
在钉钉宜搭中,如何在自定义页面展示淘宝商店主页,如果点击采购,钉钉宜搭采集采购的物品名称、规格、数量?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
楼主你好,在钉钉宜搭中展示淘宝商店主页并采集采购物品名称、规格和数量的步骤如下:
创建一个自定义页面:在钉钉宜搭中,点击左侧的"页面" -> "自定义新建页面",给页面起一个名字,选择一个合适的布局。
插入淘宝商店链接:在自定义页面的编辑器中,找到你想要插入淘宝链接的位置。点击该位置,然后在弹出的窗口中选择"链接",粘贴你的淘宝商店的链接,然后点击"确定"。
创建一个按钮或链接以触发采集采购信息的功能:在自定义页面的编辑器中,找到你想要创建按钮或链接的位置。点击该位置,然后在弹出的窗口中选择"按钮"或"链接"。在按钮或链接的属性中,设置一个事件触发动作,例如点击后触发某段代码。
编写采集采购信息的代码:在钉钉宜搭中,点击左侧的"应用" -> "开发" -> "JavaScript API",在这个页面你可以找到用于采集采购信息的JavaScript代码。这些代码需要被封装在一个函数中,然后可以被你的按钮或链接触发。
例如,你可以创建一个函数像这样:
function collectPurchaseInfo() {
// 此处为采集采购信息的代码
}
然后,在按钮或链接的触发动作中,调用这个函数。
