

这个菜单组件怎么实现点击不同项跳转不同内置表单。写的代码点击没作用,麻烦大佬帮忙写个代码最好,谢谢大佬了!!!1
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
{{ item.name }}
CopyCopy
在这个示例代码中,我们首先在菜单组件中定义了三个菜单项,每个菜单项对应一个表单。然后在“跳转表单”组件中,我们定义了需要跳转的表单名称。
在宜搭中,自定义页面中的菜单组件可以使用内置的“跳转表单”组件来实现点击跳转。具体的实现步骤如下:
下面是一个简单的示例代码:
<el-menu
:default-active="$route.path"
class="el-menu-vertical-demo"
mode="vertical">
<el-menu-item
v-for="(item, index) in menuItems"
:key="index"
:index="item.path"
:router="item.router"
:click="handleItemClick(index)">
{{ item.name }}
</el-menu-item>
</el-menu>
<el-form :model="formData" :rules="rules" ref="ruleForm" :label-width="80">
<el-form-item
prop="name"
label="姓名">
<el-input v-model="formData.name"></el-input>
</el-form-item>
<el-form-item
prop="age"
label="年龄">
<el-input v-model="formData.age"></el-input>
</el-form-item>
<el-form-item
prop="address"
label="地址">
<el-input v-model="formData.address"></el-input>
</el-form-item>
</el-form>
<script>
export default {
data() {
return {
menuItems: [
{ path: '/form1', name: '表单1' },
{ path: '/form2', name: '表单2' },
{ path: '/form3', name: '表单3' },
],
formData: {
name: '',
