
想让一个表单内组件A≠组件B时,阻断提交
如题,该如何操作?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
要实现在表单内组件A的值不等于组件B的值时阻断提交,您可以通过编写JavaScript代码来实现这一功能。以下是具体的操作步骤:
- 获取组件值:您需要在表单的提交事件中获取组件A和组件B的值。这通常通过
document.getElementById('组件ID').value的方式来实现。 - 比较组件值:在提交事件处理函数中,比较两个组件的值是否相等。如果不相等,则执行阻止提交的操作。
- 阻止提交:如果组件A和组件B的值不相等,您可以使用
event.preventDefault()方法来阻止表单的默认提交行为。 - 用户反馈:为了提升用户体验,您可以在阻止提交的同时,给用户一些提示信息,告知他们为什么表单没有提交成功。这可以通过
alert()函数或者修改页面上的某个元素的内容来实现。 - 修改按钮类型:另一种简单的方法是将提交按钮的类型从
submit改为button,这样点击按钮就不会自动提交表单了。 - 统一处理表单数据:如果您使用的是复杂的表单,可能需要在组件B或C中处理表单数据,然后再统一提交。这时,您可以通过JavaScript来控制数据的收集和提交过程。
总的来说,通过上述方法,您可以有效地在表单内组件A的值不等于组件B的值时阻断提交,确保用户输入的数据满足特定条件后才允许表单提交。
2024-02-21 21:43:41赞同 展开评论 - 获取组件值:您需要在表单的提交事件中获取组件A和组件B的值。这通常通过
-
您好,可以使用公式校验方式。
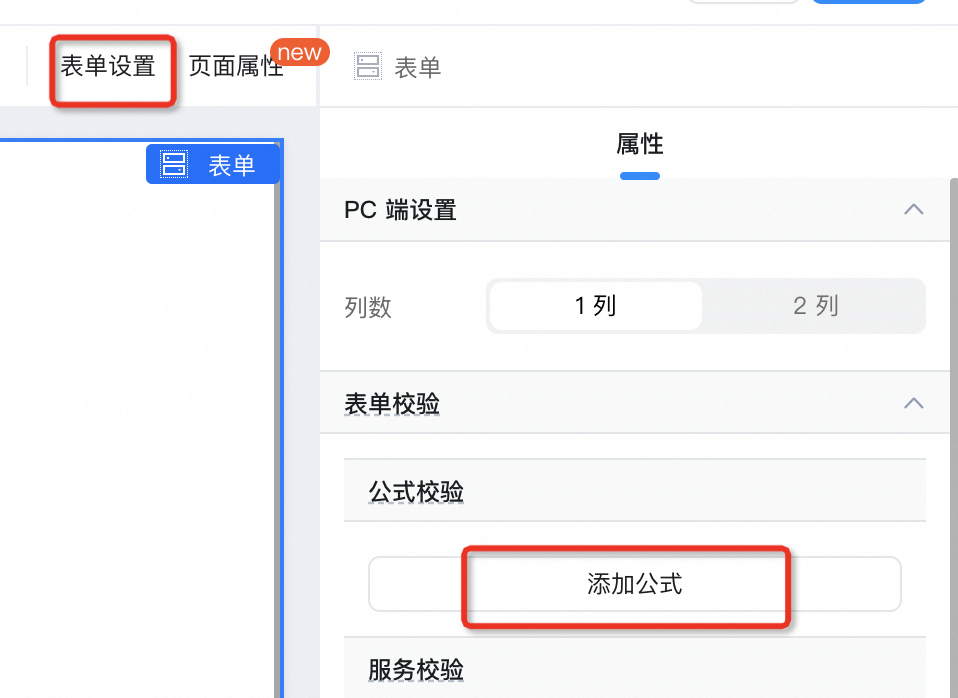
