- 导入
FormControl:
import { FormControl } from '@angular/forms';
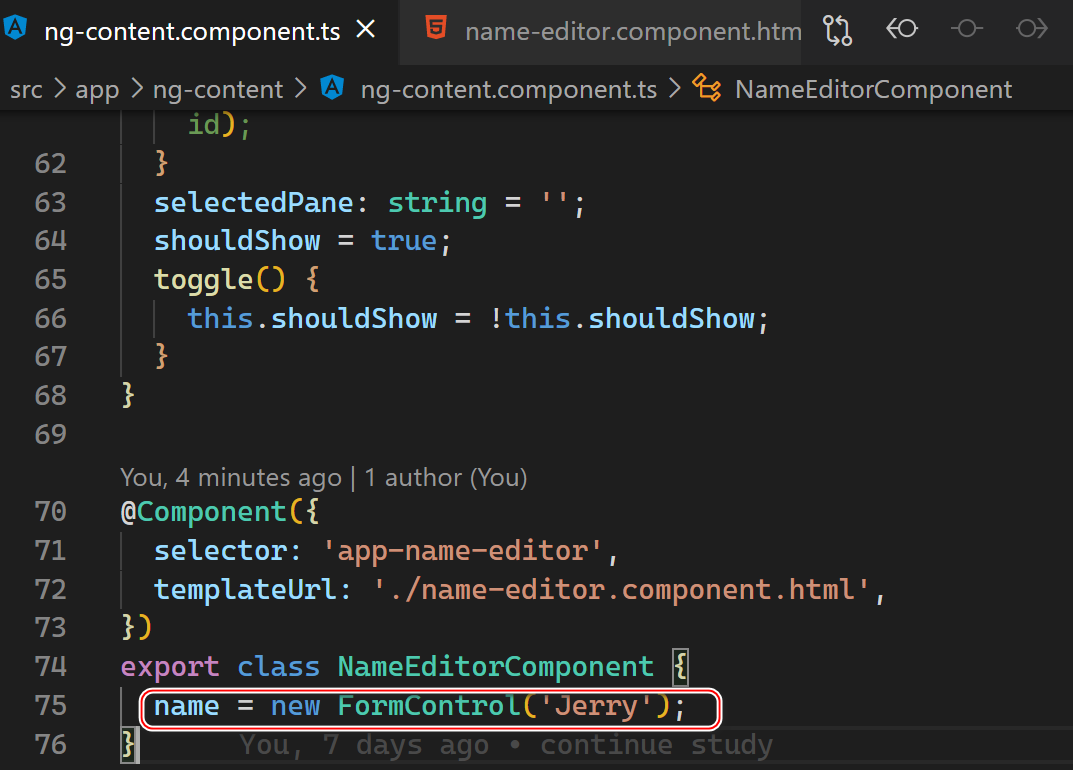
在 Component 里创建一个 name 实例,类型为 FormControl:
name = new FormControl('Jerry');
通过构造函数 FormControl 设置初始值。
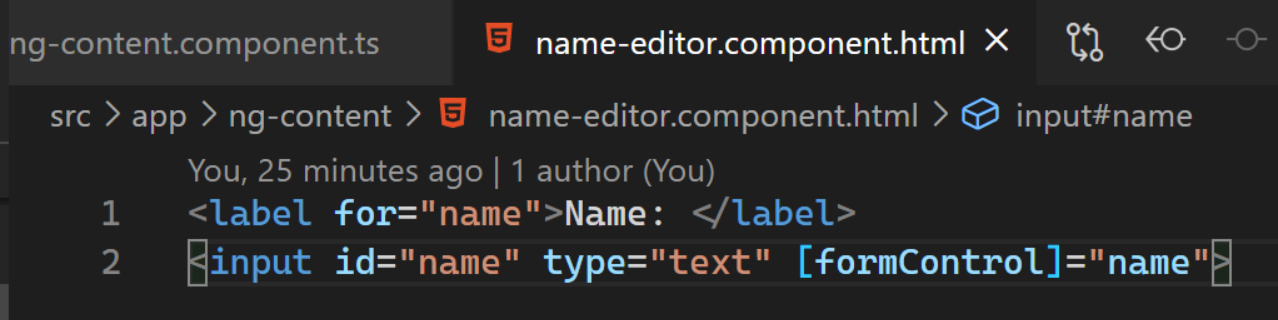
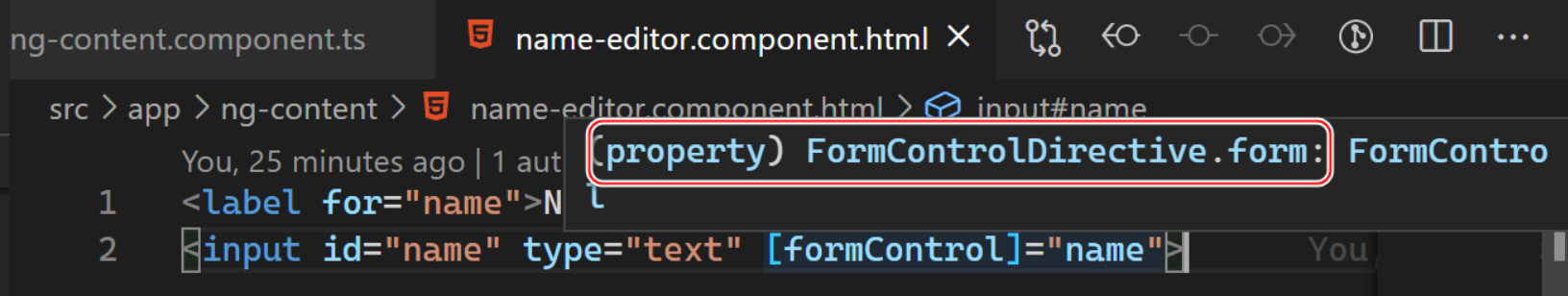
