
你好,请问云效间距可以调整吗?还是现在暂不支持?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你好,云效的功能界面,不是所有的列表都支持调整间距的,也不是都不支持。
从目前的界面来看,不支持调整间距的有:
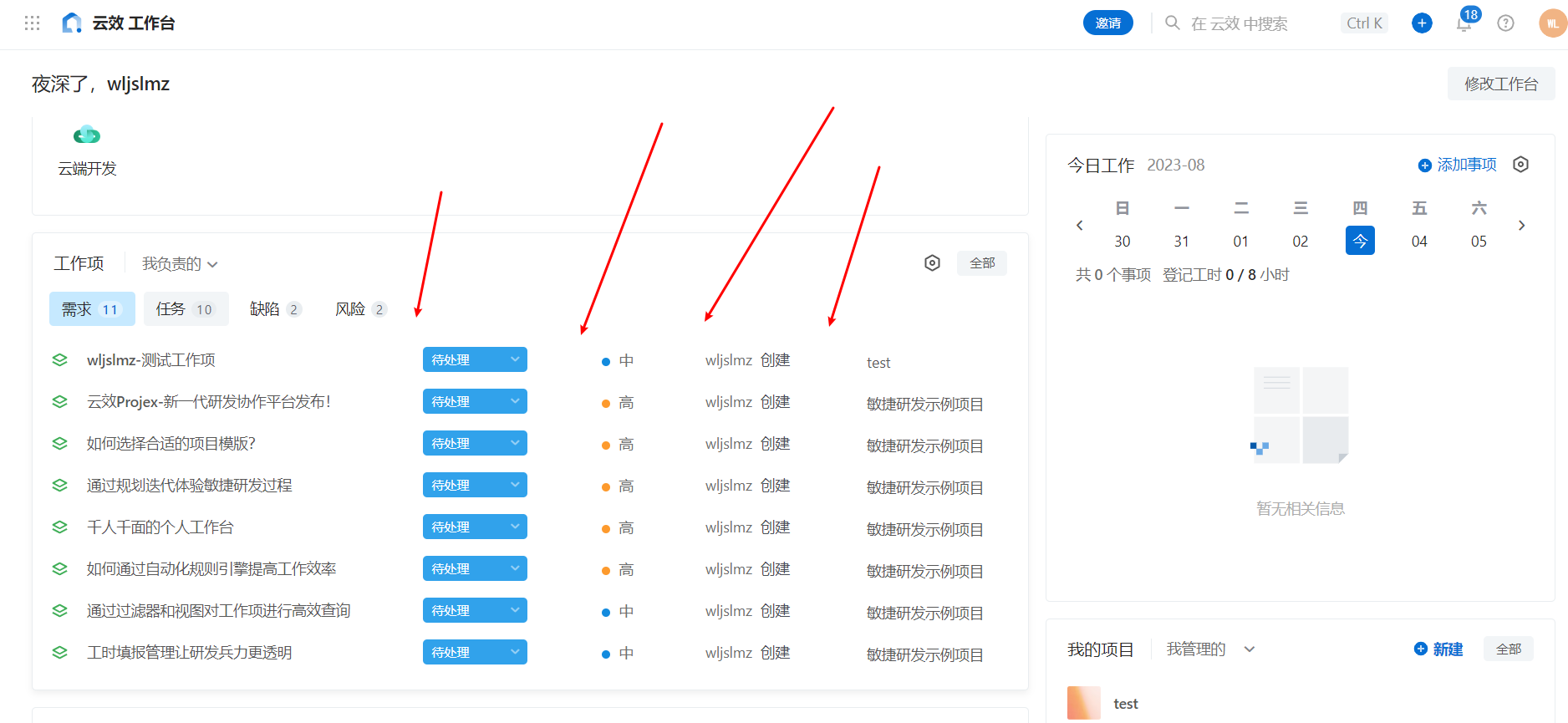
1、【工作台】-【工作项列表】:

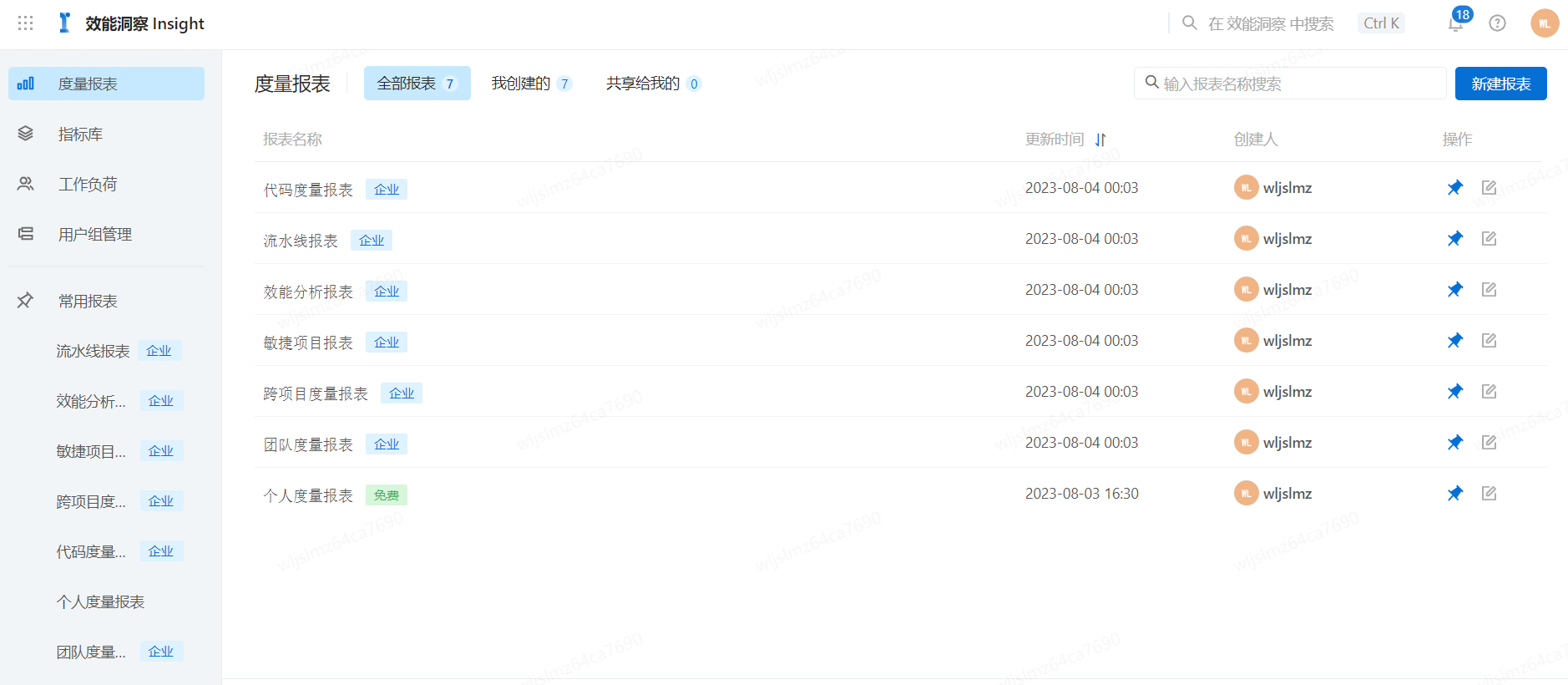
2、【效能洞察】-【度量报表】列表:

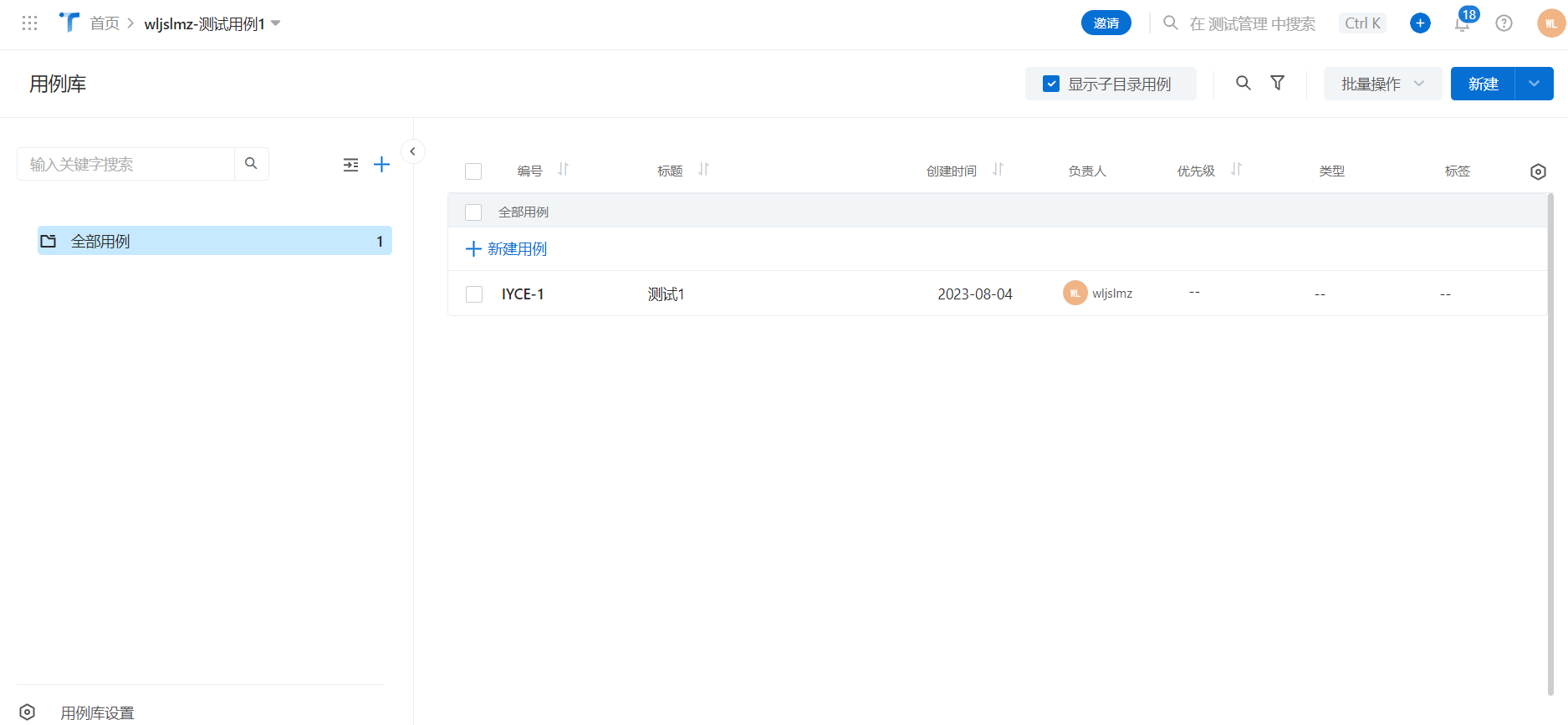
3、【测试用例】列表:

支持调整间距的有:
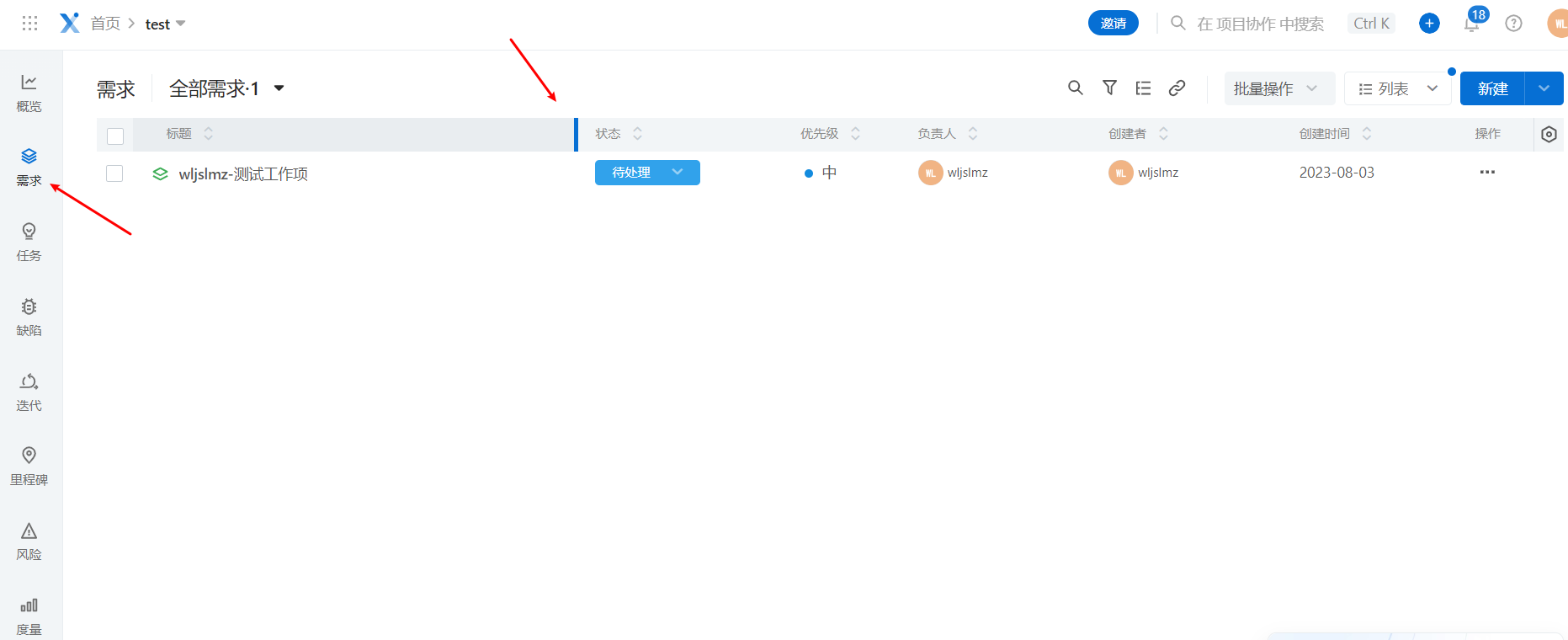
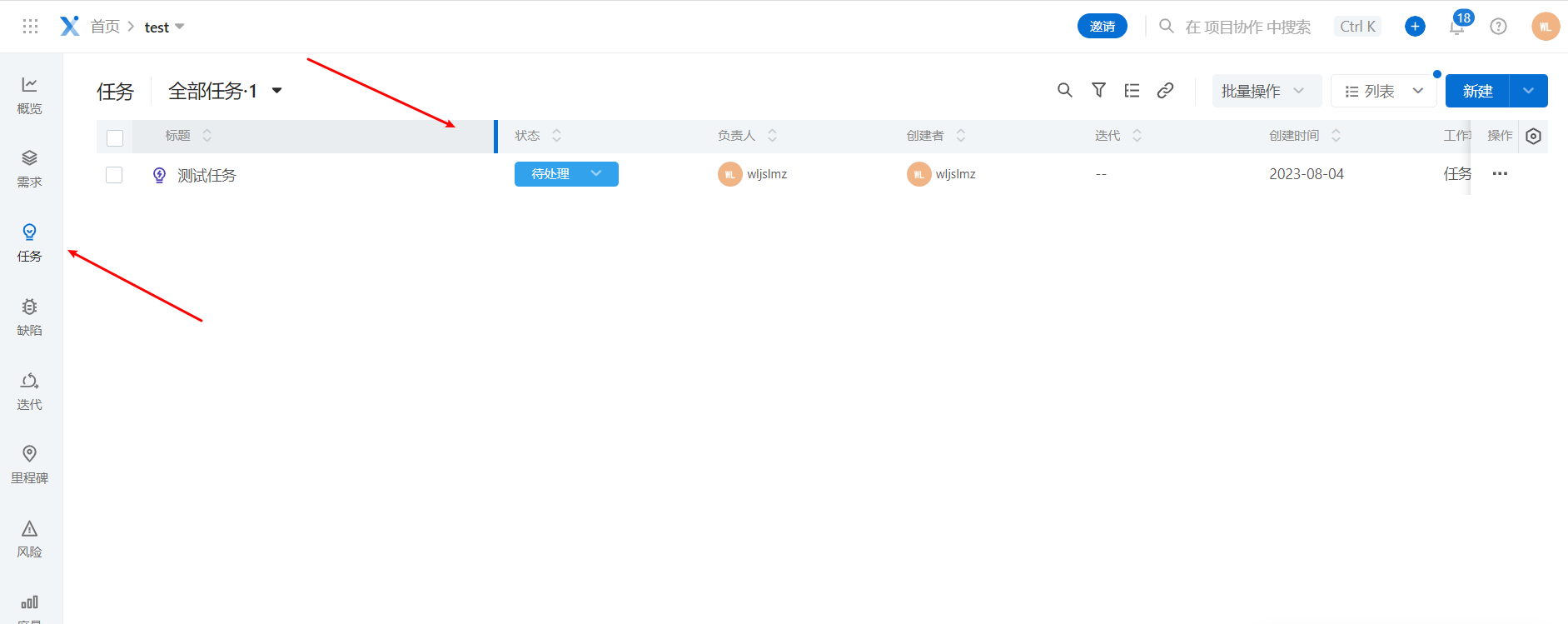