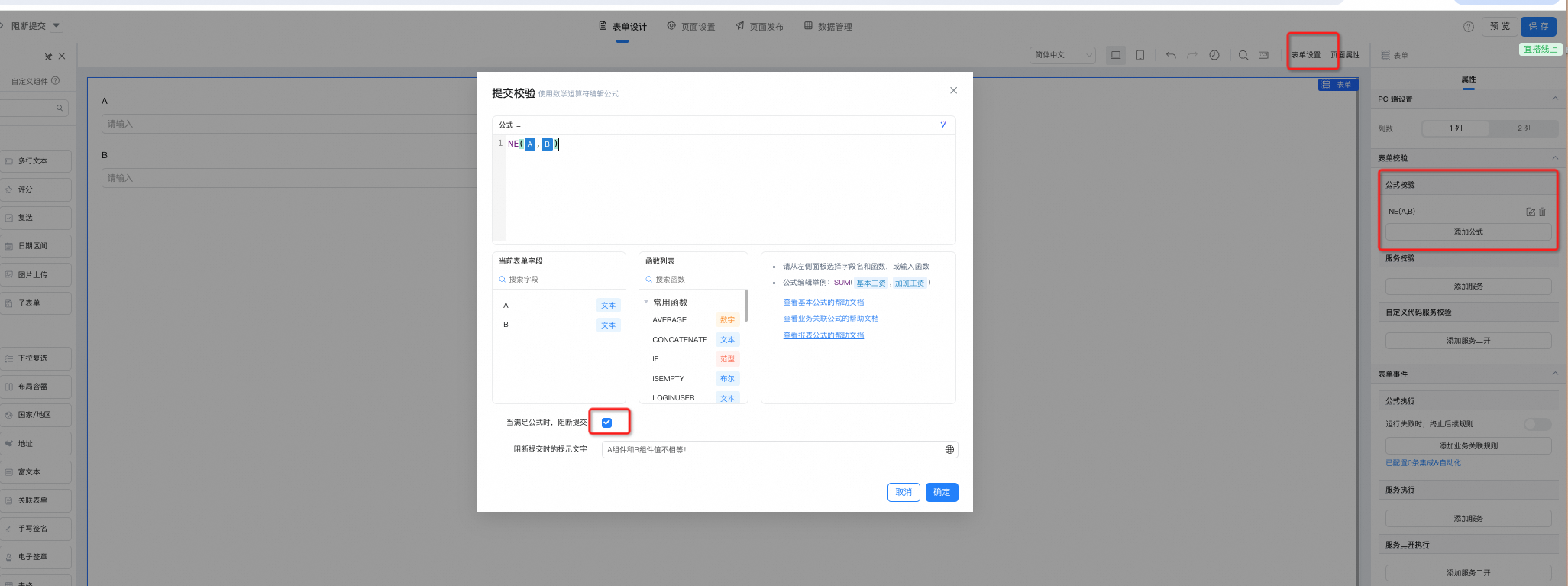
普通表单可以在【页面设计】-【表单设置】-【表单校验】,使用公式校验,添加校验公式NE(组件A,组件B),勾选当前满足公式时阻断提交,并设置提示文字保存即可。

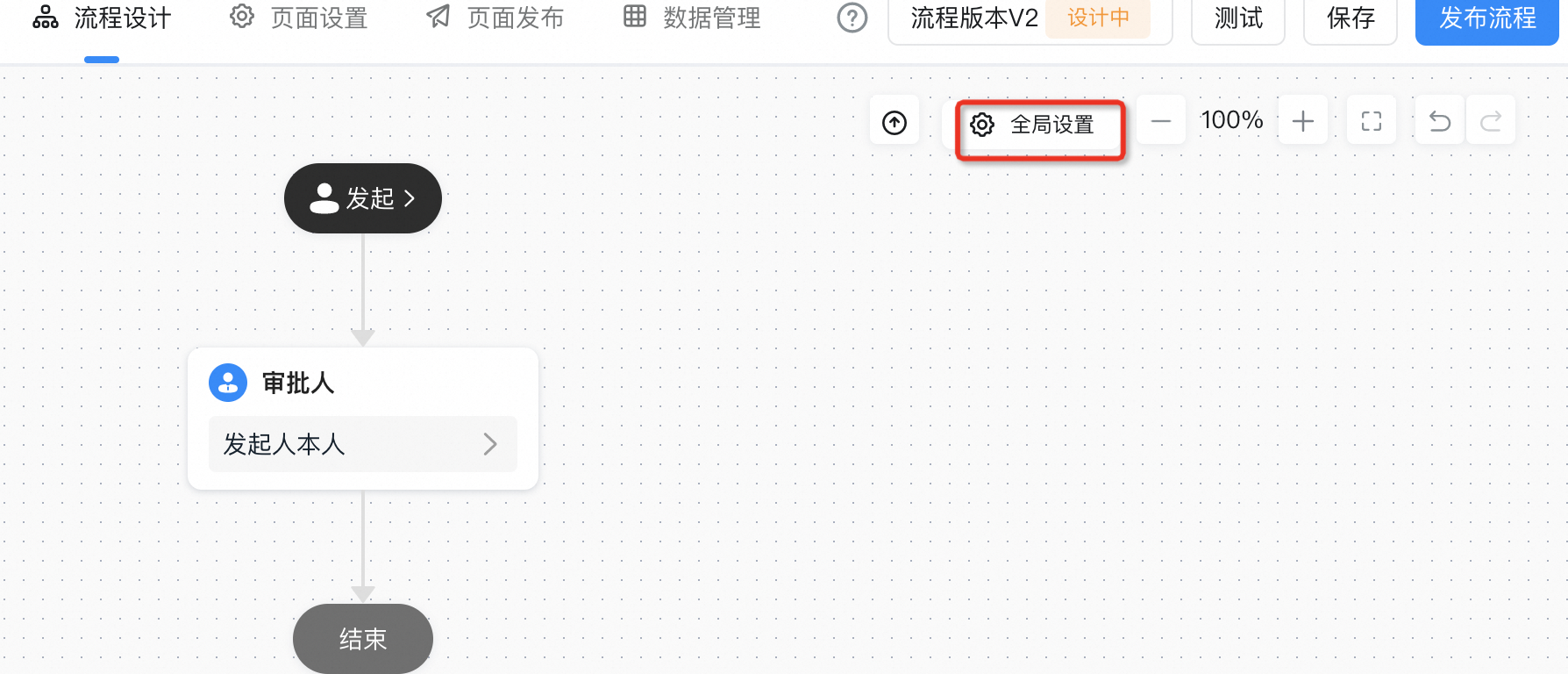
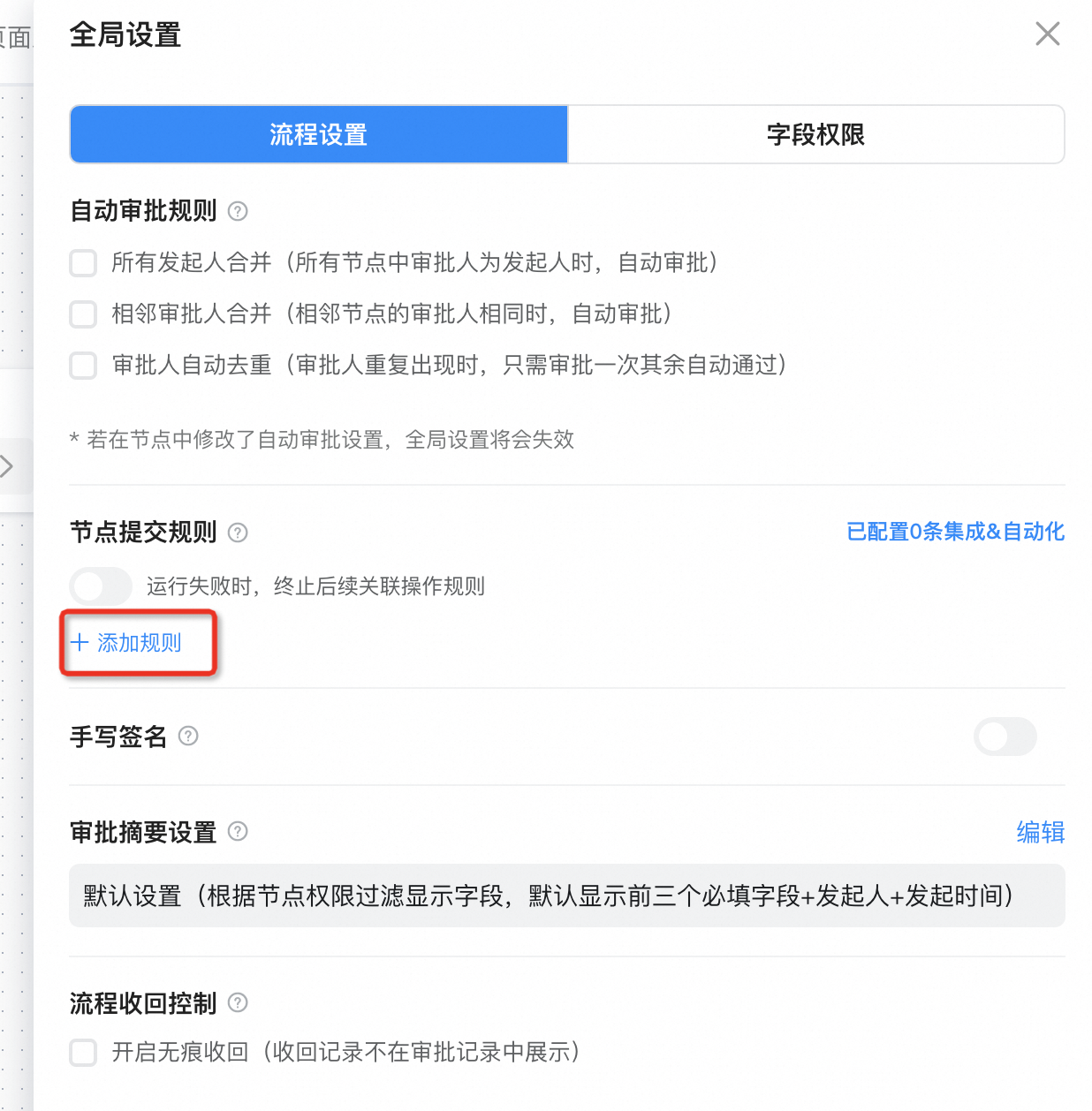
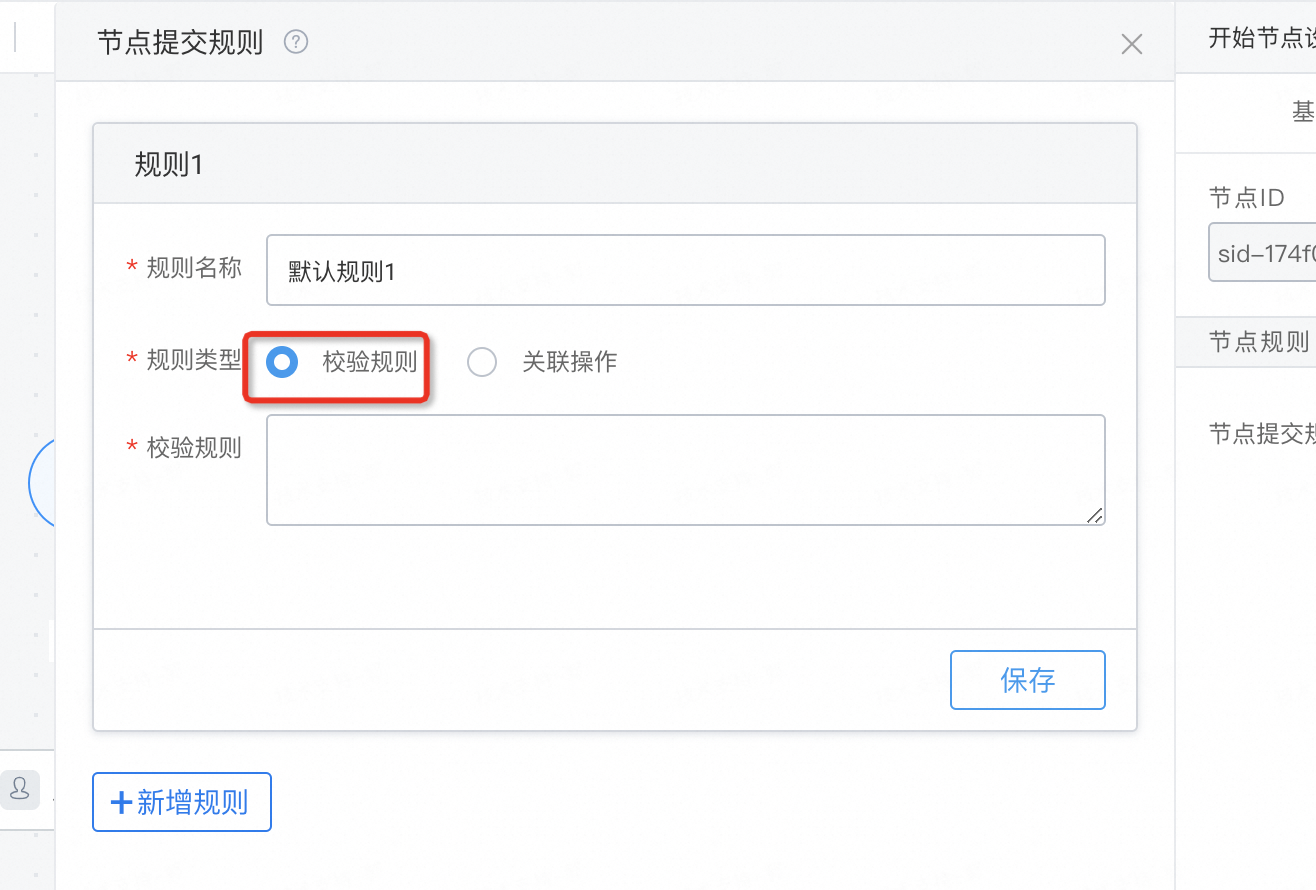