- 在 HTML 文件里,将 element 同 Component 的
name属性建立绑定关系:
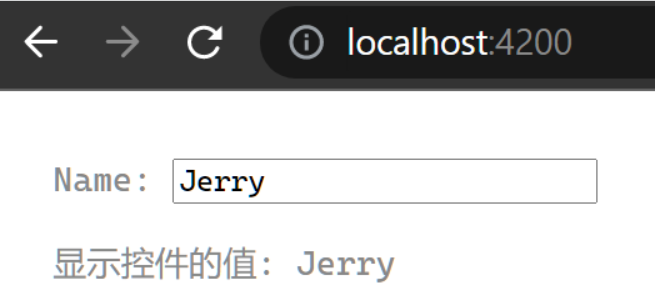
这之后 Component name 属性的值,就会自动传递到 HTML element 里:
这样,表单控件和 DOM 元素就可以互相通讯了:视图会反映模型的变化,模型也会反映视图中的变化。
使用 .value 可以访问 FormControl 实例的值:
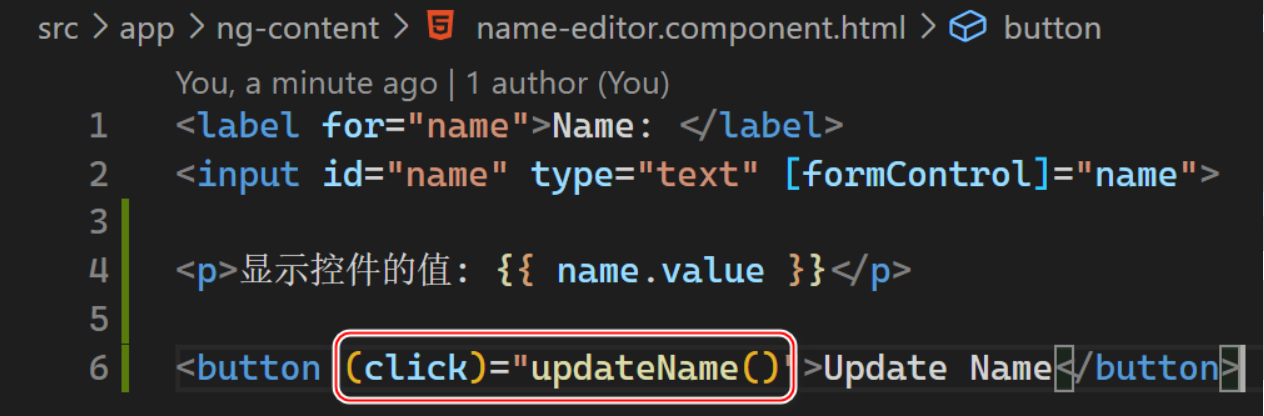