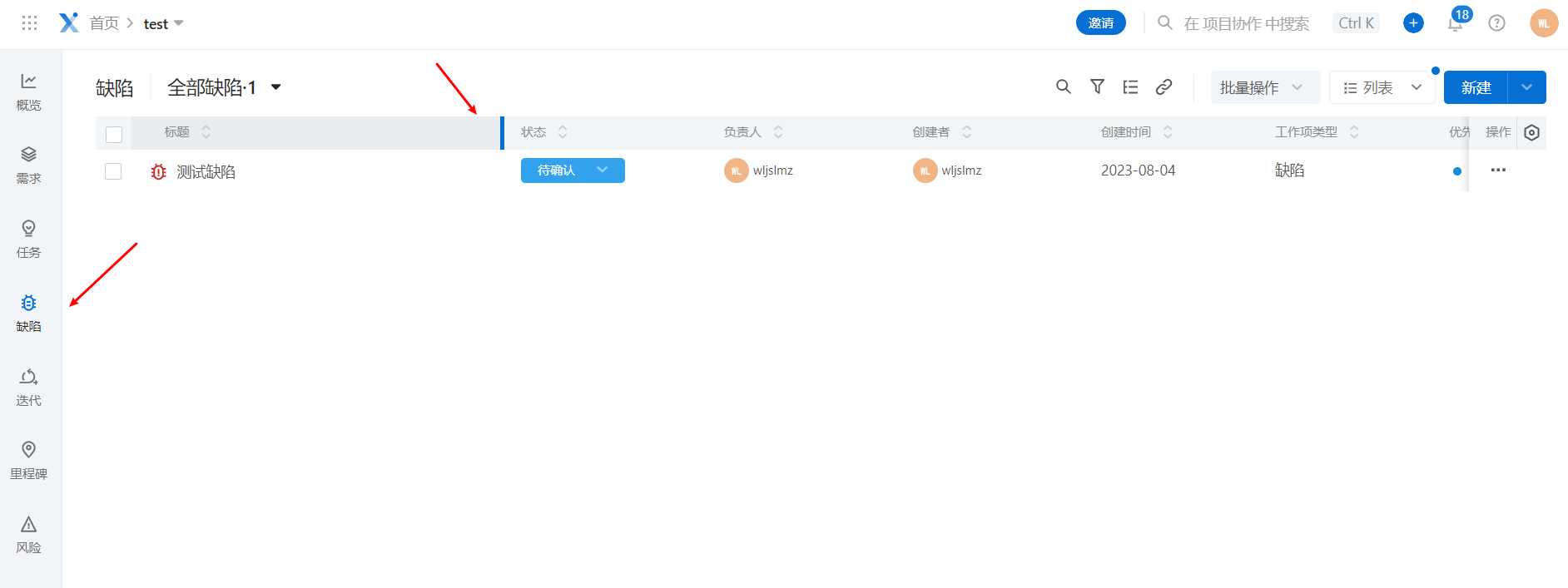
1、【项目协作】中菜单列表
例如:



其他包括迭代规划列表、风险列表等都是支持的。
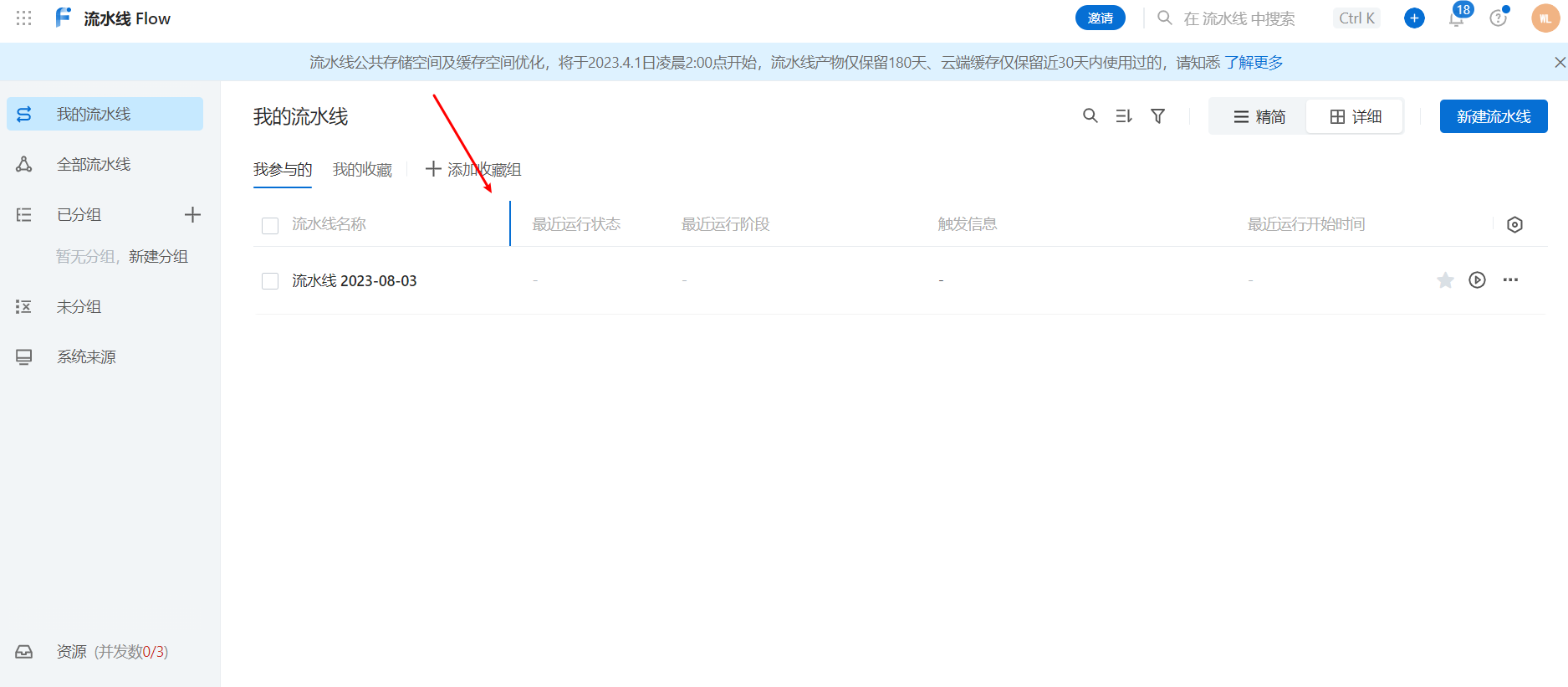
2、【流水线】模块相关的列表:

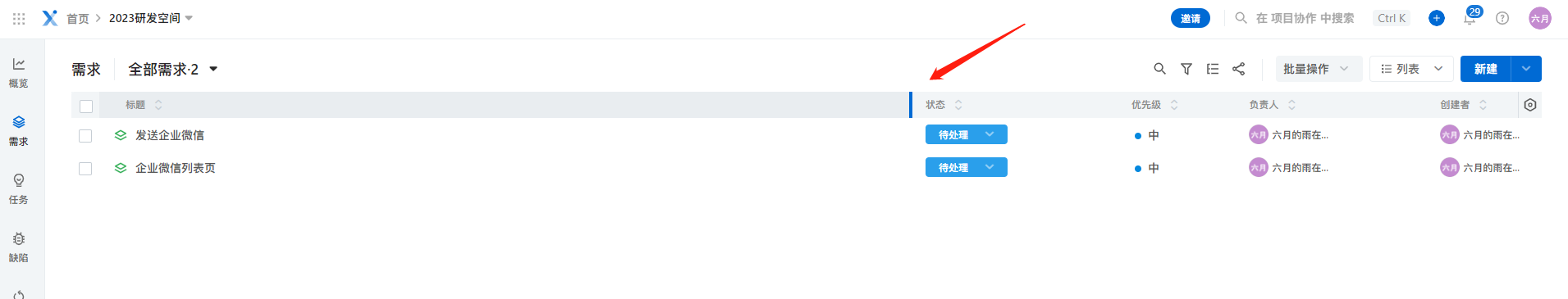