流程页面简易流程可以在【流程设计】-【全局设置】-【节点提交规则】中添加规则,节点类型选择开始,规则类型选择校验规则,添加校验公式NE(组件A,组件B),勾选当前满足公式时阻断提交,并设置提示文字保存即可。




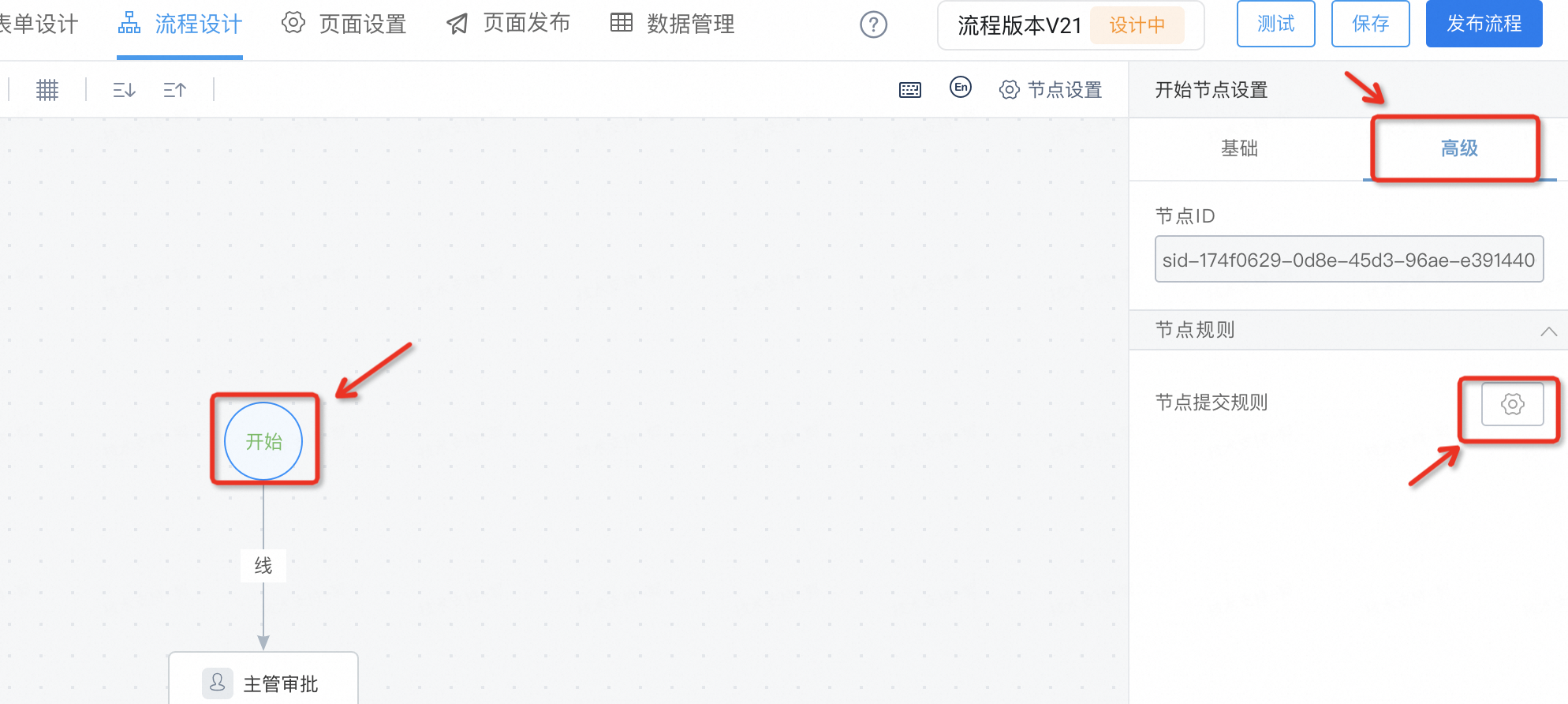
高级流程可以在【流程设计】-【开始节点】-【高级】-【节点提交规则】选择校验规则,添加校验公式NE(组件A,组件B),勾选当前满足公式时阻断提交,并设置提示文字保存即可。


逻辑函数的使用可以参考文档:https://docs.aliwork.com/docs/yida_support/cnzrgo/mnx96u2024-02-21 