<label for="name">Name: </label> <input id="name" type="text" [formControl]="name"> <p>显示控件的值: {{ name.value }}</p>
如何使用 setValue 修改 FormControl 的值
updateName() { this.name.setValue('Nancy'); }
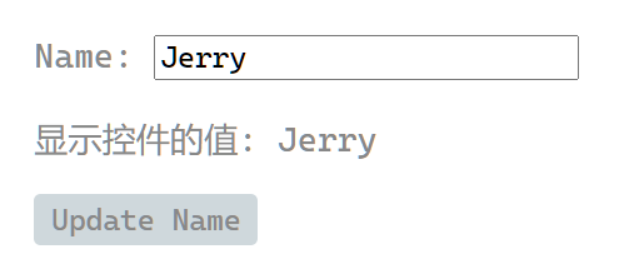
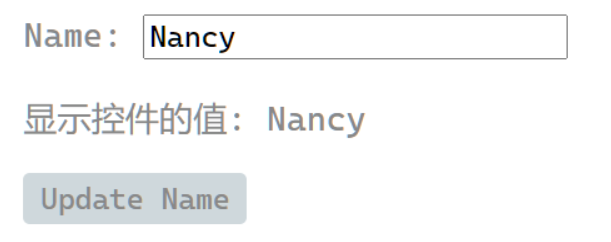