age: '',
address: '',
},
rules: {
name: [
{ required: true, message: '请输入姓名', trigger: 'blur' },
],
age: [
{ required: true, message: '请输入年龄', trigger: 'blur' },
{ type: 'number', message: '年龄必须为数字', trigger: 'blur' },
],
address: [
{ required: true, message: '请输入地址', trigger: 'blur' },
],
},
handleItemClick(index) {
this.$router.push({ path: this.menuItems[index].path });
},
};
},
mounted() {
this.$nextTick(() => {
this.$refs.ruleForm.validate((valid) => {
if (valid) {
this.$refs.ruleForm.resetFields();
}
});
});
},
};
</script>
在这个示例代码中,我们首先在菜单组件中定义了三个菜单项,每个菜单项对应一个表单。然后在“跳转表单”组件中,我们定义了需要跳转的表单名称。当用户点击菜单项时,我们会使用handleItemClick方法来处理点击事件,将对应的表单路径传递给$router.push方法,从而实现点击跳转。
楼主你好!在宜搭自定义页面中,您可以通过设置超链接组件来实现菜单组件的点击跳转。具体步骤如下:
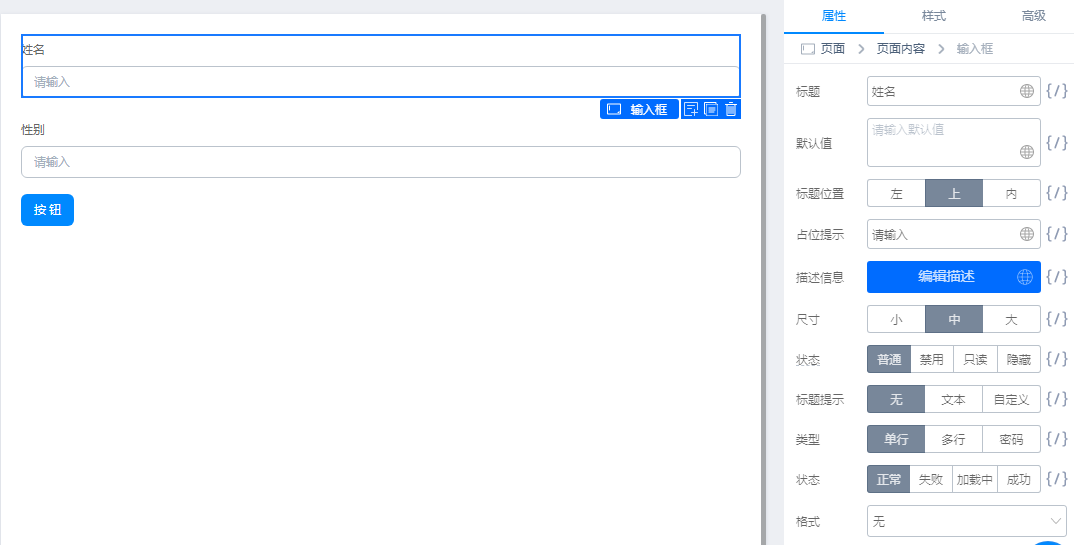
创建自定义页面,在页面中拉入两个输入框和按钮组件。

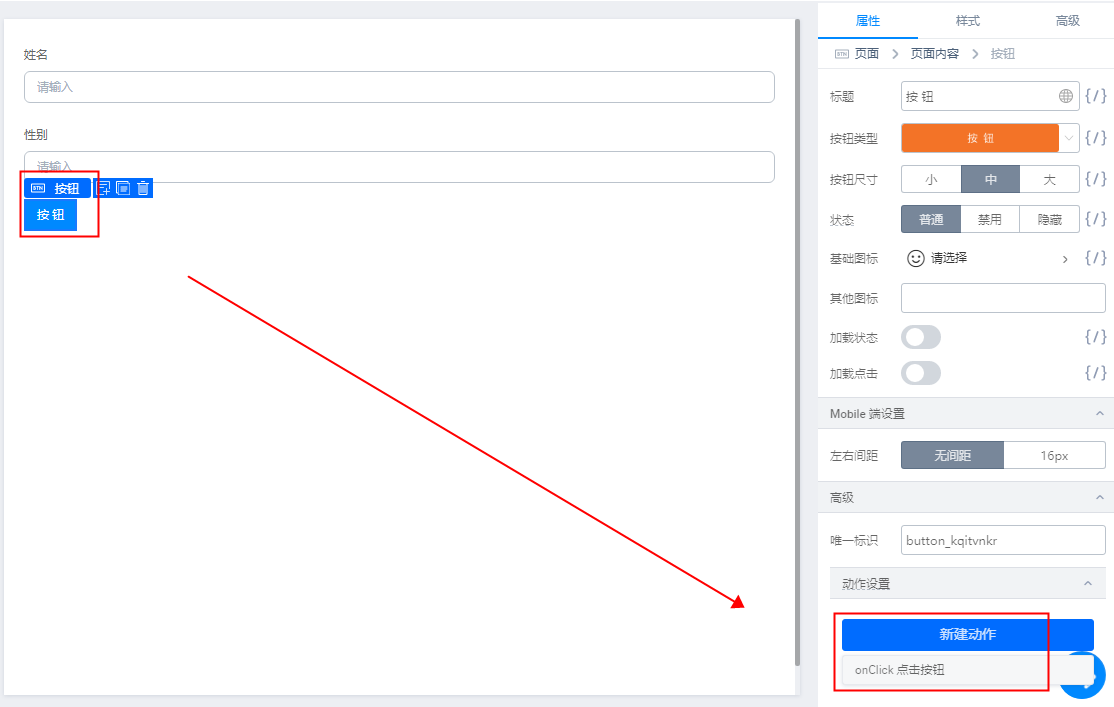
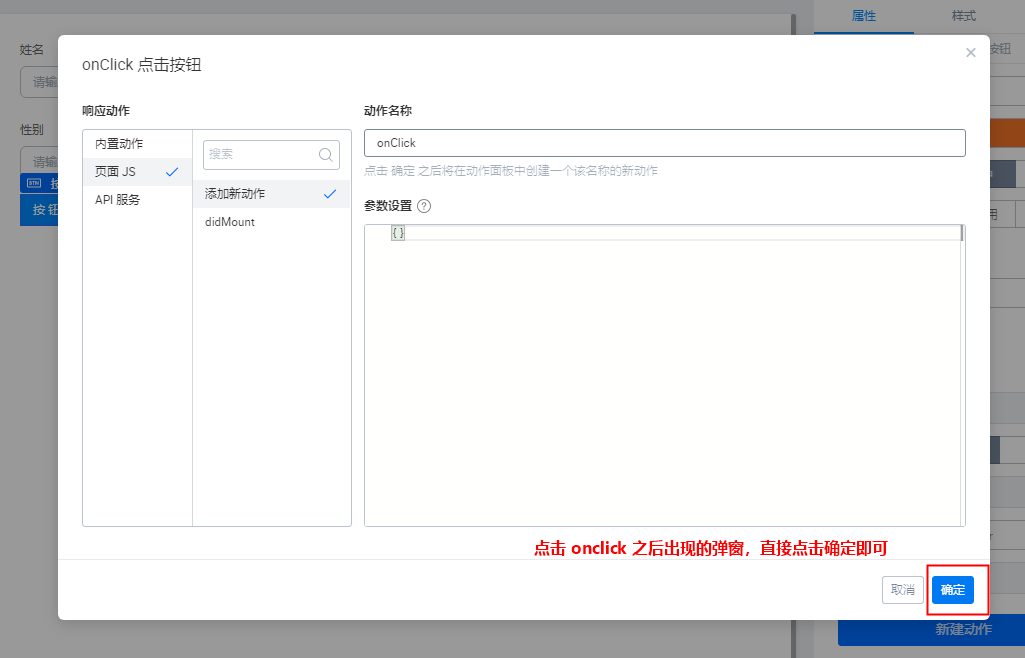
在按钮上添加 onClick 事件


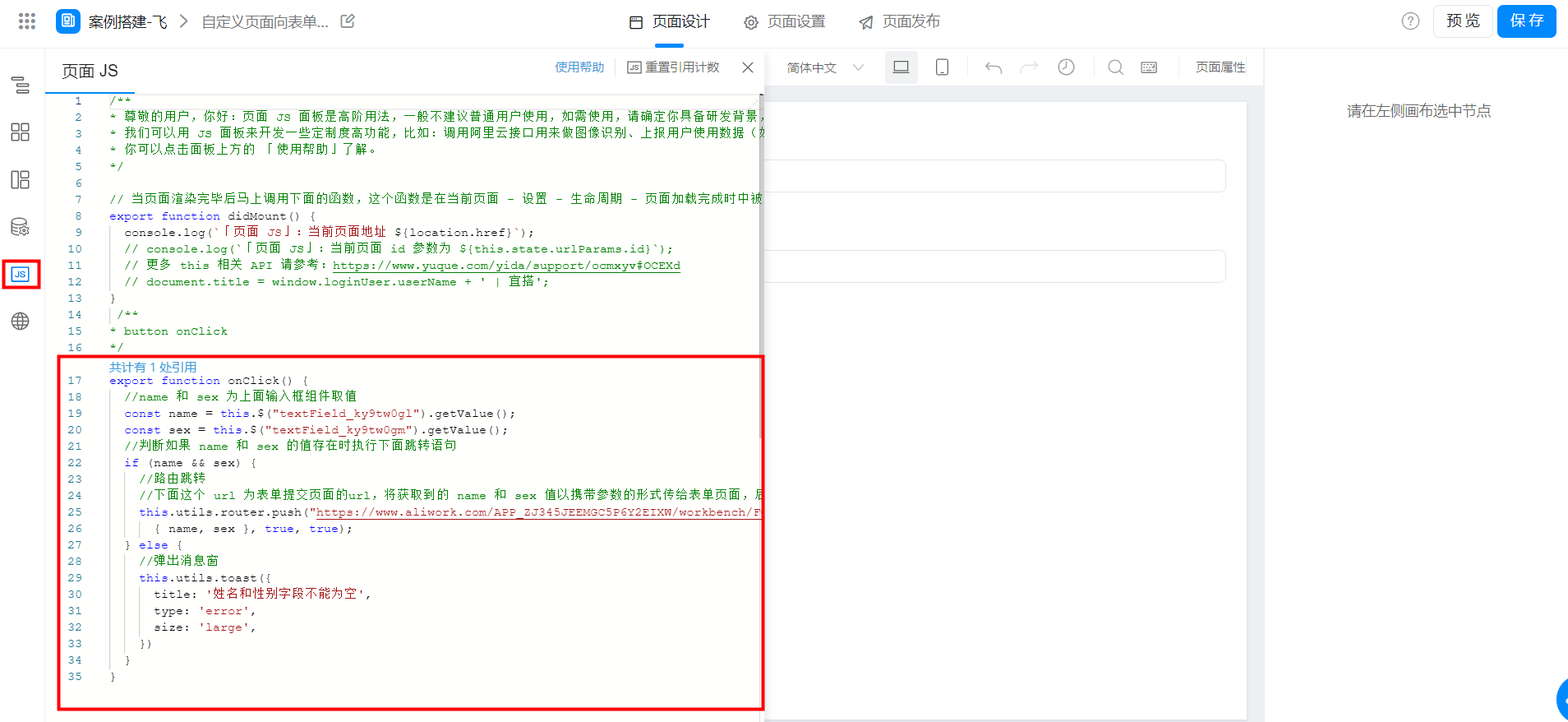
JS 面板

下述代码可直接复制在 JS 面板内,注意:需要替换组件的唯一标识。
路由跳转参考链接: https://developers.aliwork.com/docs/api/yidaAPI#%E8%B7%AF%E7%94%B1%E7%9B%B8%E5%85%B3-api 弹出消息框参考链接:https://developers.aliwork.com/docs/api/yidaAPI#%E8%B7%AF%E7%94%B1%E7%9B%B8%E5%85%B3-api