17:49:55赞同 展开评论 -
若回答对您有帮助,记得点下赞同哦~
您好可以使用公式校验实现。可以参考一下公式NE,文档地址:https://docs.aliwork.com/docs/yida_support/cnzrgo/mnx96u

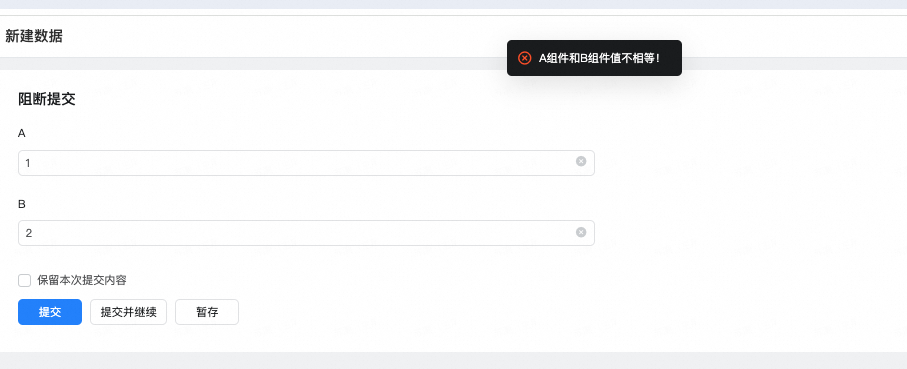
实现效果 :
 2024-02-21 17:25:56赞同 1 展开评论
2024-02-21 17:25:56赞同 1 展开评论

