
请教一个物联网平台问题,文档看上去navTo里面是可以带参数跳转页面的,在目标页面怎么去获得这个传递
 请教一下,这个文档看上去navTo里面是可以带参数跳转页面的,请问一下,在目标页面怎么去获得这个传递过去的参数呢
请教一下,这个文档看上去navTo里面是可以带参数跳转页面的,请问一下,在目标页面怎么去获得这个传递过去的参数呢
-
值得去的地方都没有捷径
在阿里云物联网平台中,navTo函数可以实现跳转到另一个页面,并且可以传递参数。
在目标页面中,可以使用react-router-dom提供的withRouter高阶组件获取传递的参数。
示例代码如下:
import { withRouter } from 'react-router-dom';
class TargetPage extends React.Component { constructor(props) { super(props); this.state = { param: '' }; }
componentDidMount() { const { match: { params } } = this.props; // 通过match.params获取传递的参数 this.setState({param: params.param}); }
render() { return (
); } }传递的参数为: {this.state.param}
export default withRouter(TargetPage); 在上述示例代码中,withRouter将TargetPage组件包裹,使用match.params即可获取传递的参数。需要注意的是,使用withRouter需要在react-router-dom版本为4及以上。
2023-04-23 18:55:39赞同 展开评论 打赏 -
在物联网平台中,navTo是可以带参数跳转页面的。在目标页面中,您可以通过以下方式获取传递的参数:
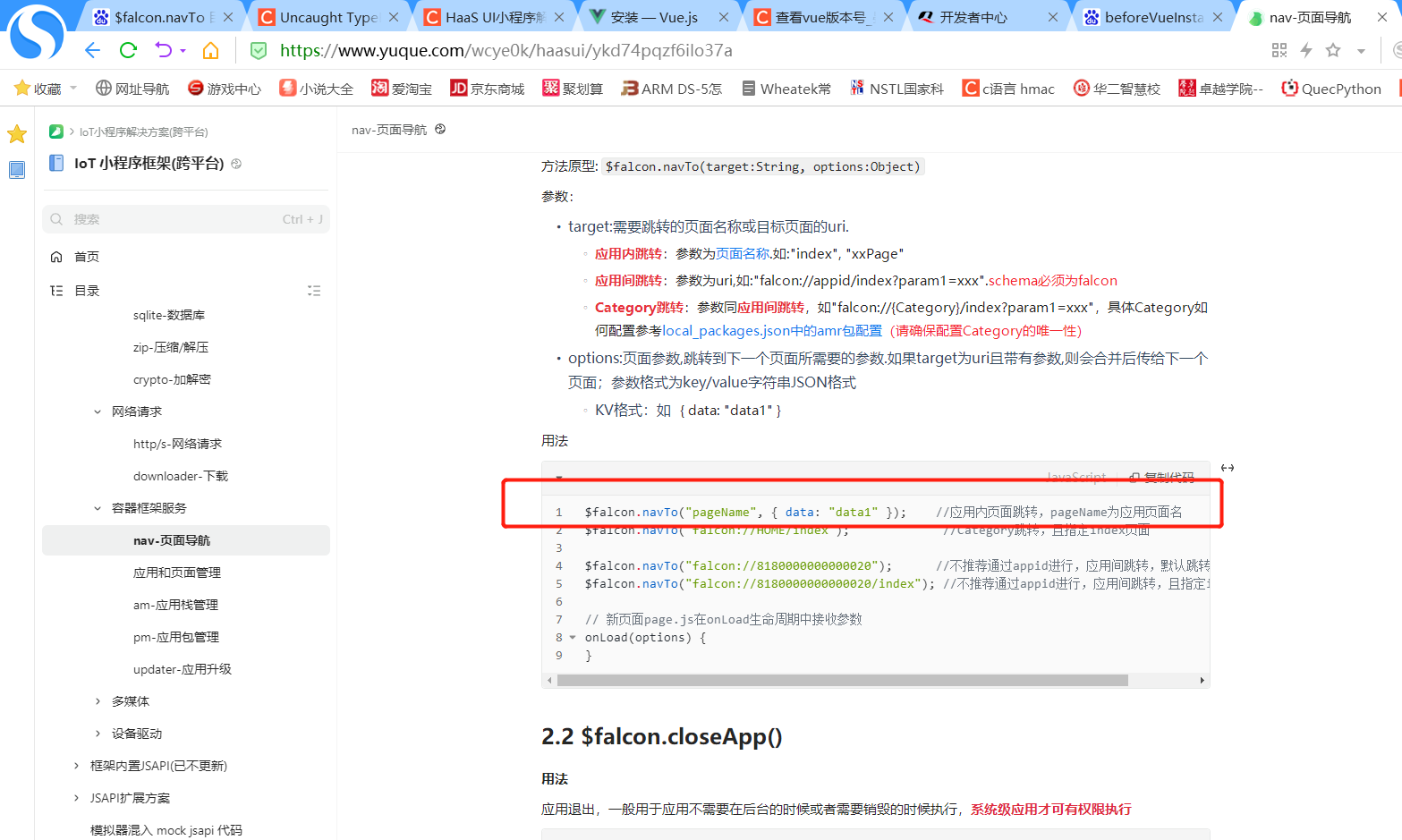
- 在目标页面的onLoad函数中,可以通过options参数获取到传递的参数。例如:
onLoad: function(options) { console.log(options) }- 在目标页面的onShow函数中,也可以通过getApp().globalData来获取传递的参数。例如:
onShow: function() { console.log(getApp().globalData) }其中,getApp()函数用于获取小程序的全局实例,globalData用于获取全局数据。在navTo跳转时,可以通过options参数或者globalData来传递参数。
注意,如果参数比较复杂,建议使用JSON.stringify()将其转为JSON字符串,然后在目标页面中使用JSON.parse()进行解析。
2023-04-23 14:08:10赞同 展开评论 打赏 -
改成这样 "methods: { onShow() { console.log('===> ', typeof this.$page, typeof this.$page.loadOptions) console.log('===> ', typeof this.$page, typeof this.$page.newOptions) this.page_loadOptions = this.$page.loadOptions this.page_newOptions = this.$page.newOptions } }可参考链接:https://www.yuque.com/wcye0k/haasui/sc56ss }此回答来自钉群loT小程序架构交流群"
2023-04-22 14:30:50赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。