export function onClick(){ //name 和 sex 为上面输入框组件取值 const name = this.$("textField_kq6ccx2b").getValue(); const sex = this.$("textField_kq6ccx2c").getValue(); //判断如果 name 和 sex 的值存在时执行下面跳转语句 if(name && sex){ //路由跳转 //下面这个 url 为表单提交页面的url,将获取到的 name 和 sex 值以携带参数的形式传给表单页面,后面两个参数传true即可。 this.utils.router.push("https://www.aliwork.com/APP_HQP0HX4ISBM4NV6RZR8T/submission/FORM-4A9667B1JA6RJCIO2XG4X5HBAVIH32CE4C6QKC4", {name,sex},true,true); }else{ //弹出消息窗 this.utils.toast({ title: '姓名和性别字段不能为空', type: 'error', size: 'large', }) } }
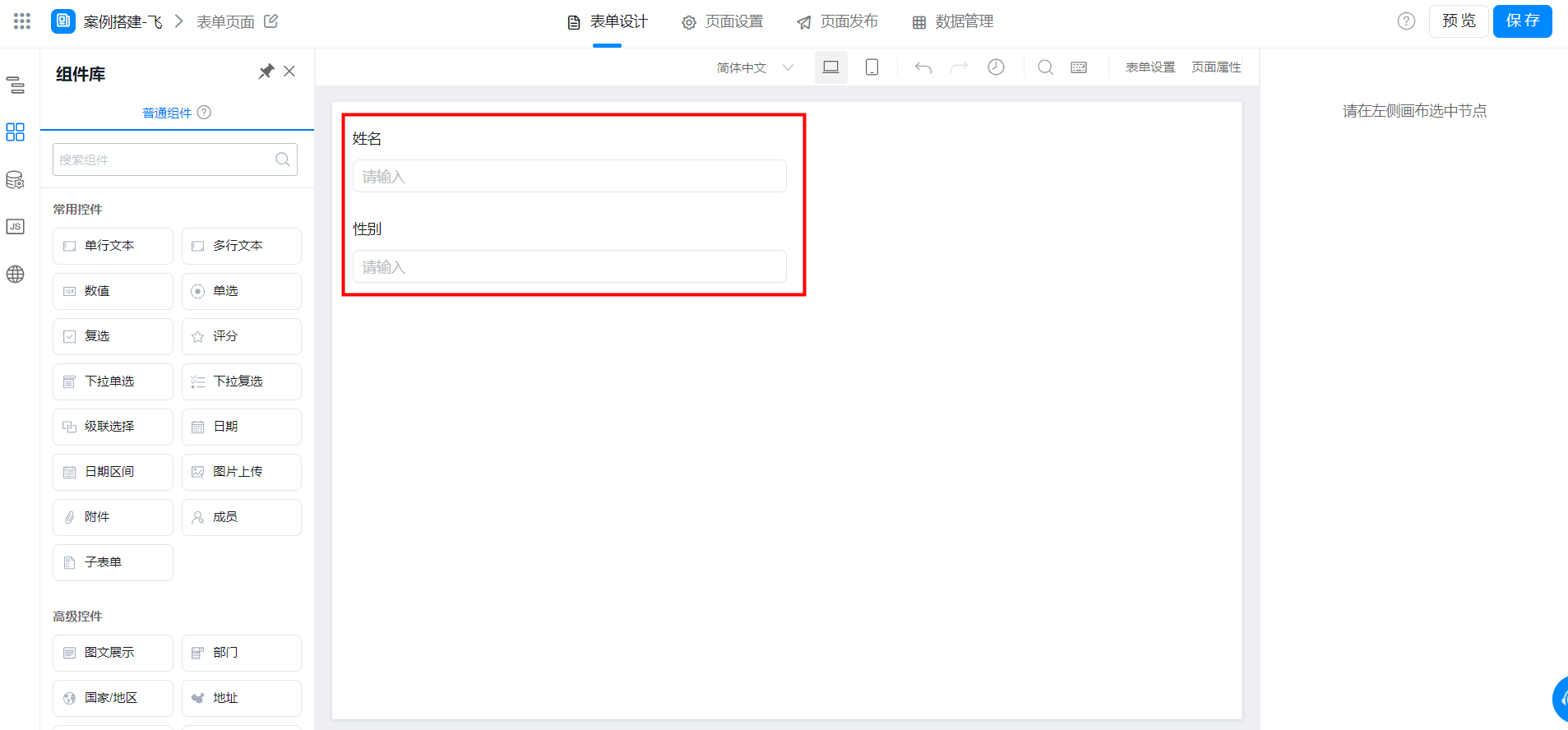
创建表单页面,在表单页面拉入单行文本组件(根据个人需求拉入需要的组件)

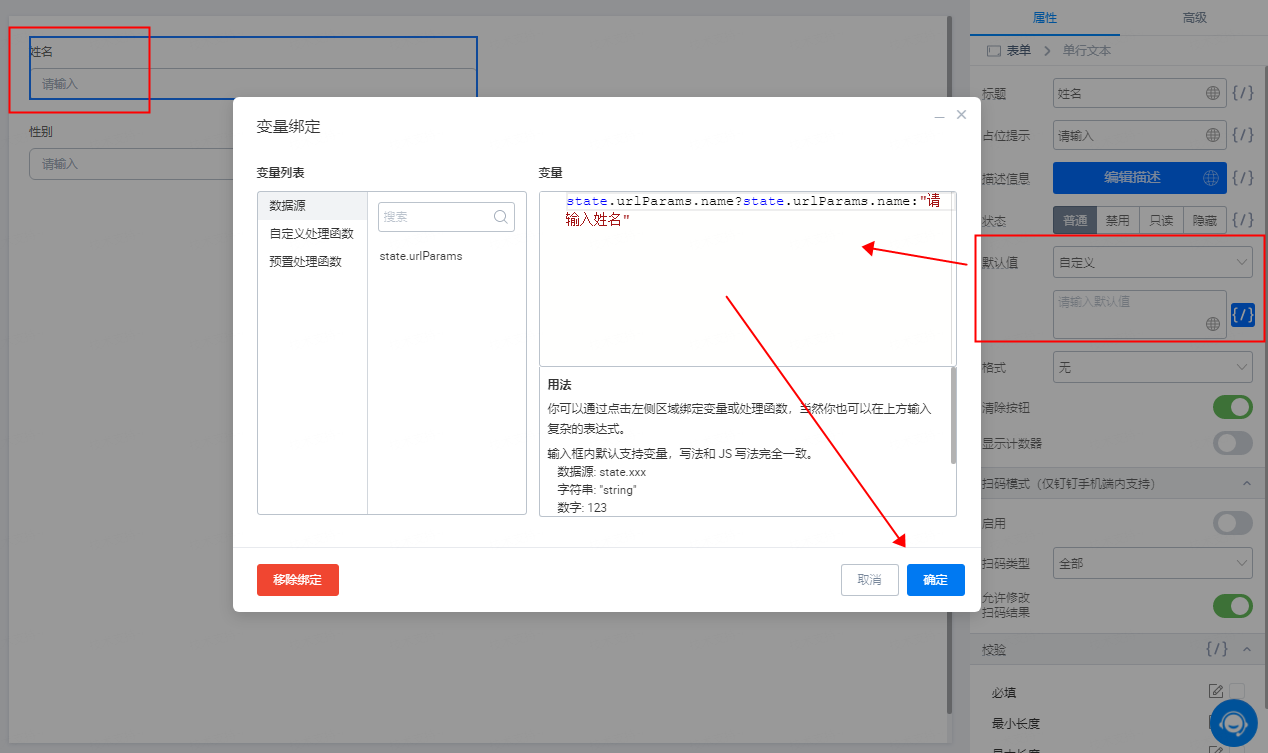
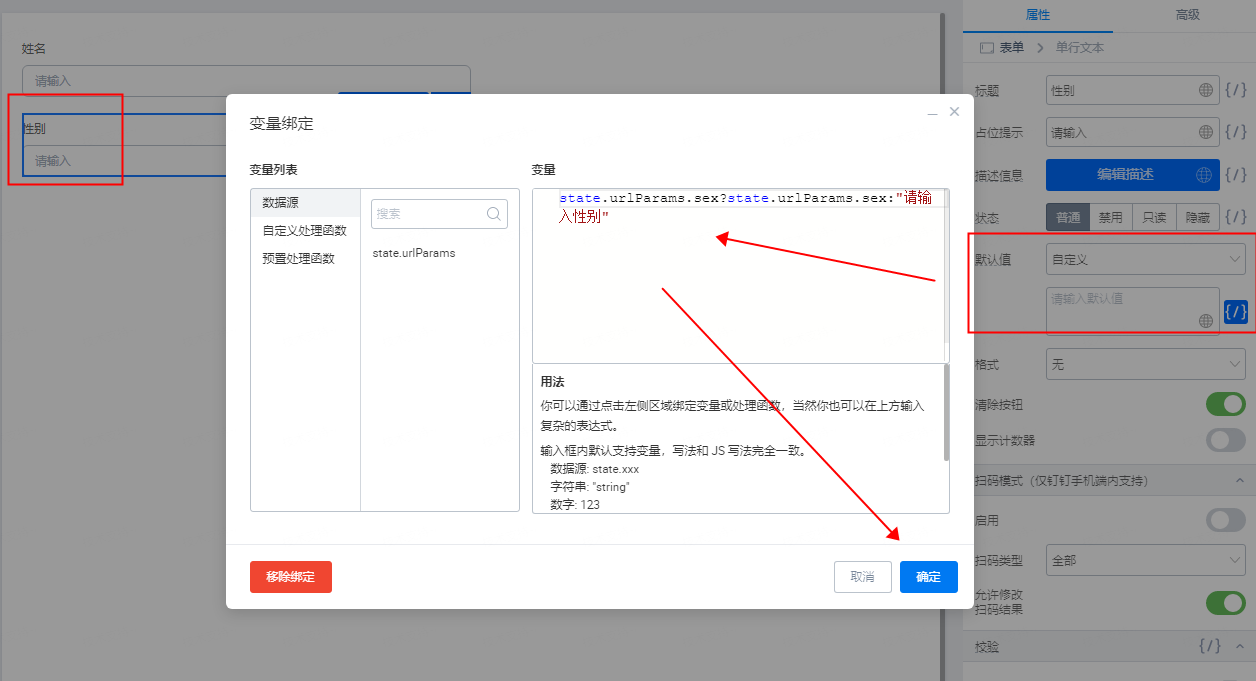
打开数据源点击一下urlParams

组件绑定默认值:
注意:
如果 url 中存在参数就为参数的值,否则将默认值设置为:「请输入姓名」 如果 url 中存在参数就为参数的值,否则将默认值设置为:「请输入性别」


效果演示

宜搭表单里可以新建一个按钮控件然后点击可跳转其他表单,每一个小框是一个链接块,可以跳转页面内链接,可以使用【链接块】组件,
操作路径如下:
【电脑钉钉】-左侧【钉钉搭】-【从空白搭建】-【宜搭】-选择对应的应用模板-【编辑】-选择【链接块】组件-【内部页面】-【选择页面】-【保存】。
https://docs.aliwork.com/docs/yida_subject/sbs7gt?spm=a2c6h.13066369.question.16.3424780ayUb4Hr