在采集采购信息代码中采集物品名称、规格和数量:这部分需要用到淘宝的API或者直接解析淘宝返回的页面HTML来获取。因为淘宝的API可能涉及到敏感信息,所以在获取信息时要确保获取方式合法合规。如果你想直接解析HTML,那么你需要用到的JavaScript代码可能会像这样:
function collectPurchaseInfo() {
var url = "你的淘宝商店链接"; // 这里替换成你的淘宝商店链接
var html = http.get(url); // 使用钉钉宜搭提供的http请求功能获取页面HTML
var parser = new DOMParser();
var doc = parser.parseFromString(html, "text/html");
// 使用DOM方法获取需要的数据,例如你想获取所有的商品名称,你可以:
var productNames = Array.from(doc.querySelectorAll("你的选择器"));
// 对productNames进行你需要的处理,例如输出到日志中或者保存到某个地方
}
注意上面的代码是一个简化的例子,实际使用时你可能需要更复杂的DOM操作来获取你需要的数据。你也需要替换"你的淘宝商店链接"和"你的选择器"以符合你的实际情况。
楼主你好,要在宜搭展示淘宝主页并采集淘宝数据,您需要完成以下步骤:
需要注意的是,为了实现淘宝数据采集功能,您需要了解淘宝网站的数据结构和相关的API。同时,为了保证用户数据的安全性,您需要安装SSL证书,将数据传输加密。
在钉钉宜搭中展示淘宝商店主页并实现采购物品信息的采集需要进行以下步骤:
创建自定义页面:在钉钉宜搭中,首先创建一个自定义页面,可以通过拖拽组件来设计页面布局,并添加相应的按钮和链接。
添加淘宝商店主页链接:在自定义页面中,添加一个按钮或链接,将其链接地址设置为淘宝商店主页的URL。这样用户在点击按钮或链接时将会跳转到淘宝商店主页。
采集采购信息:当用户在淘宝商店主页进行采购操作后返回到钉钉宜搭的自定义页面时,您可以使用钉钉宜搭提供的JavaScript API来采集采购物品的信息。
数据处理和展示:按照您的需求,对采集到的采购信息进行进一步处理和展示,可以在自定义页面上展示结果或进行其他操作。
想在宜搭展示淘宝主页,目前支持在宜搭页面中展示其他网站,共提供了两种方法:
(1)新建一个添加外部链接页面。
(2)使用iFrame 组件。
想采集淘宝数据可以参考文档:怎么展示项目信息、筛选功能及点赞。
操作步骤:
获取数据展示到自定义页面中,
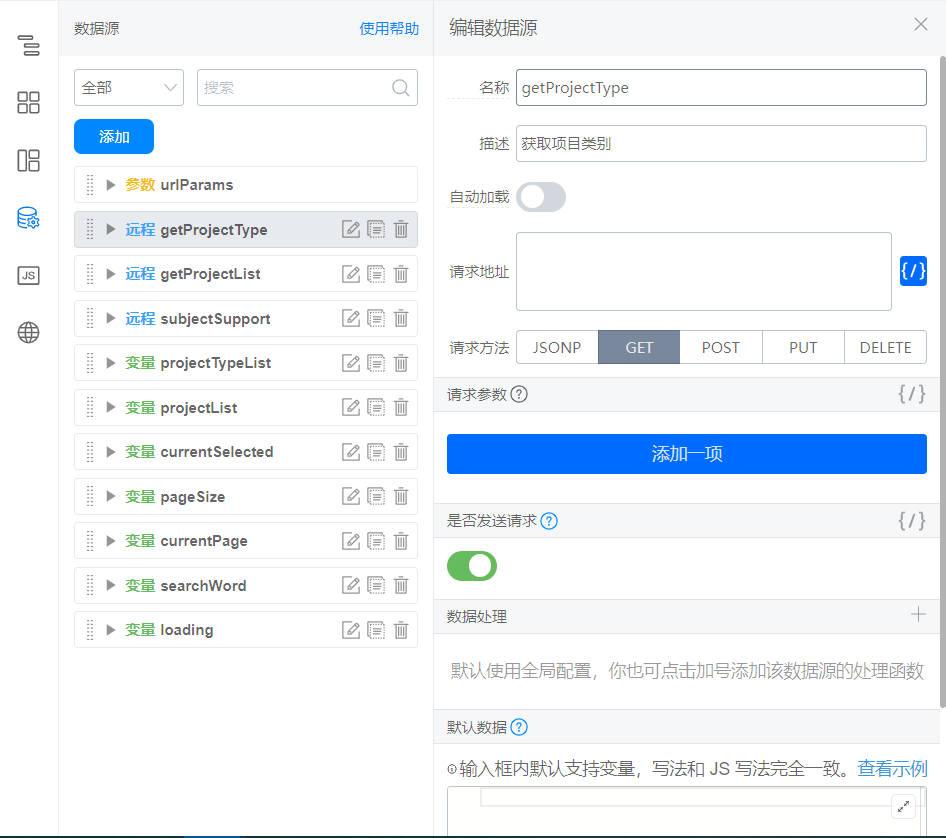
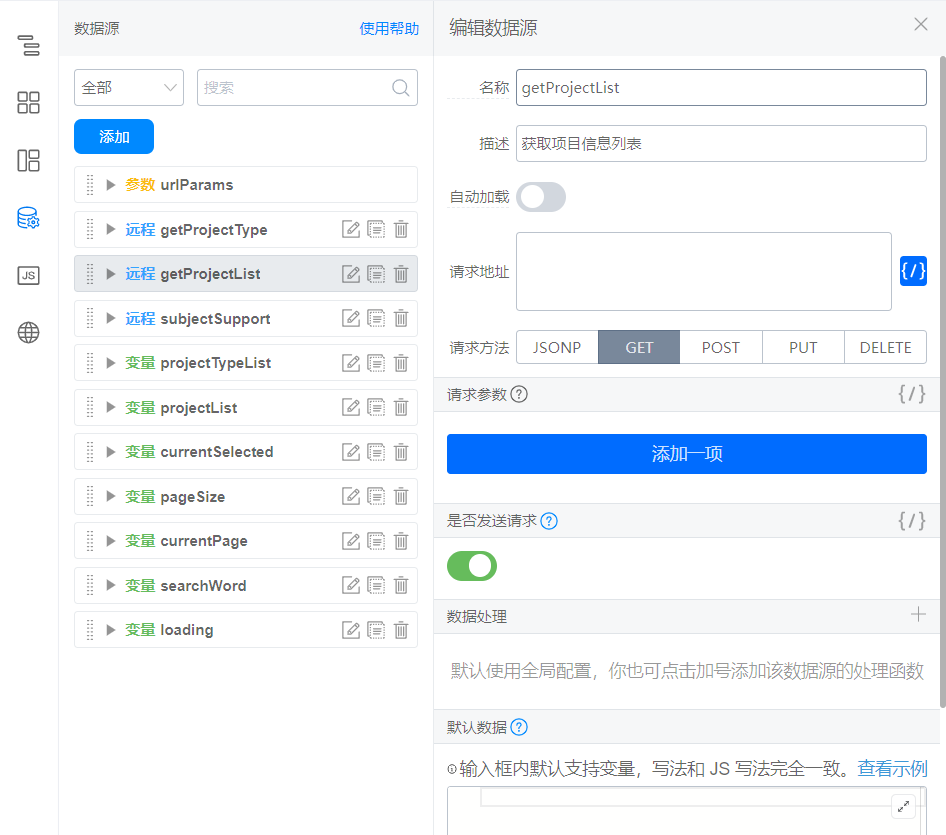
(1)在数据源处增加远程数据源 参考文档:根据条件搜索表单实例详情列表
接口配置如图:


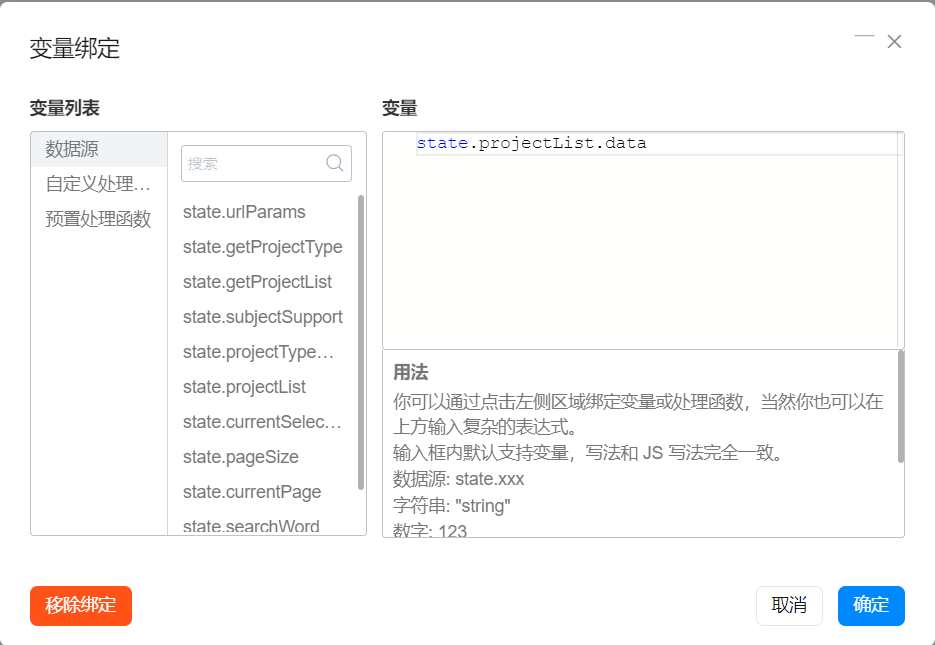
(2)配置自定义页面显示效果 配置如图:

绑定项目信息循环数据:

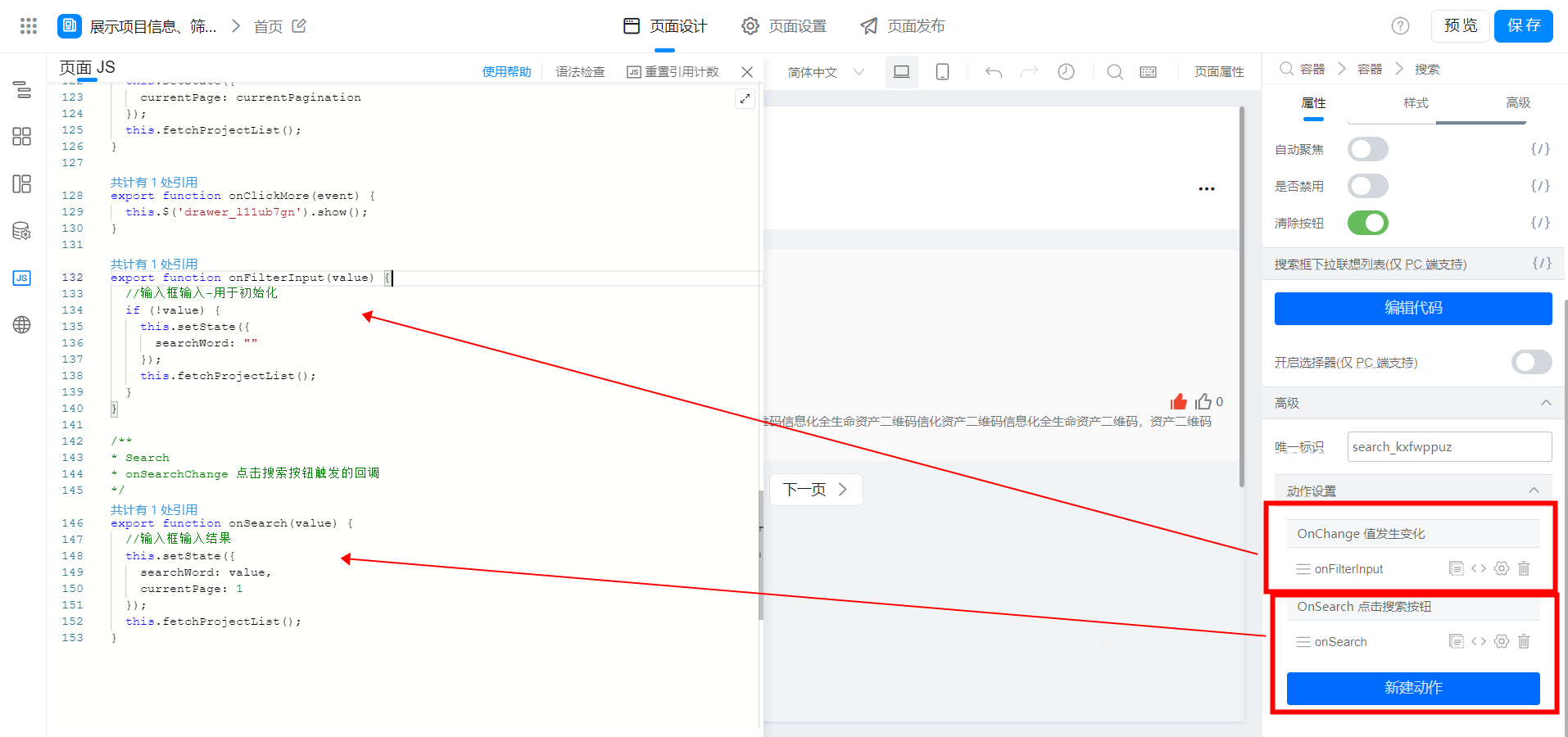
(1)添加搜索事件

筛选配置 (1)添加点击事件

以上仅供参考,具体请结合自己实际情况斟酌。
在钉钉宜搭中展示淘宝商店主页,并实现点击采购并采集采购物品的名称、规格和数量,您可以按照以下步骤进行操作:
创建自定义页面:在钉钉宜搭的管理后台中,创建一个自定义页面。您可以选择适当的模板或从头开始设计页面。
添加淘宝商店主页:在自定义页面中添加一个浏览器组件(Webview),将其链接设置为淘宝商店的主页地址。这样,在自定义页面中就能够展示淘宝商店的内容。
添加采购按钮:在自定义页面中添加一个按钮或链接,用于触发采购操作。您可以通过配置按钮的交互事件,调用JavaScript代码来处理采购操作。
采集物品信息:在JavaScript代码中,使用DOM操作和网络请求等技术,根据页面结构获取所需的物品名称、规格和数量等信息。您可以通过解析页面元素、使用正则表达式或调用接口等方式来实现。
提交数据:将采集到的物品信息提交给后端服务或保存到数据库中,以便后续处理或记录。
需要注意的是,以上步骤涉及到前端开发和网络编程等技术,具体的实现方式可能会因具体需求和环境而有所不同。建议您在开发过程中参考钉钉宜搭的文档和示例,以获取更具体和详细的帮助。