目前云效的需求列表、任务列表都支持调整列间距。
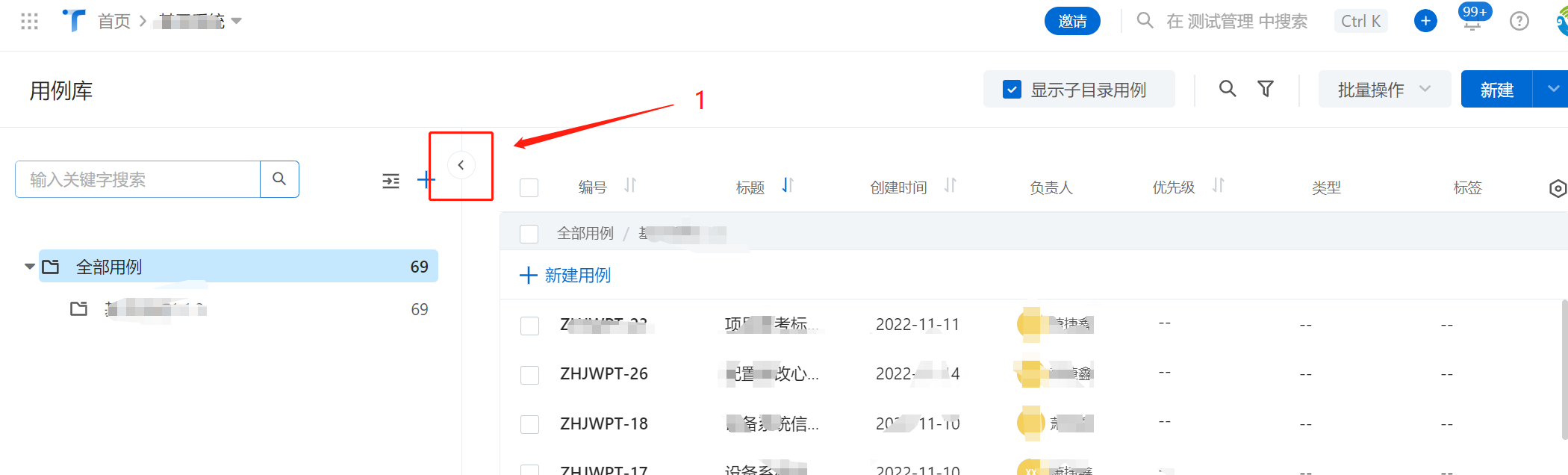
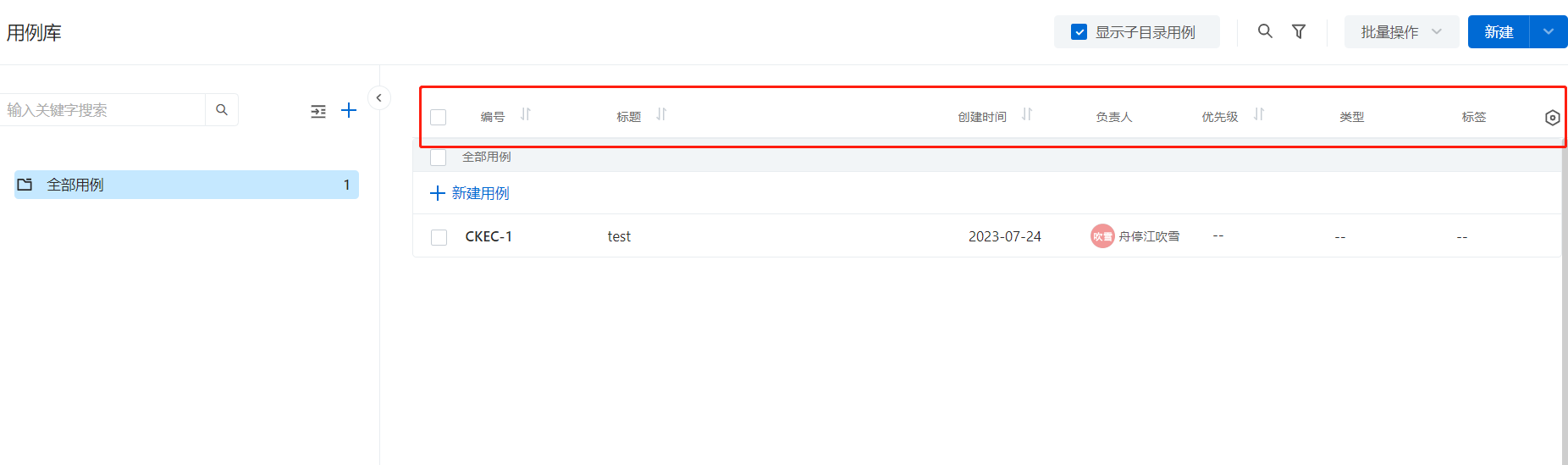
但是云效测试用例库的列表还不支持调整行距,不过你可以点击“收缩”按钮,把左边的内容隐藏起来。这样列表内容就可以全屏显示。

建议您参考云效的官方文档、用户手册或联系他们的支持团队以获取准确的答案。