点击按钮之后:
值变为 nancy:
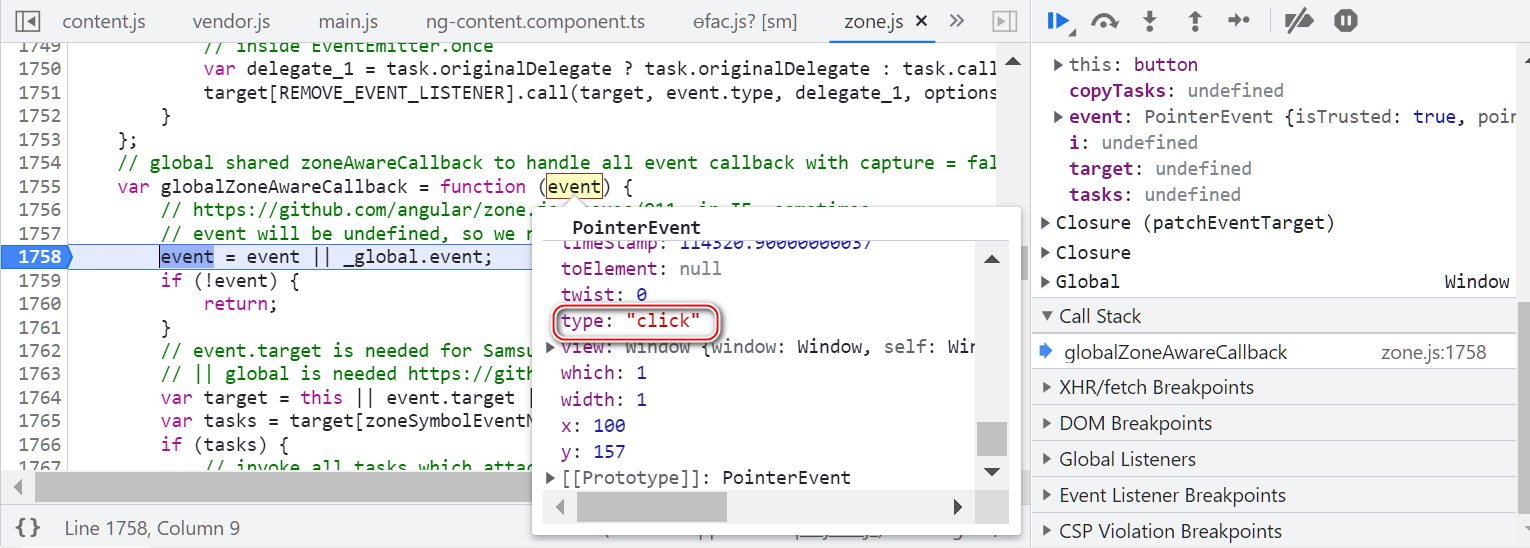
在 event handler 里看到 click 响应事件在 zone.js 里的统一处理:
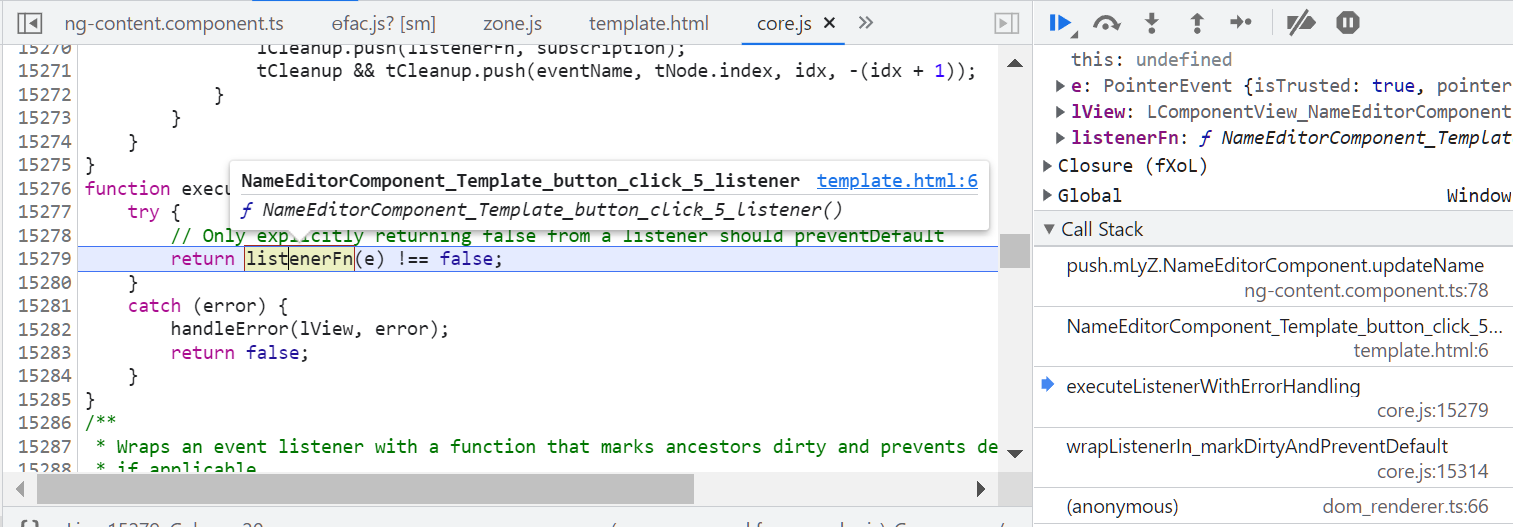
最终在 core.js 里调用 executeListenerWithErrorHandling:
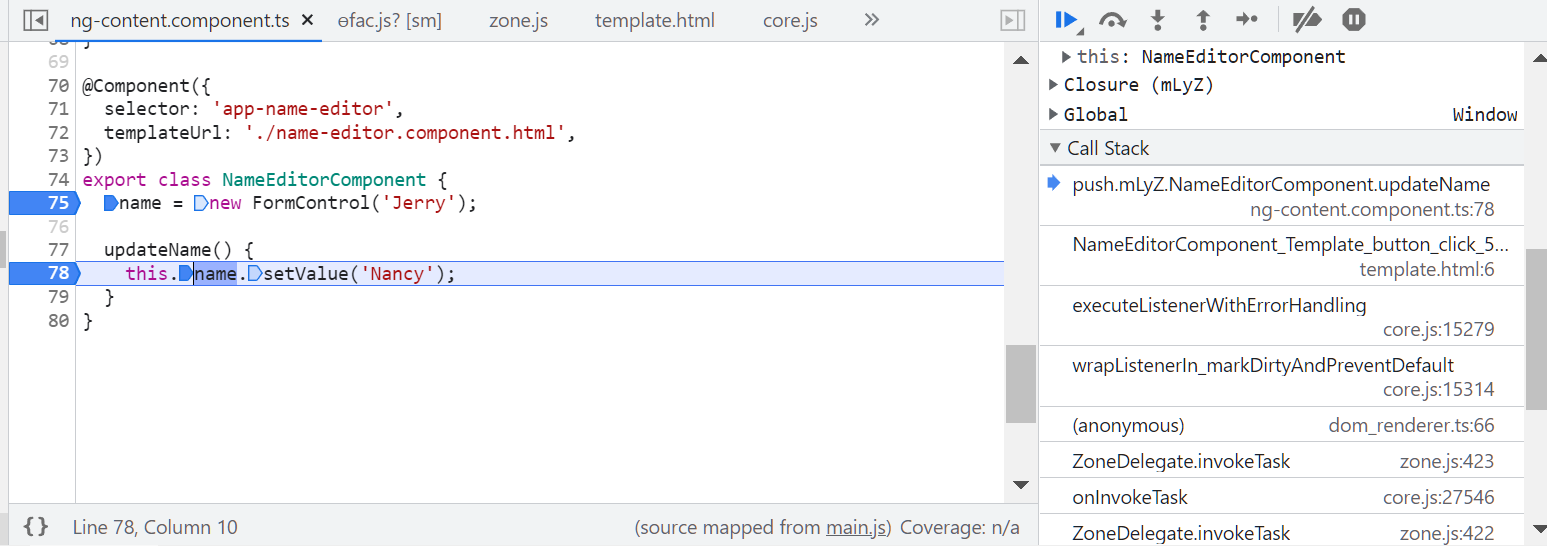
执行 setValue: