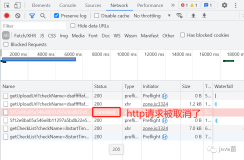
本文介绍 Angular HTTP 请求 timeout 的一种实现思路。的
如果不扩展 HttpClientModule 类,拦截器与相应请求进行通信的唯一预期方式是参数和标头对象。
由于超时值是标量(Scalar)的,它可以安全地作为自定义标头提供给拦截器,可以通过 RxJS 超时运算符(timeout Operator)来决定是默认超时还是特定超时。
代码片段如下:
import { Inject, Injectable, InjectionToken } from '@angular/core'; import { HttpEvent, HttpHandler, HttpInterceptor, HttpRequest } from '@angular/common/http'; import { Observable } from 'rxjs'; import { timeout } from 'rxjs/operators'; export const DEFAULT_TIMEOUT = new InjectionToken<number>('defaultTimeout'); @Injectable() export class TimeoutInterceptor implements HttpInterceptor { constructor(@Inject(DEFAULT_TIMEOUT) protected defaultTimeout: number) { } intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> { const timeoutValue = req.headers.get('timeout') || this.defaultTimeout; const timeoutValueNumeric = Number(timeoutValue); return next.handle(req).pipe(timeout(timeoutValueNumeric)); } }
上面代码里,timeout 是 rxjs 提供的一个 Operator.
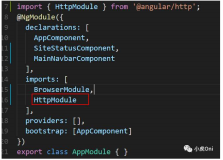
DEFAULT_TIMEOUT 这个 injection token, 以及 HTTP Interceptor 的提供方式,定义在 App Module 中:
providers: [ [{ provide: HTTP_INTERCEPTORS, useClass: TimeoutInterceptor, multi: true }], [{ provide: DEFAULT_TIMEOUT, useValue: 30000 }] ],
然后,我们就可以使用下面的代码来调用 HTTPClient,使用自定义的 timeout 值了:
http.get('/your/url/here', { headers: new HttpHeaders({ timeout: `${20000}` }) });
另外,Angular 的 proxy 设置里也允许定义 timeout 值:
{ "/api": { "target": "http://localhost:3000", "secure": false, "timeout": 360000 } }
关于 rxjs 的 timeout Operator 的输入参数,首先需要知道的是,如果没有给配置提供 with 属性,当满足超时条件时,这个操作符会发出一个 TimeoutError。 相反,如果配置了 with 属性,Angular 将使用 with 提供的工厂函数,并将开发人员的订阅切换到其结果。 超时条件由 first 和 each 中的设置提供。
第一个属性可以是特定时间的日期、相对于订阅点的时间段的数字,也可以被跳过。 此属性仅用于检查来自源的第一个值到达的超时条件。 来自源的所有后续值的时间将根据每个提供的时间段进行检查(如果已提供)。