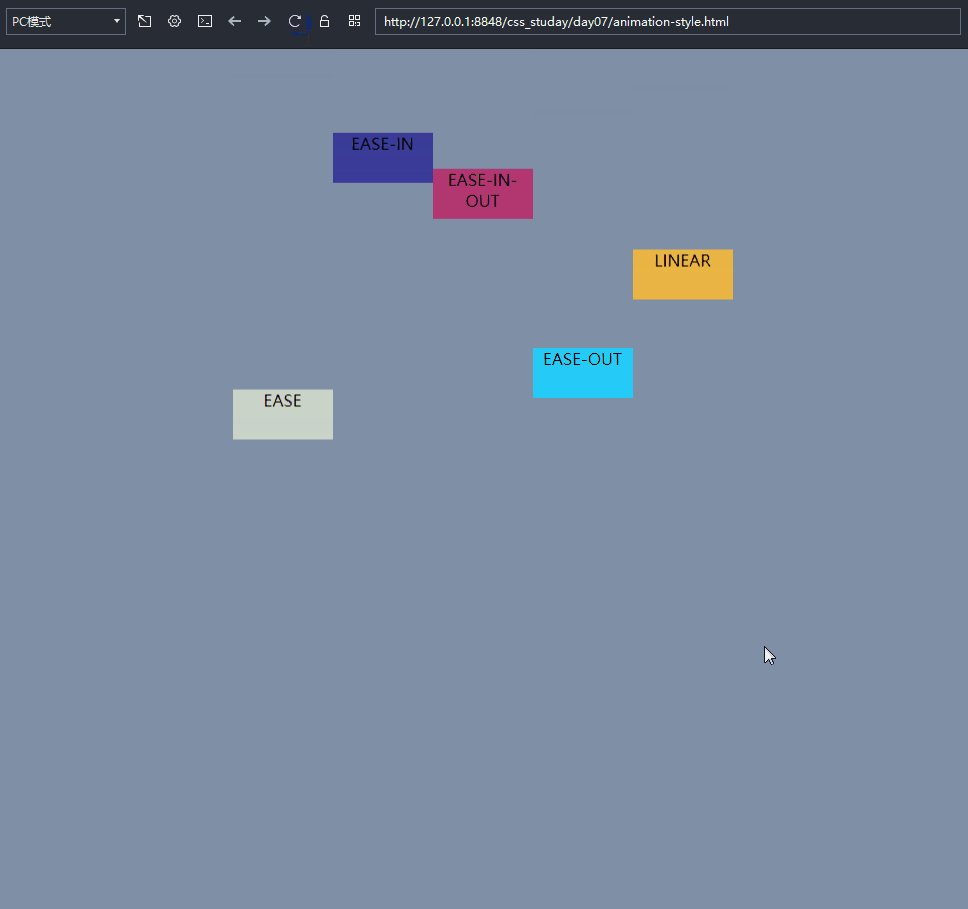
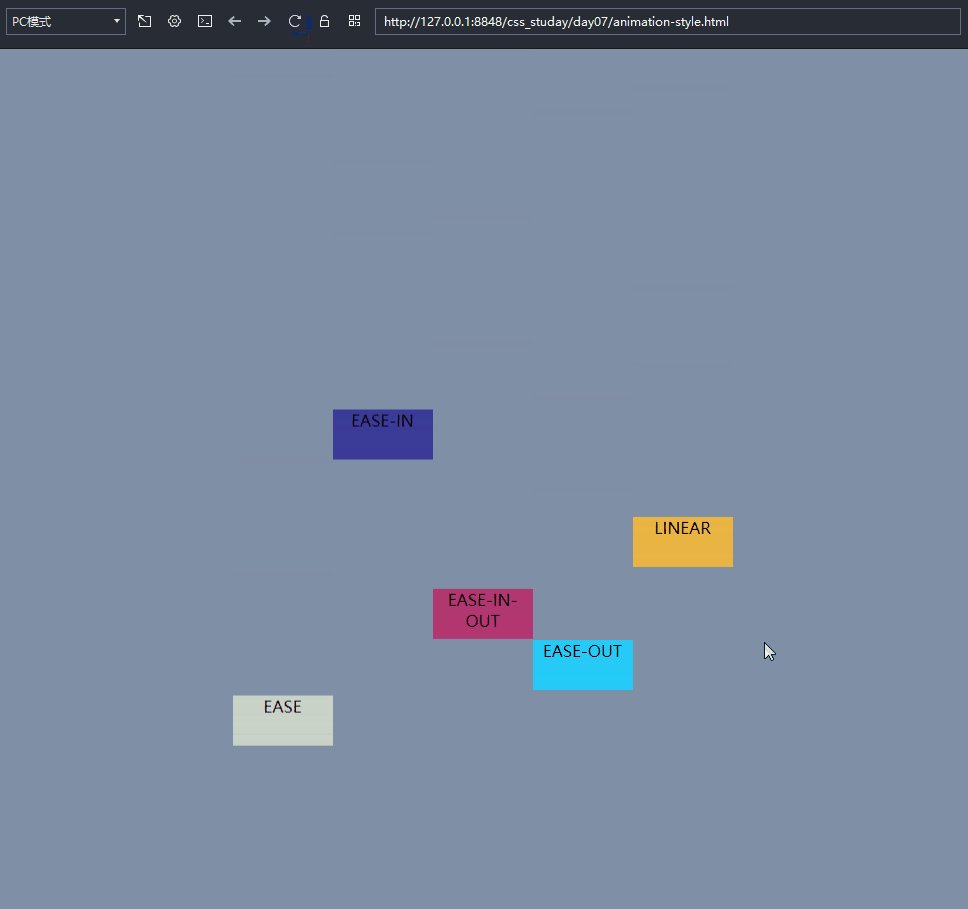
animation-timing-function常见的四种速率变化
- ease 默认值,朝向动画中间的速度增加,最后逐渐减慢
- ease-in 开始时会缓慢,随着动画属性过渡的速度增加,直到完成为止
- ease-in-out 动画属性缓慢过渡,加速,然后再次减速
- ease-out 开始很快,放慢动画的速度继续
- linear 线性匀速
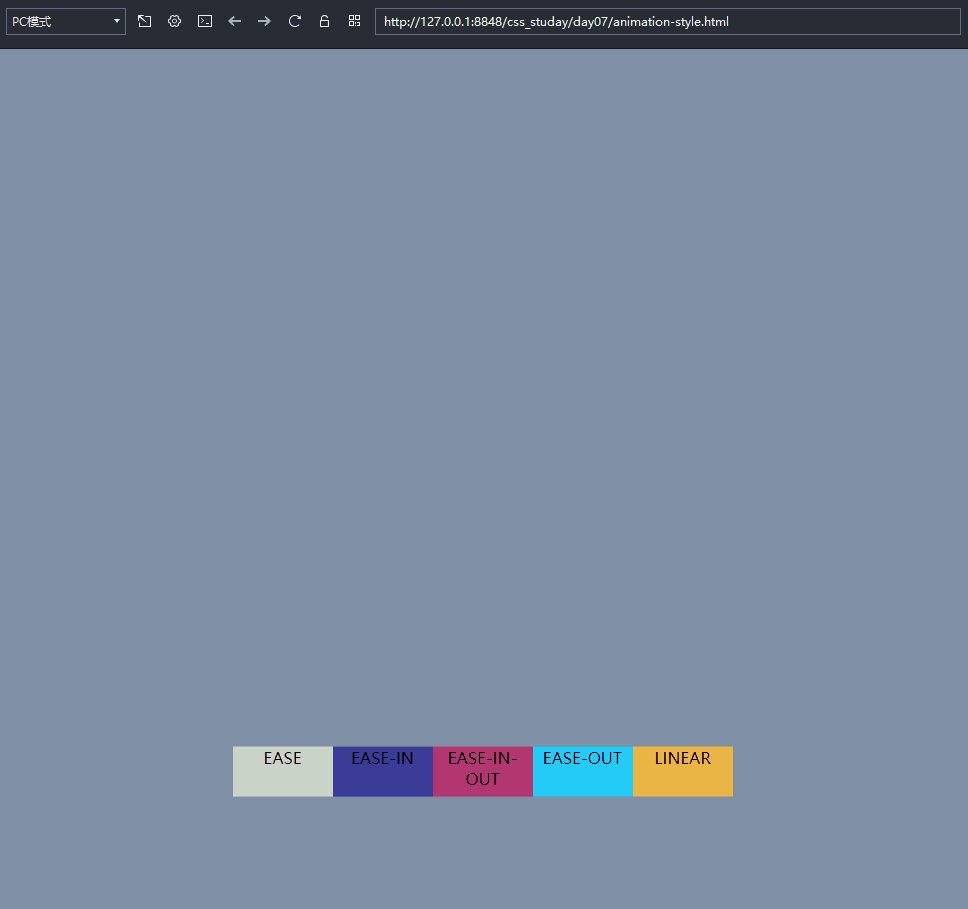
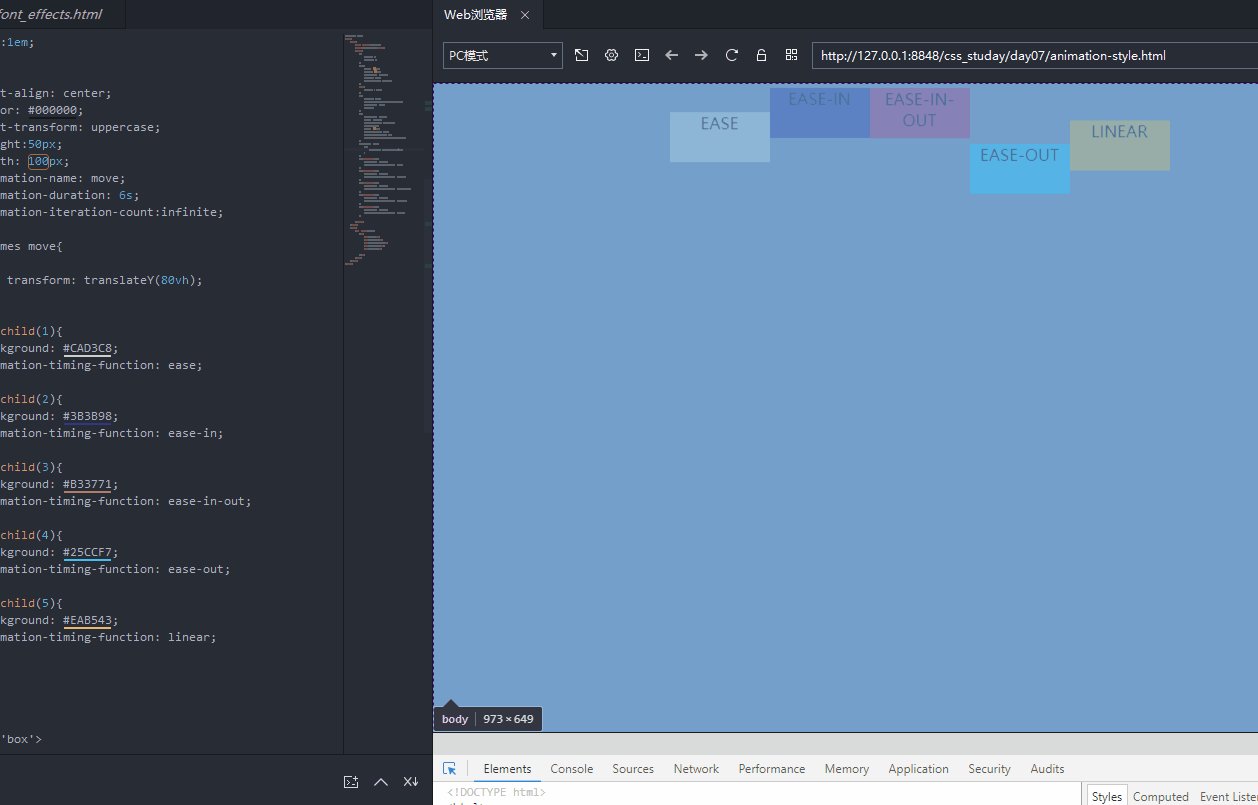
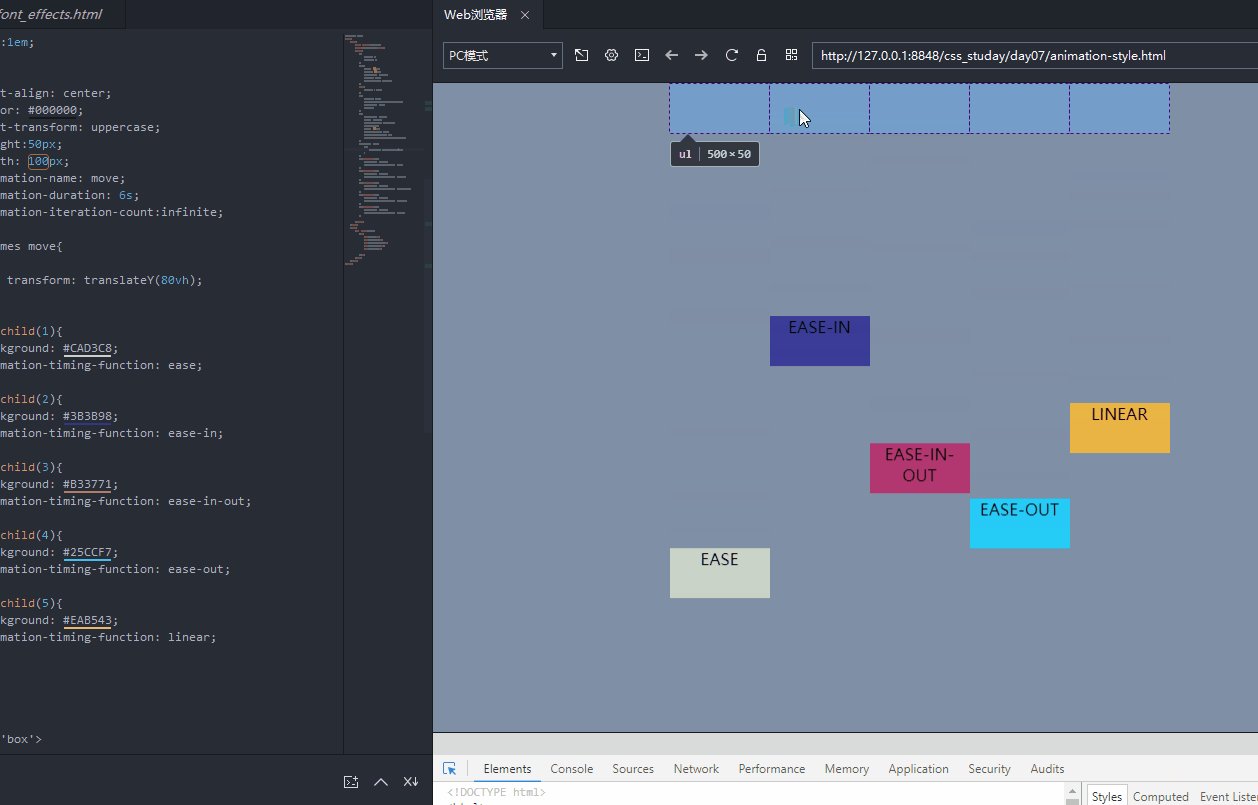
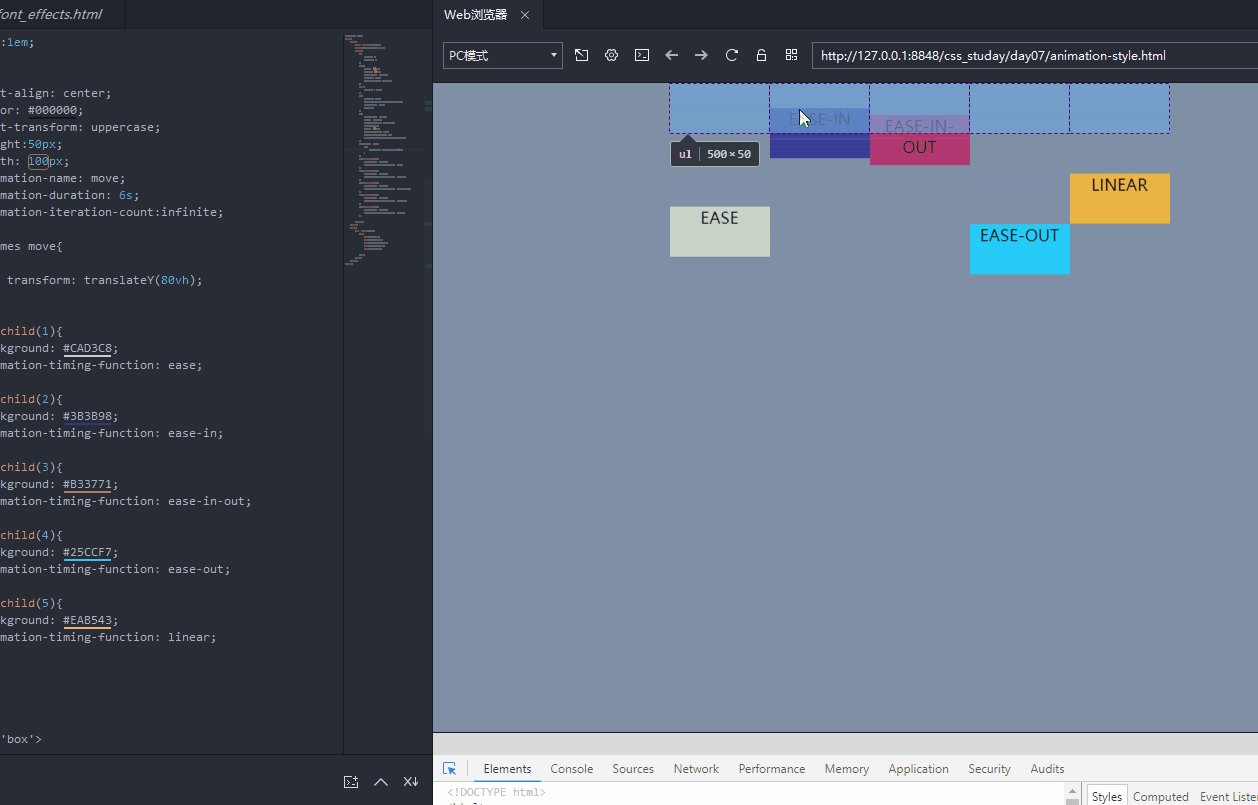
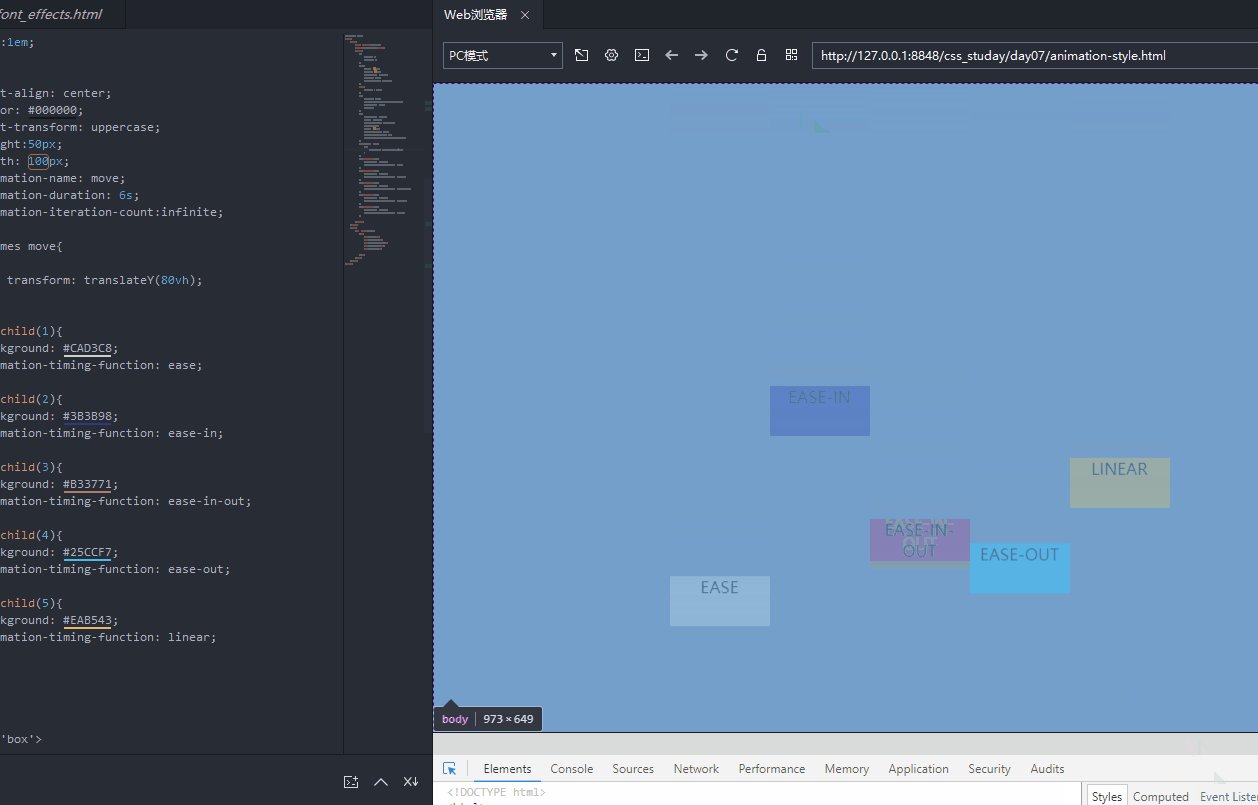
实现模拟
整体布局
<div class='box'> <ul> <li>ease</li> <li>ease-in</li> <li>ease-in-out</li> <li>ease-out</li> <li>linear</li> </ul> </div>
转换为1行5列
- grid-template 网络划分
- gap 间距
ul{ display: grid; grid-template:1fr/repeat(5,1fr); list-style: none; gap:1em; } li{ text-align: center; color: #000000; text-transform: uppercase; height:50px; width: 100px; animation-name: move; animation-duration: 6s; animation-iteration-count:infinite; }动画
下移80%;@keyframes move{ to{ transform: translateY(80vh); } } li:nth-child(1){ background: #CAD3C8; animation-timing-function: ease; } li:nth-child(2){ background: #3B3B98; animation-timing-function: ease-in; } li:nth-child(3){ background: #B33771; animation-timing-function: ease-in-out; } li:nth-child(4){ background: #25CCF7; animation-timing-function: ease-out; } li:nth-child(5){ background: #EAB543; animation-timing-function: linear; }整体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>annimation</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 100vw;
height: 100vh;
background: #7f8fa6;
display: grid;
grid-template: 1fr/1fr;
}
.box {
margin: 0 auto;
}
ul {
display: grid;
grid-template: 1fr/repeat(5, 1fr);
list-style: none;
gap: 1em;
}
li {
text-align: center;
color: #000000;
text-transform: uppercase;
height: 50px;
width: 100px;
animation-name: move;
animation-duration: 6s;
animation-iteration-count: infinite;
}
@keyframes move {
to {
transform: translateY(80vh);
}
}
li:nth-child(1) {
background: #CAD3C8;
animation-timing-function: ease;
}
li:nth-child(2) {
background: #3B3B98;
animation-timing-function: ease-in;
}
li:nth-child(3) {
background: #B33771;
animation-timing-function: ease-in-out;
}
li:nth-child(4) {
background: #25CCF7;
animation-timing-function: ease-out;
}
li:nth-child(5) {
background: #EAB543;
animation-timing-function: linear;
}
</style>
</head>
<body>
<div class='box'>
<ul>
<li>ease</li>
<li>ease-in</li>
<li>ease-in-out</li>
<li>ease-out</li>
<li>linear</li>
</ul>
</div>
</body>
</html>
结束