他们将能够告诉您云效的最新功能和是否支持间距调整。谢谢理解!
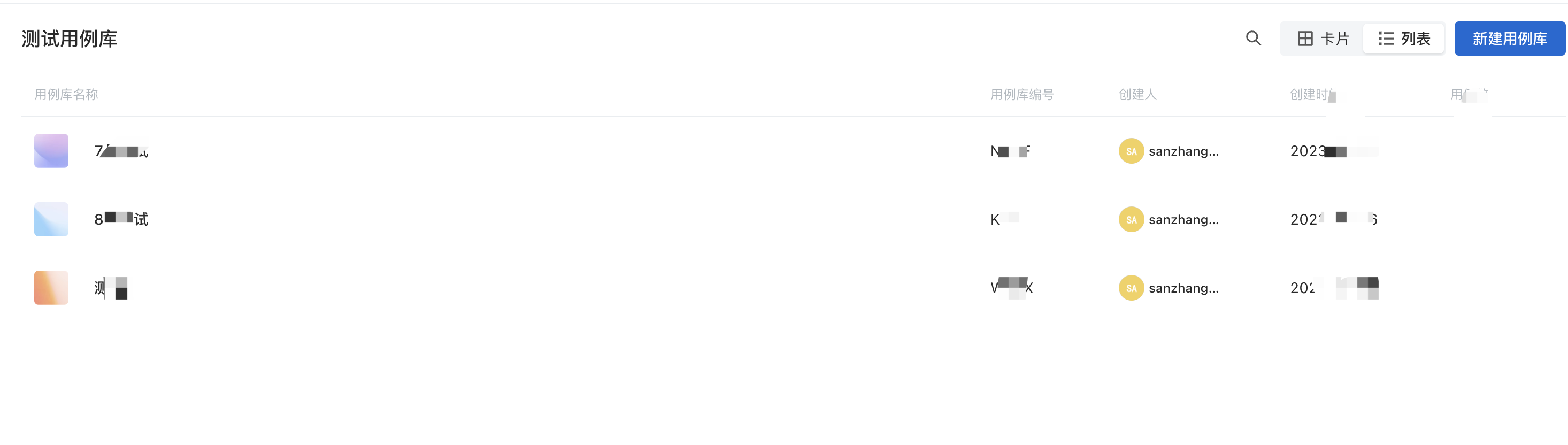
楼主你好,根据你的描述,结合实际情况,目前云效用例库中这个间距没有办法调整宽度,请看下图示例:
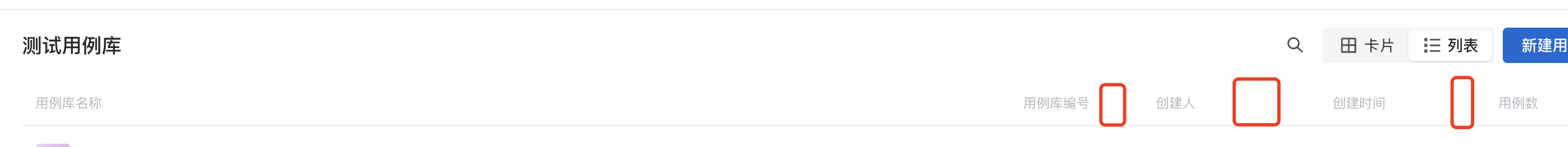
顶部菜单是没有可以扩展的功能,如下示例图所示:
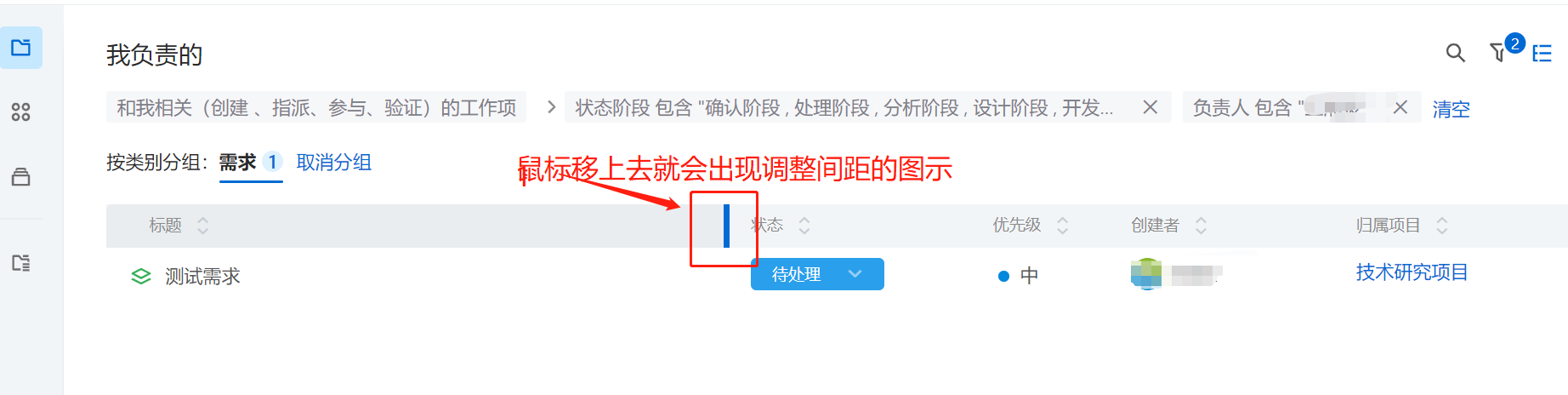
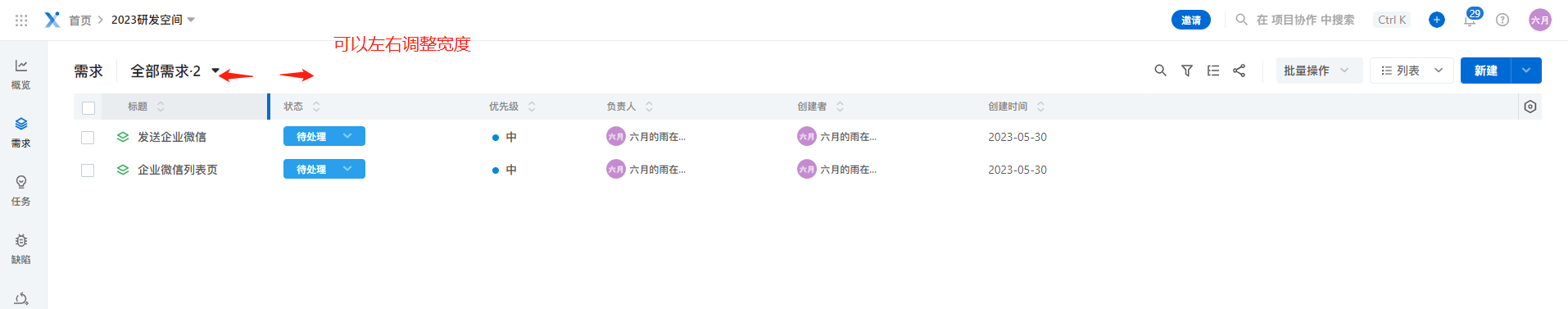
您好,您想调整云效哪里的间距呢,云效场景下不同的列表页面间距控制不一定相同,对于【需求】列表页面,可以悬浮鼠标到表头左右调整列表宽度
调整宽度后
但是【测试用例】管理的用例库列表页面是不支持左右调整列表宽度的
在云效中,页面间距是由系统默认设置的,暂时不支持用户自行调整。如果你对页面间距有特殊需求,可以尝试使用浏览器插件或者脚本来实现自定义样式。但是需要注意的是,这种方式可能会影响到页面的布局和功能,建议谨慎使用。
使用浏览器插件:如果您使用的是 Chrome 浏览器,可以尝试使用一些浏览器插件来修改页面样式。例如,"Stylus" 插件可以让您轻松地修改网站的样式,包括页面元素之间的间距。
需要注意的是,对云效进行自定义 CSS 修改有可能会影响页面的布局和功能。您需要谨慎修改,避免对页面的正常使用产生影响。
目前调节不了,只能限制输出字段来查看显示不全的字段,或者直接索引筛一下,把有用的筛出来
云效,企业级一站式研发协同平台,数十万企业都在用。支持公共云、专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组织敏捷,打造“双敏”组织,实现多倍效能提升。